

인프런 커뮤니티 질문&답변
초기 세팅 에러
작성
·
287
0
```
{
"name": "sleact-ts-front",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"dev": "cross-env TS_NODE_PROJECT=\\\"tsconfig-for-webpack-config.json\\\" webpack serve --env development",
"build": "cross-env TS_NODE_PROJECT=\\\"tsconfig-for-webpack-config.json\\\" NODE_ENV=production webpack"
},
"author": "ZeroCho",
"license": "MIT",
"dependencies": {
"@babel/register": "^7.14.5",
"@types/react": "^17.0.2",
"@types/react-dom": "^17.0.1",
"axios": "^0.21.1",
"core-js": "^3.15.1",
"cross-env": "^7.0.3",
"react": "^17.0.1",
"react-dom": "^17.0.1",
"react-router": "^5.2.0",
"react-router-dom": "^5.2.0",
"typescript": "^4.2.2"
},
"devDependencies": {
"@babel/core": "^7.13.8",
"@babel/preset-env": "^7.13.8",
"@babel/preset-react": "^7.12.13",
"@babel/preset-typescript": "^7.13.0",
"@pmmmwh/react-refresh-webpack-plugin": "^0.5.0-rc.0",
"@types/fork-ts-checker-webpack-plugin": "^0.4.5",
"@types/node": "^14.14.31",
"@types/react-router-dom": "^5.1.7",
"@types/webpack": "^5.28.0",
"@types/webpack-dev-server": "^3.11.1",
"babel-loader": "^8.2.2",
"css-loader": "^5.1.0",
"eslint": "^7.20.0",
"eslint-config-prettier": "^8.1.0",
"eslint-plugin-prettier": "^3.3.1",
"fork-ts-checker-webpack-plugin": "^6.1.0",
"prettier": "^2.2.1",
"react-refresh": "^0.10.0",
"style-loader": "^3.0.0",
"ts-node": "^10.0.0",
"webpack": "^5.24.2",
"webpack-cli": "^4.5.0",
"webpack-dev-server": "^3.11.2"
}
}
```
package.json 입니다.
setting/ts를 그대로 가져왔습니다.

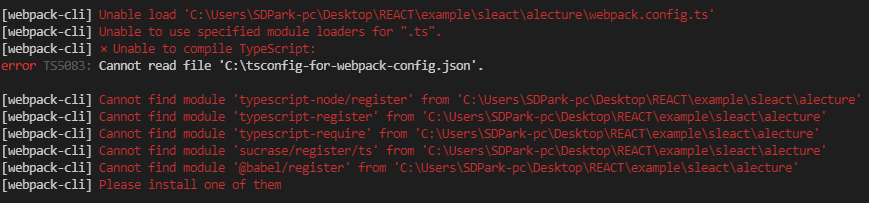
npm run dev를 했더니 이런 에러가 떠서 @babel/register를 설치하였습니다.

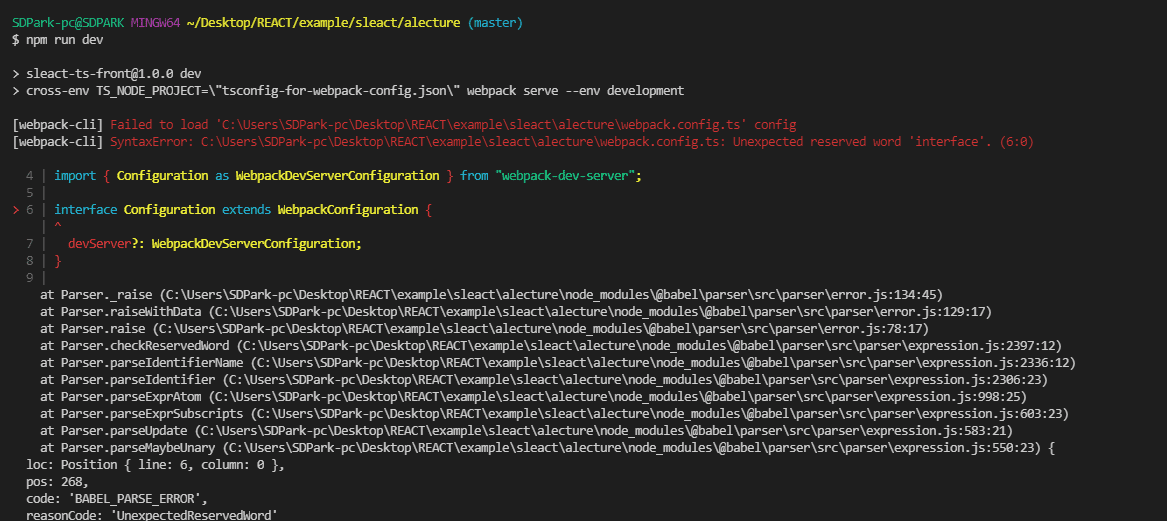
다시 npm run dev로 실행하니 이런 에러가 발생하였습니다. 어떻게 해결해야 하나요?
답변 1
0
박성현
질문자
제가 잘 모르긴 하지만 ts기준 front에서 설정을 가져오고 setting/layouts와 setting/typings를 가져와서 컴파일에 성공하였습니다..
강의를 진행해보고 차후에 문제가 생길 경우 다시 질문 드리도록 하겠습니다.
저와 같은 문제를 겪으신 분들을 위해 질문은 남겨두겠습니다. 감사합니다!!
