인프런 커뮤니티 질문&답변
inline 태그 요소가 넘치는거에 관해 질문드립니다
작성
·
174
답변 1
0
코딩웍스(Coding Works)
지식공유자
기술적으로 명쾌한 설명이될지는 모르겠지만 해볼게요.
실제 크기가 커지느냐 안커지느냥의 차이인데요.
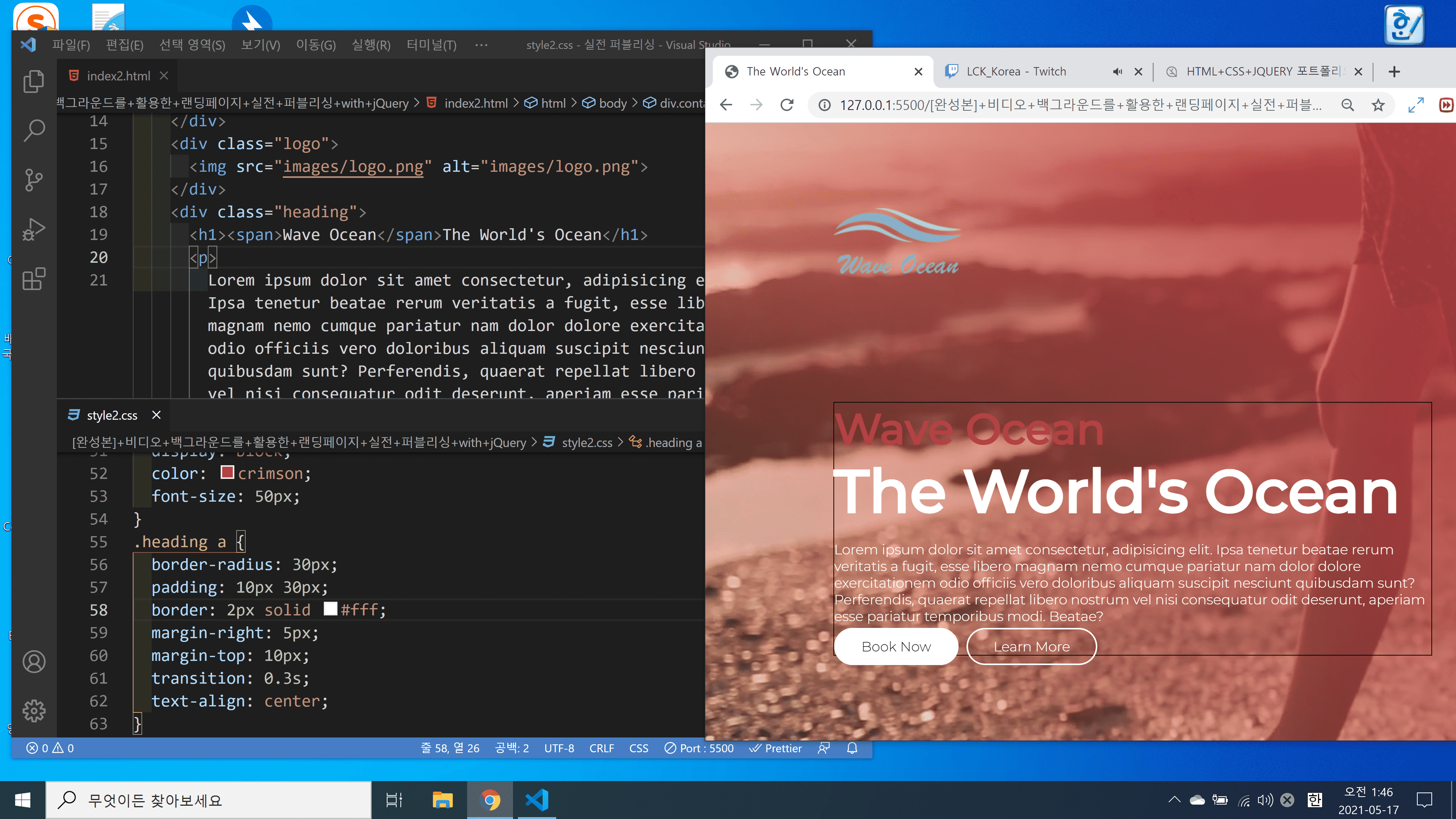
display: inline-block을 안준 위의 그림은 현재 인라인 상태이므로 크기를 가질 수가 없습니다.
