인프런 커뮤니티 질문&답변
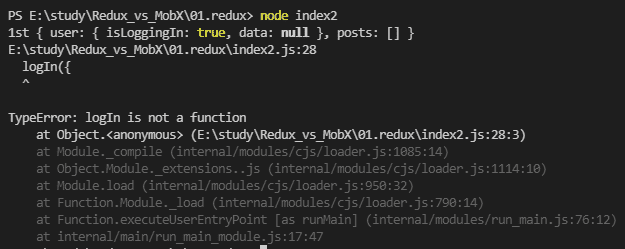
logIn을 잘 불러왔는데 'logIn is not a function' 이라는 에러가 나타납니당..!
작성
·
350
0
안녕하세요! 제로초님 리덕스 영상 잘 보고 있습니다! +_+
const { createStore } = require("redux");
const reducer = require("./reducers");
const { addPost } = require("./actions/post");
const { logIn, logOut } = require("./actions/user");
const initialState = {
user: {
isLoggingIn: true,
data: null,
},
posts: [],
};
const store = createStore(reducer, initialState);
store.subscribe(() => {
console.log("changed");
});
console.log("1st", store.getState());
//절취선을 기준으로 위에부분은 미리 만들어놔야 되는 부분이고
//----------------------------------------------
// 밑에 부분은 리액트에서 실행하는 것이다.
// 디스패치(액션 발생시켜준다) 스토어 공간
//로그인 했을 때 사용자 데이터 넣어주기
store.dispatch(
logIn({
id: 1,
name: "hyunju",
admin: true,
})
);
console.log("2nd", store.getState());
store.dispatch(
addPost({
userId: 1,
id: 1,
content: "안녕하세요 리덕스",
})
);
console.log("3nd", store.getState());
store.dispatch(
addPost({
userId: 1,
id: 1,
content: "두번재 게시글입니다. 리덕스",
})
);
console.log("4nd", store.getState());
store.dispatch(logOut());
console.log("5nd", store.getState());
다름이 아니라 'index2.js' 이 파일에서 이렇게 코드를 작성했는데
이러한 오류사항이 발생합니다 ㅠㅠ 분명 logIn을 불러왔는데 왜 이러는지 알 수 있을까용 ??
const { logIn, logOut } = require("./actions/user");