인프런 커뮤니티 질문&답변
안녕하세요 강사님
작성
·
288
답변 1
1
짐코딩
지식공유자
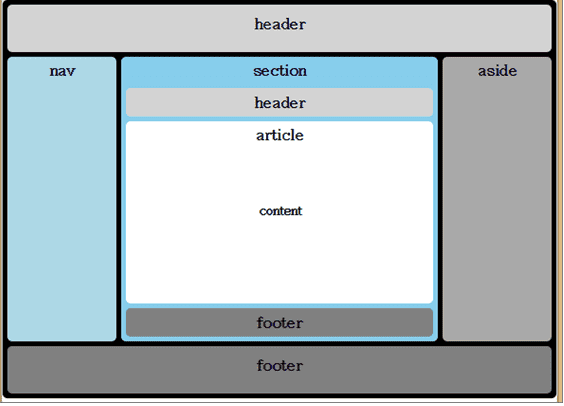
각각의 영역이 어떠한 기능인지는 정확히 알 수 없지만 아래 Vuetify 과거 버전을 보시면 Pre-make Layouts 중 Complex Layout을 참고하시면, header, nav, aside, footer 에 대한 참고가 될 것 같습니다.
Vuetify 2.3.x Pre-made Layouts
그리고 다른 레이아웃도 소스도 보시고 참고하시면 될 것 같아요.
소스 보시려면 Vuetifyjs 깃헙 브랜치에서 v.2.3.6 정도에 가시면 확인 가능하네요 🙂
Vuetify v2.3.6 Complex Layout
그리고 그 외 태그는 용도에 맞게 v-card나 HTML5 시멘틱 태그(<section>, <article>...)를 사용하면 되지 않을까요? 🙂







항상 친절하게 답변해주셔서 감사합니다 !