그래서 패딩이 늘어 났지만 크기가 늘어났다고 판단하지 않아서 위아래로 밀어내지 못하고 있습니다.
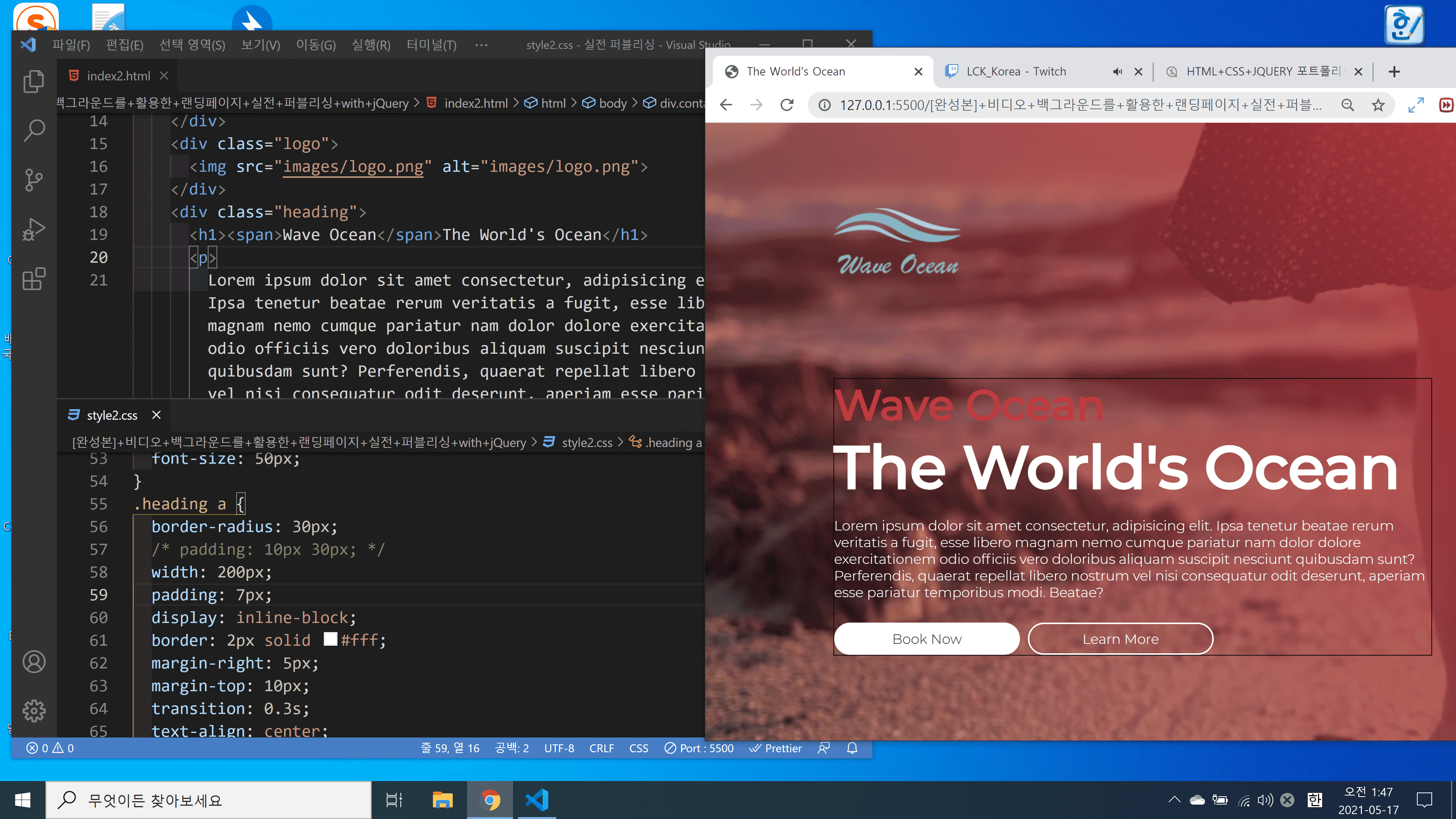
하지만 아래는 display: inline-block을 주었기 때문에 크기값을 가질 수가 있습니다.
그래서 패딩을 준만큼 높이도 커졌기 때문에 위아래로 패딩만큼 밀렸습니다.
이해가 되실런지 모르겠지만 제가 설명드릴 수 있는 부분은 이렇습니다.



아아,,알아가용 이러니까 css가 자아가진놈같네요