

인프런 커뮤니티 질문&답변
slack을 heroku에 배포해보려고 합니다.
작성
·
229
답변 2
0
흠 heroku에 서버 올렸는데 자동으로 db에 테이블들이 형성되있네요; 잘 이해가 안되는데 nest 강의를 기다려야겠네요.. 일단 secret 오류때문에 뭐가 안되는데 더 찾아봐야겠네요 솔루션을
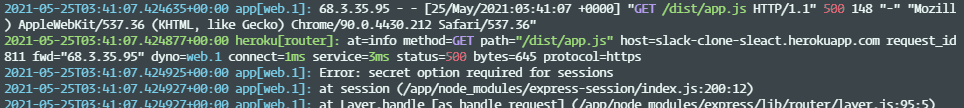
자꾸 여쭤봐서 죄송합니다. 오기로라도 꼭 올려보고 싶어 자꾸 여쭤보게 됩니다. 두 번째는 heroku 서버에서 주는 log구요. 첫 번쨰 처럼 nestjs 공식문서를 보니 session을 추가를 해줘야 할 것 같다고 생각이 드는데요.
app. js에 라이브러리 설치 후 미들웨어를 추가해주는게 해결책이 될 수 있을까요?
@Get()
findAll(@Session() session: Record<string, any>) {
session.visits = session.visits ? session.visits + 1 : 1;
}import * as session from 'express-session';
// somewhere in your initialization file
app.use(
session({
secret: 'my-secret',
resave: false,
saveUninitialized: false,
}),
);감사합니다... 저걸 수기로 작성하니 돌아가네요. 인식을 못하는듯 합니다 heroku에서..
