인프런 커뮤니티 질문&답변
선생님 질문드립니다.
작성
·
217
답변 2
0
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
* {
box-sizing: border-box;
}
body {
height: 100vh;
margin: 0;
background-color: #000;
display: flex;
justify-content: center;
align-items: center;
}
.frame {
width: 300px;
height: 300px;
padding: 1rem;
position: relative;
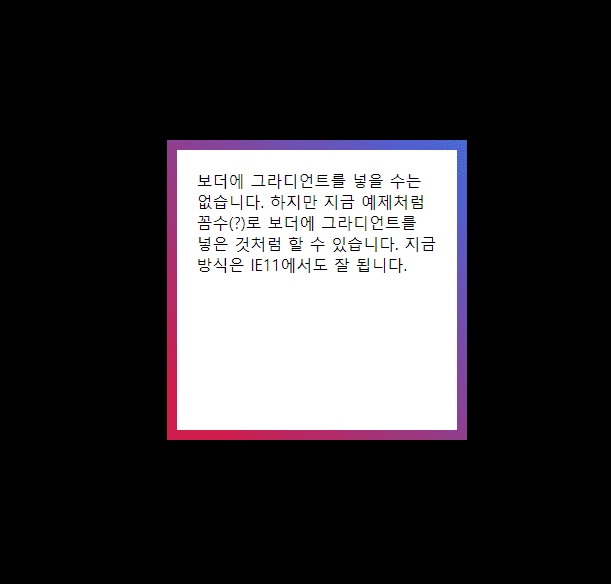
background: linear-gradient(to right top, crimson, royalblue);
padding: 10px;
}
.content {
background-color: #fff;
color: #000;
padding: 20px;
height: 100%;
}
</style>
</head>
<body>
<div class="frame">
<div class="content">
보더에 그라디언트를 넣을 수는 없습니다. 하지만 지금 예제처럼 꼼수(?)로 보더에 그라디언트를 넣은 것처럼 할 수 있습니다. 지금 방식은 IE11에서도 잘 됩니다.
</div>
</div>
</body>
</html>
0







선생님 ~~ 감사합니다. 선생님덕분에 강의가 너무 재밌어요 ㅠㅠ
대학교때 스위프트라는 ios개발강의를 우연히 듣고 너무많은 좌절을 겪고 그때부터 코딩이 너무 무서웠는데
퍼블리셔 준비하면서 그 관념이 완전 박살이 나고 오히려 재미를 느끼고 있습니다
항상 답변 빠르게 정성스레 올려주셔서 감사합니다 ^^ㅠㅠㅠ
퍼블리싱 시즌2 강의도 알림보자마자 장바구니에 담았어요! 믿고듣는 코딩웍스 ~!!
귀한 강의, 감사한 마음으로 항상 소중히 보겠습니다. 건강하세용!!