인프런 커뮤니티 질문&답변
안녕하세요 질문드립니다
작성
·
181
1
여쭐것이 있어서 캡처와 함께 말씀드려 봅니다 ^^
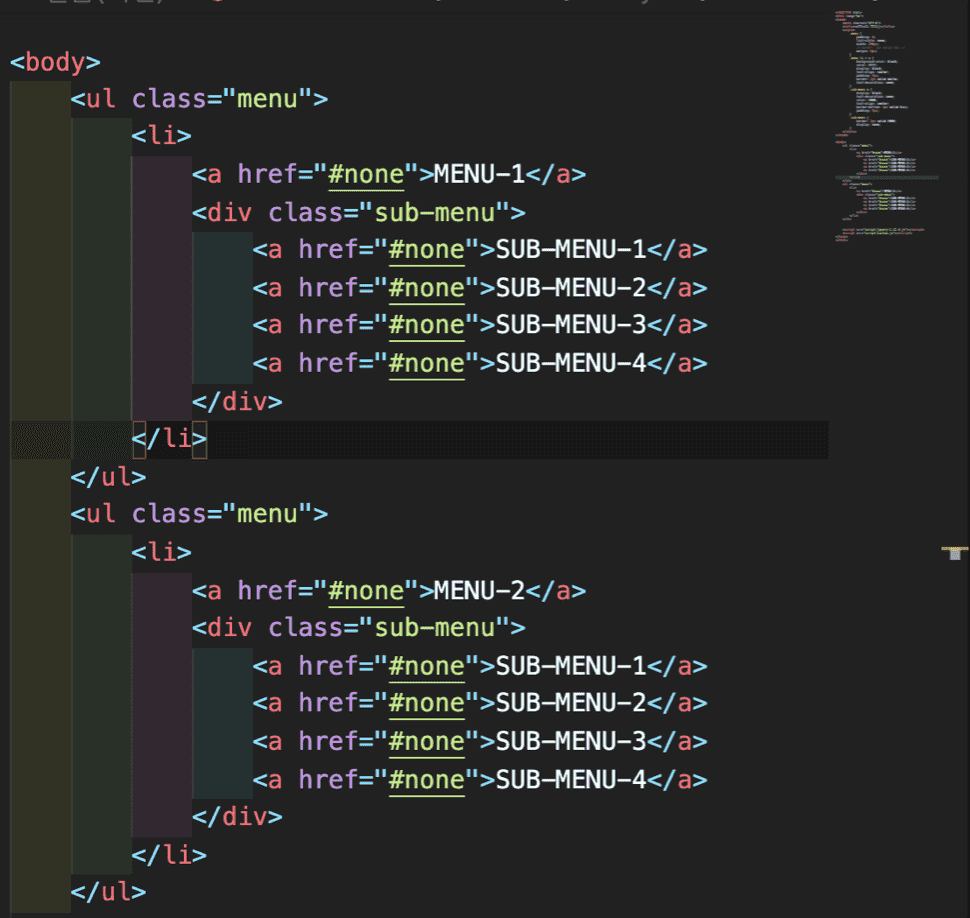
강좌 이름은 포트폴리오 실전 퍼블리싱 / 제이쿼리(jQuery) 필수 핵심이론(요소탐색 메서드 – children, siblings) 강의 이고
거기에 있는 예제 그대로 코드를 실습하며 듣고 있습니다.

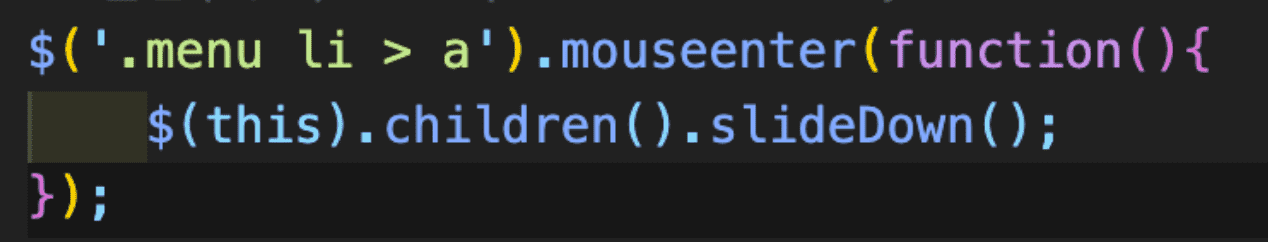
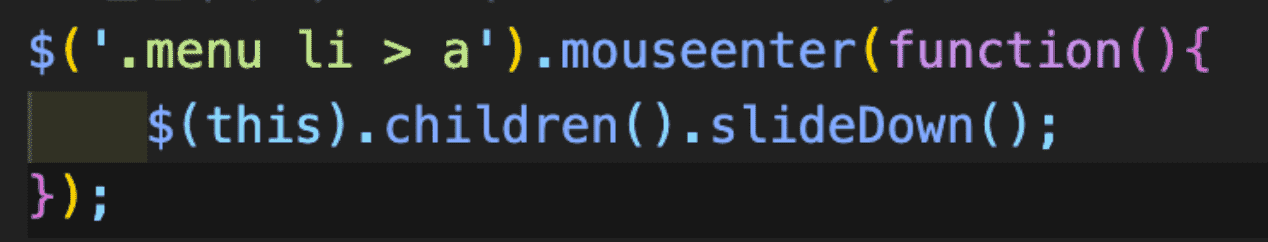
1) 맨 첫줄 선택자에 '.menu li > a' 를 넣었더니 실행이 안되고(하단이미지)