그 마지막으로 문제가 heroku 업로드 하고 start 동작시 /dist/app.js쪽 파일들이 생성이 안되는거 같은데 살펴보니 .gitignore쪽에 dist는 업로드가 안되게끔 되어있더라고요.
여기서 궁금한점이 dist쪽이 자동으로 파일이 생겨야되는거 같은데 삭제하니 자동으로 생성되지 않는거보니 뭔가 제가 따로 해줘야되는거 같은데 그것좀 정말 마지막으로 여쭤보겠습니다.
heroku는 npm i만 해주고 npm run build는 안 해줍니다. 그럴 때는 package.json scripts에 "postinstall": "npm run build" 하면 됩니다. 다만 이 때는 메모리 부족으로 서버가 터질 수 있습니다. 그러면 로컬에서 빌드 후 dist폴더까지 통째로 전송해야 합니다.
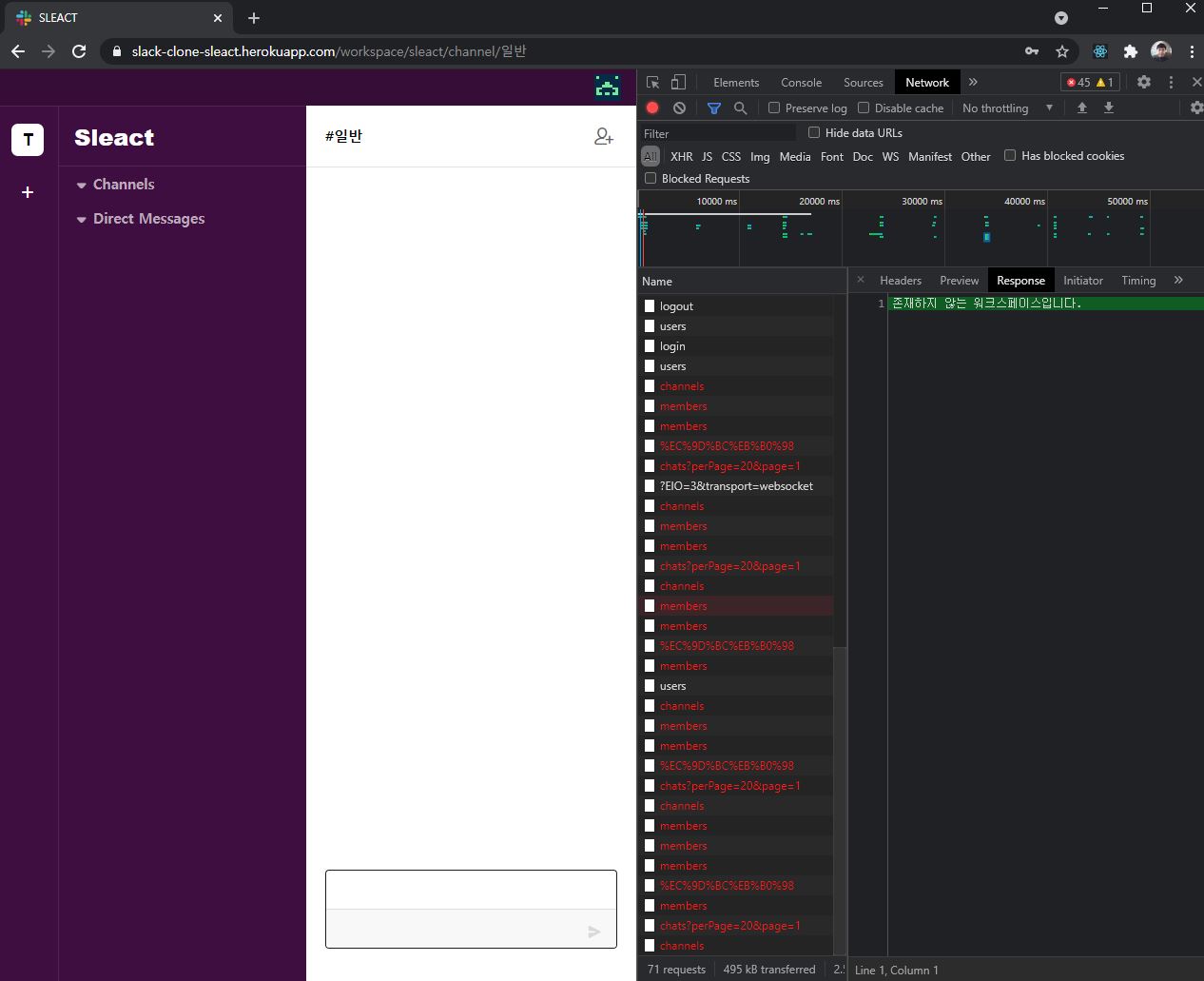
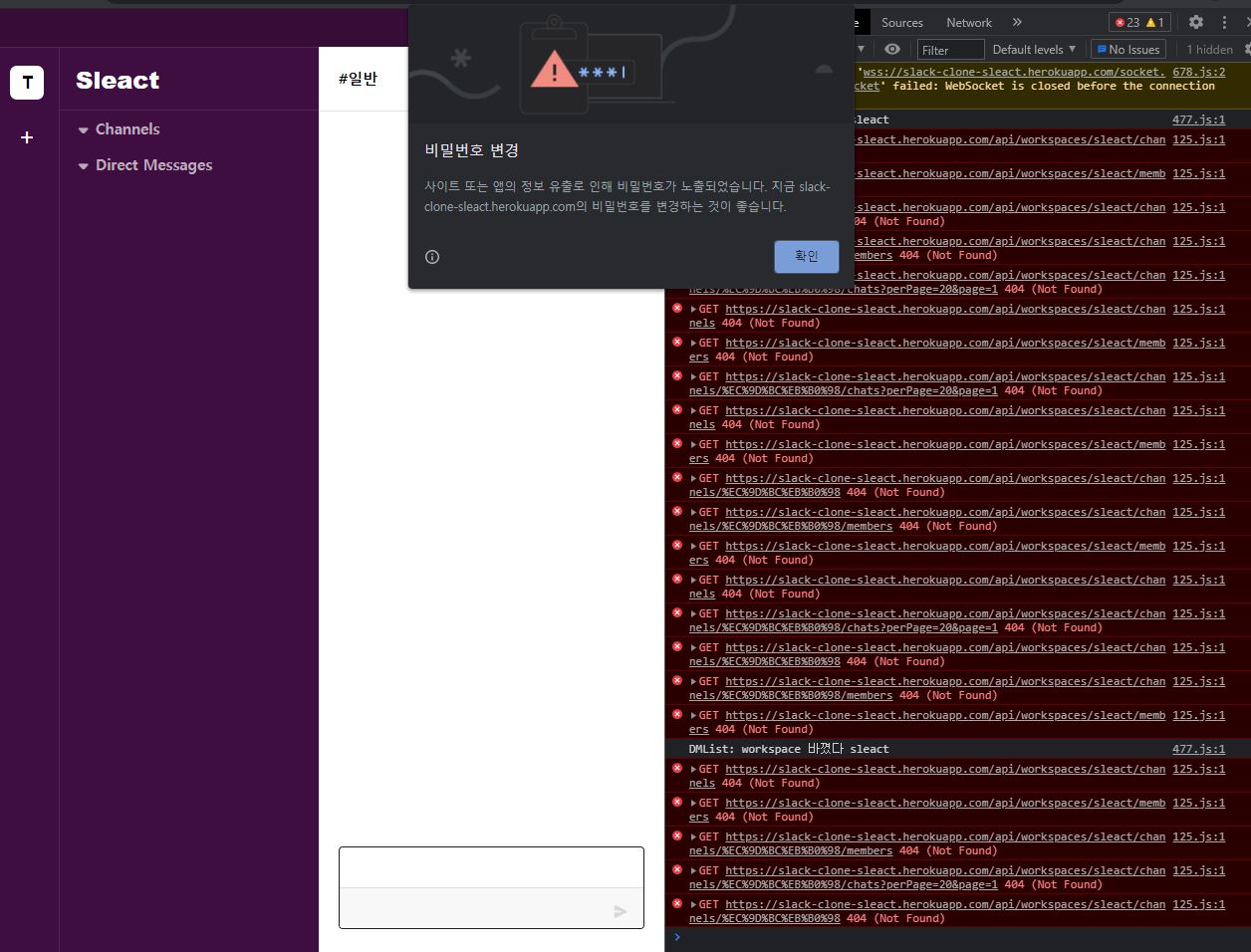
안녕하세요. 서버를 올린 후 React 프론트엔드쪽 build 후 나온 dist와 index.html 파일을 백엔드쪽에 붙여넣기하여 배포를 하였습니다. 하지만, 이러한 에러가 계속 뜨네요. 비밀번호는 그렇다치는데 워크스페이스를 계속 못찾는다고 하네요. test 워크스페이스를 만들고 눌러봐도 주소창이 test로 안바뀌더라고요. 디버깅한다고 코드를 역으로 찾아가고 있는데 프론트엔드의 package.json도 일일이 다 옮겨줘야할까요? 혹시 라이브러리나 api가 안깔아져있어서그런지...싶네요
