인프런 커뮤니티 질문&답변
sub menu가 밑으로 숨어서 보이지 않아요ㅠㅠ
작성
·
1.1K
1
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>세로투컬럼</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<div class="container">
<div class="left">
<header>
<article class="header-logo"></article>
<article class="navi">
<ul class="menu">
<li>
<a href="#none">MENU-1</a>
<div class="sub-menu">
<a href="#none">SUB-MENU-01</a>
<a href="#none">SUB-MENU-02</a>
<a href="#none">SUB-MENU-03</a>
<a href="#none">SUB-MENU-04</a>
</div>
</li>
<li>
<a href="#none">MENU-2</a>
<div class="sub-menu">
<a href="#none">SUB-MENU-01</a>
<a href="#none">SUB-MENU-02</a>
<a href="#none">SUB-MENU-03</a>
<a href="#none">SUB-MENU-04</a>
</div>
</li>
<li>
<a href="#none">MENU-3</a>
<div class="sub-menu">
<a href="#none">SUB-MENU-01</a>
<a href="#none">SUB-MENU-02</a>
<a href="#none">SUB-MENU-03</a>
<a href="#none">SUB-MENU-04</a>
</div>
</li>
<li>
<a href="#none">MENU-4</a>
<div class="sub-menu">
<a href="#none">SUB-MENU-01</a>
<a href="#none">SUB-MENU-02</a>
<a href="#none">SUB-MENU-03</a>
<a href="#none">SUB-MENU-04</a>
</div>
</li>
</ul>
</article>
</header>
</div>
<div class="right">
<section class="slide">
<article></article>
</section>
<section class="items">
<article class="news"></article>
<article class="banner"></article>
<article class="shortcut"></article>
</section>
<footer>
<article class="footer-logo"></article>
<article class="copyright"></article>
</footer>
</div>
</div>
<script type="text/javascript" src="script/jquery-1.12.4.js"></script>
<script type="text/javascript" src="script/custom.js"></script>
</body>
</html>
-----------------------------------------------------css
.container {
width: 1000px;
}
.container > div {
float: left;
box-sizing: border-box;
}
.left {
width: 200px;
}
.right {
width: 800px;
}
header {
overflow:hidden;
}
header > article {
border: 1px solid #000;
width: 200px;
}
.header-logo {
height: 100px;
}
.navi {
}
.slide {}
.slide > article {
border: 1px solid #000;
height: 300px;
}
.items {
overflow:hidden;
}
.items > article {
border: 1px solid #000;
height: 200px;
width: 33.3333%;
float: left;
box-sizing: border-box;
}
.news {}
.banner {}
.shortcut {}
footer {
overflow:hidden;
}
footer > article {
border: 1px solid #000;
height: 100px;
float: left;
box-sizing: border-box;
}
.footer-logo {
width: 200px;
}
.copyright {
width: 600px;
}
/*NAVIGATION*/
.menu {
list-style:none;
padding: 0;
width: 90%;
margin: auto;
margin-top: 15px;
position: relative;
}
.menu li {
text-align: center;
}
.menu li > a {
border: 1px solid #000;
display:block;
padding: 5px;
text-decoration: none;
transition:0.5s;
}
.menu li:hover > a {
background-color: #000;
color:#fff;
}
.sub-menu {
border: 1px solid #000;
position: absolute;
top:0;
left: 100%;
width: 100%;
height: 200px;
background-color: #000;
display: none;
z-index: 2;
}
.sub-menu > a {
padding: 5px;
display: block;
text-decoration: none;
transition:0.5s;
color:#fff;
}
.sub-menu > a:hover {
background-color: #000;
color:#fff;
}
답변 3
1
css에서
.sub-menu {
border: 1px solid #000;
position: absolute;
top: 0;
left: 100%;
width: 100%;
height: 200px;
background-color: #000;
display: none;
z-index: 2;
}
display: none; 처리를 하셨으니 안보이는게 당연한데요!?
display: block;을 하면 보이실거에요.
