인프런 커뮤니티 질문&답변
톰캣 서버 연결 관련 질문이 있습니다.
해결된 질문
작성
·
477
1
톰캣 서버 연결이 안 되는 문제가 생겨서 질문 글을 뒤지다가 이게 커뮤니티 버전에서 일어나는 문제라는 것을 알게 되었습니다.
답변글에 나온 대로 처음에는 settings - gradle에서 설정을 intellij로 바꾸지 않고 gradle로 둬 봤는데요. 여전히 톰캣 서버가 연결이 끊겼습니다.
그래서 build.gradle에서
implementation 'org.springframework.boot:spring-boot-starter-web'
이 코드를 지우고 settings - gradle에서 설정을 intellij로 변경했습니다.
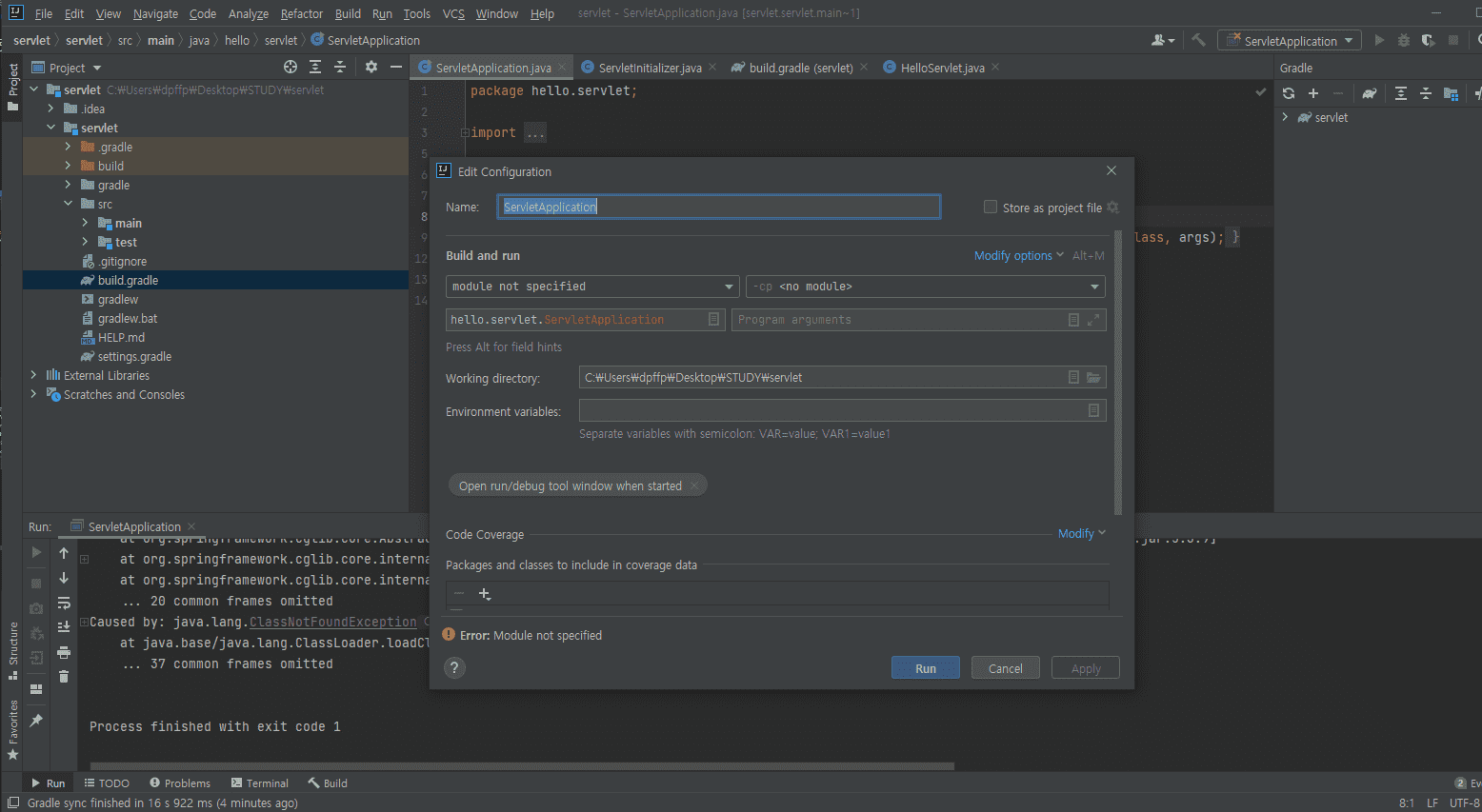
이렇게 하니까 이제 연결은 되는데 프로젝트를 실행할 때 Edit Configuration 창이 뜹니다.