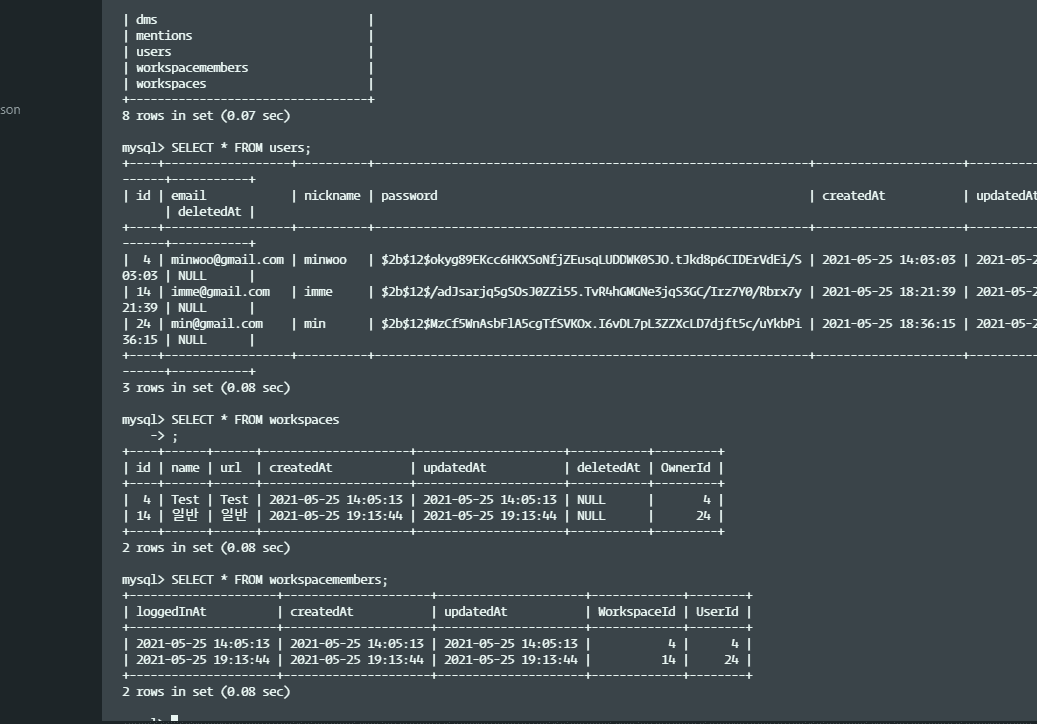
아이디 2개를 생성하고 채널을 만들어봐도 공유가 안되네요. SQL과 연결에 문제가 있을려나요.
SQL 접근해서 보면 아이디랑 워크스페이스가 있는데 감이 잘 안오네요.
/123/ 주소로 시작된걸 못찾는거 같기도하고요.
너무 많은 질문 죄송해요
헉... 그거를 제가 mysql heroku랑 연동한데다가 안하고 로컬 mysql에다하고 왜 안되지 계속 이러고 있었네요..
이틀내내 바보같이 고생한걸 바로 캐치하시네요..
감사합니다. 구세주입니다. nest 강의 계속해서 기다리겠습니다..
갑자기 자기전에 궁금한점이 생겨서 질문 하나 드립니다. 그 배포할때 리엑트쪽에서 빌드를하고 그 파일을 서버쪽 index.html 및 번들 된 app.js파일을 넣으면 이제 연동이 되어 동작을 하는데요.
클라이언트 빌드시에 package.json에 있는 모든 디펜던시 관련으로 엮여 있는것도 싹 같이 빌드되어서 하나의 파일로 나오는건가요? 생각해보니 그쪽은 따로 건들지 않고 번들된 파일만 갖다놨는데 API건 라이브러리건 다 잘 돌아가길래요.





secret 관련된 것은 settings 메뉴에서 env_variable쪽 수정하시면 되고요. db에 테이블 생성은 백엔드 서버 실행 시 자동으로 됩니다.