제이쿼리로 서브메뉴를 노출/비노출 처리를 하려면
display: block / display: none으로 컨트롤 하셔야 합니당.
0
0
제이쿼리 코드도 올려주세요.
마우스오버했을 때 제이쿼리에서 슬라이드 다운 시키는 부분이 문제일거에요.
그리고 html 코드 보니까 section, article 사용하셨는데 실무에서는 사용하시기를 권장하지만...
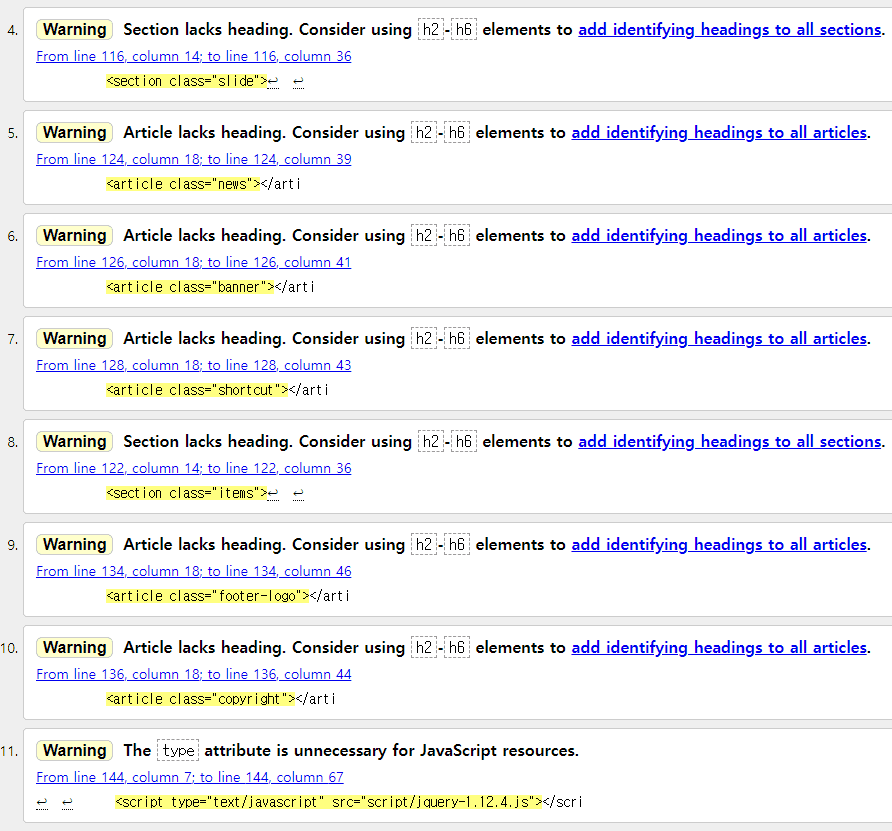
실기시험 보실 때는 사용하지 마세요. header, footer 그리고 나머지는 모두 div에 클래스네임을 넣어서 연습하시고 시험 보세요. 아래 이미지처럼 section, article을 사용하면 유효성 검사에서 오류로 체크되서 감점됩니다. 큰 감점은 아니지만 그래도 감점되면 안되잖아요. 오류메세지는 section과 article 안에 h2~h6 태그를 사용하는게 바람직하다 뭐 이런 내용이에요.
또 한가지 제이쿼리 링크하실 때 type="text/javascript" 넣지 마세요. 이거 역시 감점사항입니다. 오류메세지 내용은 unnecessary 곧, 불피요하다라는 메세지에요.
W3C Validation 사이트에서 확인해보세요. https://validator.w3.org/#validate_by_input







처음에 dispaly:block; 바꿔도 안되요 ㅠㅠ
아무리찾아도 왜 그런지 모르겠네요