여기서 설정을 어떻게 해야 이 창이 뜨지 않을 수 있을까요? 제가 설정을 이것저것 해봤지만
Warning: Class 'hello.servlet.ServletApplication' not found in module 'servlet.servlet.main~1'
이런 식의 오류만 뜹니다.
(+) 아래 해결방법 대로 하면 일시적으로는 잘 되는데 다음 날 와서 켜 보면 똑같은 문제가 반복되었습니다.
여러분 그냥 인텔리제이 커뮤니티 버전 말고 얼티메이트 버전 쓰세요... 혹시 학교 이메일 계정이 있으시면 졸업 여부와 상관없이 1년간은 무료로 라이센스를 이용할 수 있습니다.
전 얼티메이트 버전 쓰고 광명 찾았어요.
답변 4
1
우선 웰컴 페이지라서 그대로 진행하셔도 되지만 방금 확인해본 결과 의심되는 증상을 말씀드릴게요
1. webapp의 위치 , webapp 폴더 자체의 이름을 확인해주세요.(이 부분은 잘 하셨으리라 생각되지만)
src/main/webapp 인지 확인(이름과 위치).
2. webapp 하위에 index.html 작성

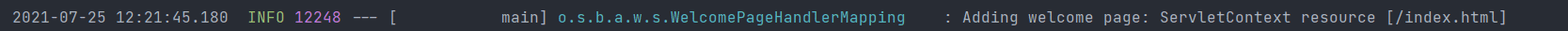
콘솔 출력에 다음과 같이 welcome 페이지 등록 내용이 출력되었는지 확인.
* static에 작성하셨을 때는 동작하신다고 하니 welcome page 등록 메시지가 출력되셨을 건데
webapp에서 작성했을 땐 동작 안하셨다고 하니 안떴을것으로 예상합니다.
1

1. Edit Confi.. 누르면 열리는 창에서 좌측 상단에서 목록이 있으면 모두 - 눌러서 제거하고 다시 진행해보세요.
2. 그래도 안될 경우 프로젝트를 새로 만드시고 인텔리제이 설정은 따로 하지 않은 상태에서 실행해보세요
2-1. 안되면 gradle->intellij로 바꾸고 다시 실행해보세요.
3. 그래도 안될 경우 콘솔 출력 내용을 전부 볼수있도록 복사-붙여넣기 혹은 이미지 첨부해주세요.
알려주신 스텝 중 2단계까지 해봤는데 이제 잘 돌아가네요. Edit Configuration도 안 뜨고 gradle -> intellij로 바꾸지 않아도 톰캣 서버가 끊기지 않습니다. 감사합니다!
혹시 괜찮으시다면 하나만 더 여쭤봐도 될까요?
원래 Edit Configuration 문제를 질문하게 된 계기가 webapp 폴더에 index.html을 넣어도 localhost:8080을 호출했을 때 whitelabel error page가 계속 떠서였습니다.
