인프런 커뮤니티 질문&답변
webpack 실행 도중 오류
작성
·
709
0
// 여러개의 jsx파일을 하나로 합쳐서 html에서 쓸 수 있게 해줌
const path = require('path'); // 노드에서 경로 조작을 하도록 해주는 것
const { webpack } = require('webpack');
module.exports = {
name: 'wordrelay-setting',
mode: 'development', // 실서비스: production
devtool: 'eval',
resolve: {
extensions: ['.js', '.jsx'],
},
entry: {
app: ['./client'],
}, // 입력
module: {
rules: [{
test: /\.jsx?/,
loader: 'babel-loader',
options: {
presets: [
['@babel/preset-env', {
targets: {
browsers: ['> 5% in KR', 'last 2 chrome versions'],
},
debug: true,
}],
'@babel/preset-react'
],
plugins: ['@babel/plugin-proposal-class-properties'],
},
}],
},
plugins: [
new webpack.LoaderOptionsPlugin({ debug:true }),
],
output: {
path: path.join(__dirname, 'dist'),
filename: 'app.js'
}, // 출력
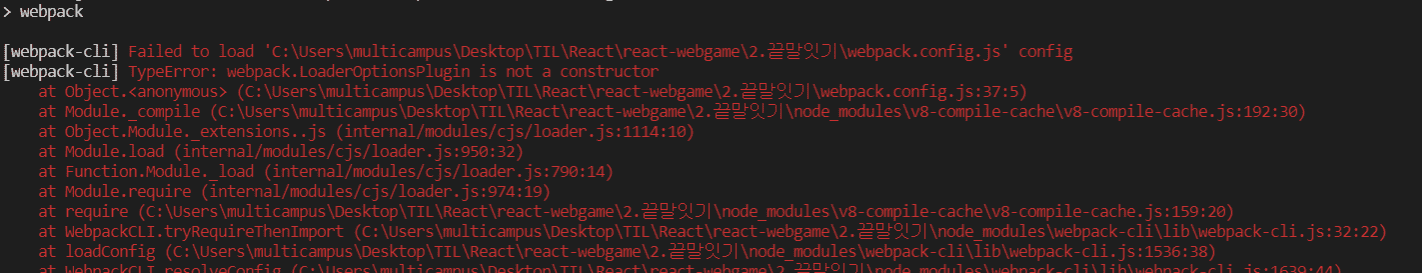
};webpack.config.js를 이렇게 쓰고 실행을 했는데 다음과 같은 에러가 뜹니다 ㅠㅠ 어디가 잘못된 것일까요?? 에러메시지에서 보여주는 new webpack.LoaderOptionsPlugin 줄을 주석처리하고 실행하면 되긴 하는데 저 부분이 왜 문제가 되는걸까요

답변 2
4
const LoaderOptionsPlugin = require('webpack/lib/LoaderOptionsPlugin');
요거 맨 위에 추가하고
new webpack.LoaderOptionsPlugin ({ debug : true })
이거 대신
new LoaderOptionsPlugin ({ debug : true })
이렇게 변경해주면 정상적으로 빌드되요!
0
서민수
질문자
에러 메시지 사진이 너무 작아서 여기에 씁니다.
[webpack-cli] Failed to load 'C:\Users\multicampus\Desktop\TIL\React\react-webgame\2.끝말잇기\webpack.config.js' config
[webpack-cli] TypeError: webpack.LoaderOptionsPlugin is not a constructor






와 감사합니다! 웹펙 문법이 바뀐걸까요?.?