인프런 커뮤니티 질문&답변
webPack 설정 관련 질문드립니다.
해결된 질문
작성
·
272
0
안녕하세요.
App.tsx 에서 페이지 import 하는 상황에서 오류가 발생했습니다.
오류 발생 내용은
import Login from '@pages/Login';
import SignUp from '@pages/SignUp';
위 코드의 import 구문에서 cannot find module 에러가 발생했구요
실제로 브라우저에 발생한 에러 내용을 보니 path 자체가 alias에 설정한 경로로 접근을 못하고 App파일이 존재하고 있는 layout 폴더에서 찾고 있었습니다
그래서 임시로
import LogIn from '../pages/login/LogIn';
import SignUp from '../pages/signUp/SignUp';
경로를 바꿔봤지만 에러만 안날뿐이지 실제 라우팅이 적용이 안되고있습니다.
제 추측으로는 tsconfig.json 또는 webpack.config.ts 파일에서 뭔가 경로 인식을 못한다는 생각에 강사님이 기존에
작성하신 설정 파일의 코드와 하나하나 비교를 해봤지만 똑같이 안되더라구요...
하기는 제 설정파일의 경로 지정입니다..
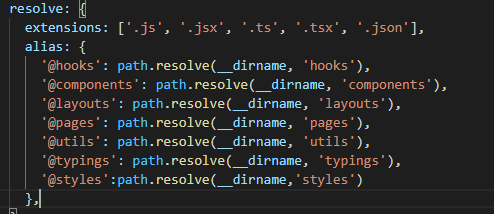
1. webpack.config.ts
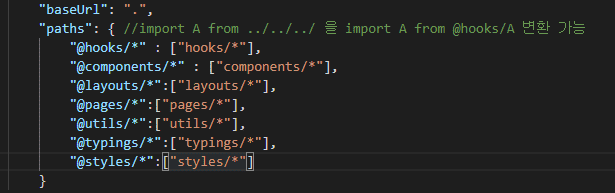
2. tsconfig.json
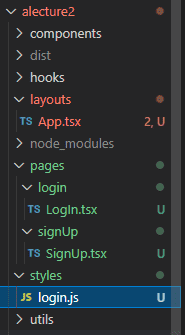
3. 폴더 구조
답변 부탁드립니다 ㅠㅠ
답변 3
0
0
강영규
질문자
답변 감사드립니다.
일단 어찌어찌 해결은 했는데 궁금한게 index.tsx라고 프로그램 내부에서 명명 규칙인가요??
index.tsx라고 쓰면 import 할때
@pages/폴더이름 만 쓰면 되고
Login.tsx라고 쓰면
@pages/폴더이름/Login 까지 써야되더라구요
그래서 궁금한게 alias에서 설정한 경로는 폴더 구조에서 index파일을 찾는건지 궁금합니다!
0









네 index.tsx, index.js 등은 생략 가능합니다.
그 외의 파일명은 직접 적으셔야 합니다.