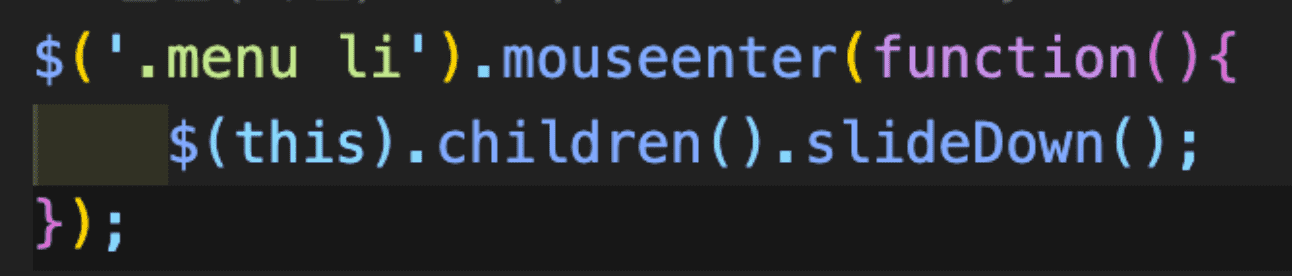
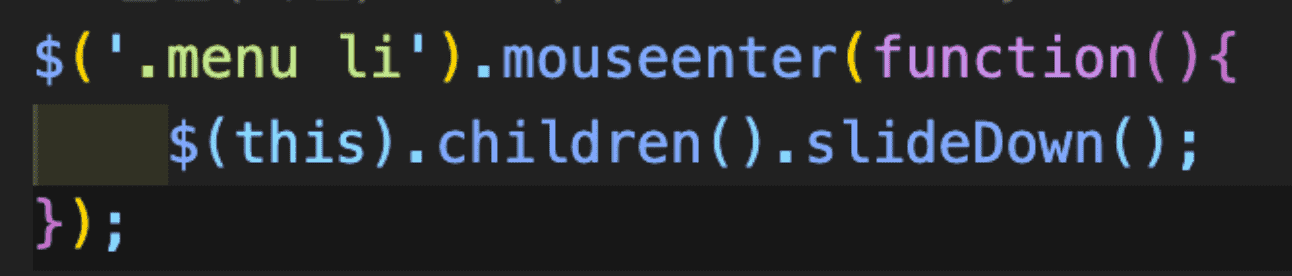
2) 강사님의 예제에 따라 선택자를 '.menu li' 로 넣었더니 실행이 되는데(하단이미지)

왜 1) 에 따른 선택자를 넣으면 실행이 안되는지
납득이 잘 가지않아서 질문드려봅니다.
.menu li > a 는
곧 menu-1 이 적힌 버튼에 mouseenter 하는 것이라 생각해서 이와같은 선택자를 넣었는데 왜 실행이 안되는걸까요..?
제가 어떤 개념이 부족한가요?
답변 감사합니다.
답변 4
0

위의 html 구조상 .menu li 에 마우스 올라가면 자식요소 중 .sub-menu를 보이게 하는 구조입니다.
그런데 아래처럼 작성하시면 안됩니다.
$('.menu li > a')를 $(this)로 받고 children()으로 찾는다는 얘기는 $('.menu li > a') == $(this) 이므로 a 밑에 자식요소가 있어야 하는데 a 안에는 자식요소가 없습니다. 그래서 아무것도 작동하지 않습니다.
그래서 자식요소 선택에 대한 문제라고 답글한 것 입니다.

아래 코드도 사실 문제가 있습니다.
$('.menu li')를 $(this)로 받고 children()으로 찾는 자식요소가 2개입니다. a태그와 .sub-menu 곧, 명확히 지정해야 합니다.
$('.menu li')를 $(this)로 받고 children('.sub-menu')라고 명확히 해야 합니다.