동일한 문제에 대한 답변글을 보니까 이게 dependency 문제라고 하시더라고요. 그래서 프로젝트를 새로 만들어서 다시 하다가 Edit Configuration 문제를 만나게 된 것입니다.
지금 새로 만든 프로젝트에 index.html을 생성해 다시 돌려봤는데 여전히 whitelabel error page가 뜨고 있습니다.. 이 문제도 어떻게 해결할 방법이 있을까요?
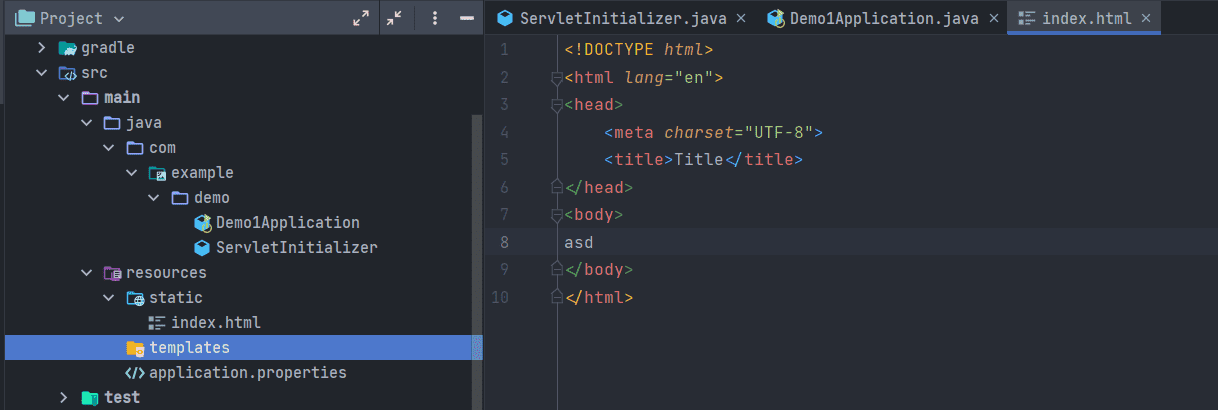
index.html을 생성한 파일의 위치가 어디일까요?
static 하위에 넣고 실행하면 white 에러는 출력되지 않아야 합니다.
templates 하위에 있다면 Controller를 생성하지 않았을 경우 white에러는 출력되는게 정상입니다.
main - webapp 입니다. static 하위도 templates 하위도 아닙니다. 강의 16:10 부근에서 위치 지정해주신 대로 그대로 따라했습니다.
1
안녕하세요. yeon _leaf님, 공식 서포터즈 OMG입니다.
Edit Configuration 설정 전까지는 잘 접근하셨습니다. 그 이후부터 진행하는 방법을 알려드릴게요.
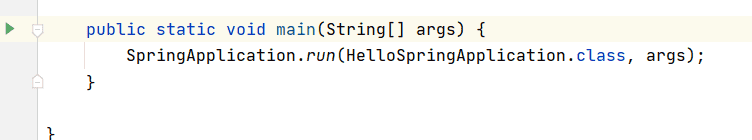
아래와 같이 스프링부트 프로젝트를 생성하면 시작점이 되는 xxxApplication 클래스를 보면 public static void main 좌측에 초록색 시작버튼이 있는데 이 버튼을 눌러서 실행해보시겠어요?
이 버튼 누르고 나서는 인텔리제이 우측 상단에서 Edit Configuration이 아닌 스프링 웹 애플리케이션이 시작 가능하도록 활성화 되어 있을거에요.

시작 버튼이 없으면 댓글 남겨주세요.
감사합니다.








저도 static/index.html을 생성하니까 white에러가 뜨지 않네요. 왜 강의대로 하면 white에러가 뜨는지 모르겠지만요...? 일단은 그럼 static 하위에 넣고 진행하겠습니다. 정성스럽게 답변해 주셔서 감사합니다! 좋은 하루 되시길 바랍니다.