인프런 커뮤니티 질문&답변
파일 업로드 중 path undefined 에러
해결된 질문
작성
·
974
0
파일을 업로드하고 돌아오는 response를 콘솔에 찍으려고 하는데
아래와 같은 에러가 출력됩니다 ㅜㅜ
success 메시지에 url을 제외하면 화면에서 응답은 받고 있는데 문제가 무엇일까요 ㅜㅜ?
[0] C:\Users\User\Desktop\boilerplate-mern-stack\server\routes\video.js:39
url: res.req.file.path,
[0] ^
[0]
[0] TypeError: Cannot read property 'path' of undefined
[0] at C:\Users\User\Desktop\boilerplate-mern-stack\server\routes\video.js:39:25
[0] at Array.<anonymous> (C:\Users\User\Desktop\boilerplate-mern-stack\node_modules\multer\lib\make-middleware.js:53:37)
[0] at listener (C:\Users\User\Desktop\boilerplate-mern-stack\node_modules\on-finished\index.js:169:15)
[0] at onFinish (C:\Users\User\Desktop\boilerplate-mern-stack\node_modules\on-finished\index.js:100:5)
[0] at callback (C:\Users\User\Desktop\boilerplate-mern-stack\node_modules\ee-first\index.js:55:10)
[0] at IncomingMessage.onevent (C:\Users\User\Desktop\boilerplate-mern-stack\node_modules\ee-first\index.js:93:5)
[0] at IncomingMessage.emit (events.js:333:22)
[0] at endReadableNT (_stream_readable.js:1204:12)
[0] at processTicksAndRejections (internal/process/task_queues.js:84:21)
[1] [HPM] Error occurred while trying to proxy request /api/video/uploadfiles from localhost:3000 to http://localhost:5000/ (ECONNRESET) (https://nodejs.org/api/errors.html#errors_common_system_errors)
[0] [nodemon] app crashed - waiting for file changes before starting...
답변 6
2
2
안녕하세요 ^^ 
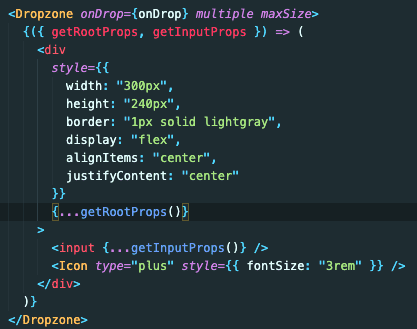
Front 부분에 Dropzone 옵션 문제 였는데요
맨윗줄
이걸
이렇게
바꿔 주시면 됩니다 ^^ 수고하세요 ~
1
1
안녕하세요 ~!!! 열심히 하시네요 ~~!!!! 혹시 소스 깃헙에 올리셨나요 ~ ? 올리셨으면 제 메일이나 이곳에
깃헙 올려주실수 있을까요 ? 제가 직접 다운 받아서 해보는게 빠르게 원인 체크할수 있을것 같아서 !
깃헙알려주시면 6시 30분 이후에 체크해 보겠습니다 ~~~ !!
0
0