선택자는 $('.menu li') 또는 $('.menu li > a') 로 모두 .sub-menu를 슬라이드 업다운 할 수 있어요.
그런데 지금 예제가 HTML+CSS+JQUERY 포트폴리오 실전 퍼블리싱 강좌 내용이 아니라 웹디자인 기능사 실기시험 네비게이션인데요. 웹디자인 기능사 실기시험 준비하시나요?
아니요 따로 웹디자인 실기시험 준비하는건 아니구요
퍼블리셔 준비 중이어서 선생님 강의 차례대로 듣고 있습니다
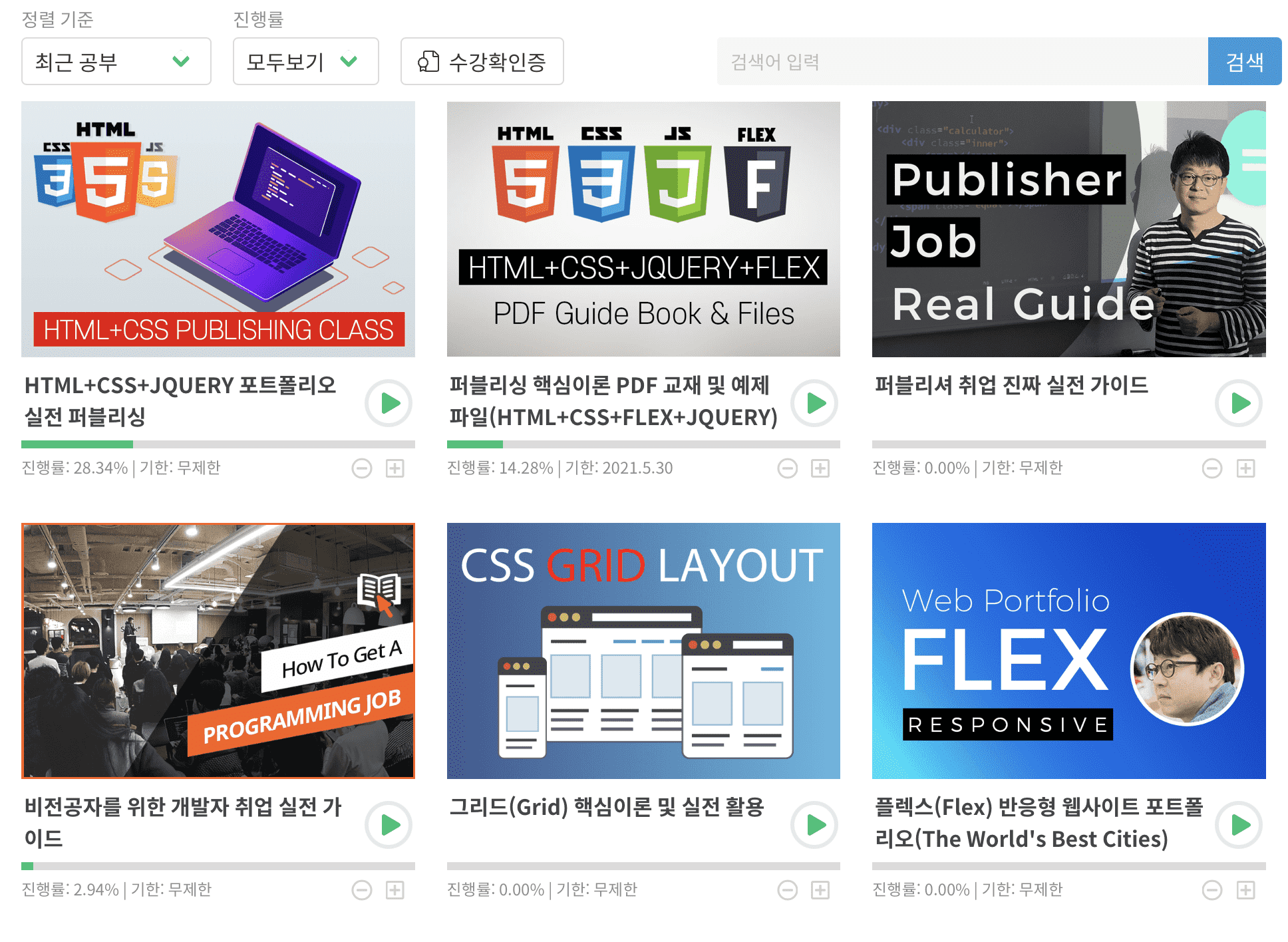
코딩웍스 강의만 5개 정도 구매하여 듣고있는 중인데 현재 입문차 정주행중인 강좌 이름이
포트폴리오 실전 퍼블리싱 강좌 라고 되어있는데요...?!
현재 듣고있는 강의와 구매한 강의들 입니다.
혹시 제가 수강 순서나 듣고있는 강의가 잘못되었을까용..?
** 그리고 그리드 핵심이론 실전활용
그리고 플렉스 반응형 웹사이트 포폴 강의
이 두가지는 언제쯤 들으면 될까요?


실기시험 준비하시냐고 물어본건 혹시 실기시험 준비하시면 학습방향이 지금 강의랑 조금 달라서요.
실기시험 준비하시는거 아니면 괜찮습니다..^^
0
0
$('.menu li > a') 라고 하고 $(this)로 받으면 a 태그 밑에 자식요소가 있던 얘긴데 a 태그 밑에 자식 요소가 없습니다. 그래서 아무 반응이 없는 겁니다.
$('.menu li') 라고 하고 $(this)로 받으면 자식 요소 a가 있기 때문에 작동이 정상적으로 됩니다.
0






아하 답글주신 내용 명확하게 이해했습니다. ^^
$('.menu li > a').mouseenter(function() {
$('.sub-menu').slideDown();
});
도 실행이 되는것이겠죠?
첫 줄의 선택자에서 $('.menu li') 가 들어가든$('.menu li > a') 가 들어가든
{ } 안의 구문만 잘 적어주면 실행되는 것에는 상관없죠?