인프런 커뮤니티 질문&답변
확장선택자와 함께 가상클래스 checked 실전 퍼블리싱 07(Testimonial 탭 슬라이더) 응용해서 하고있습니다.
작성
·
163
1
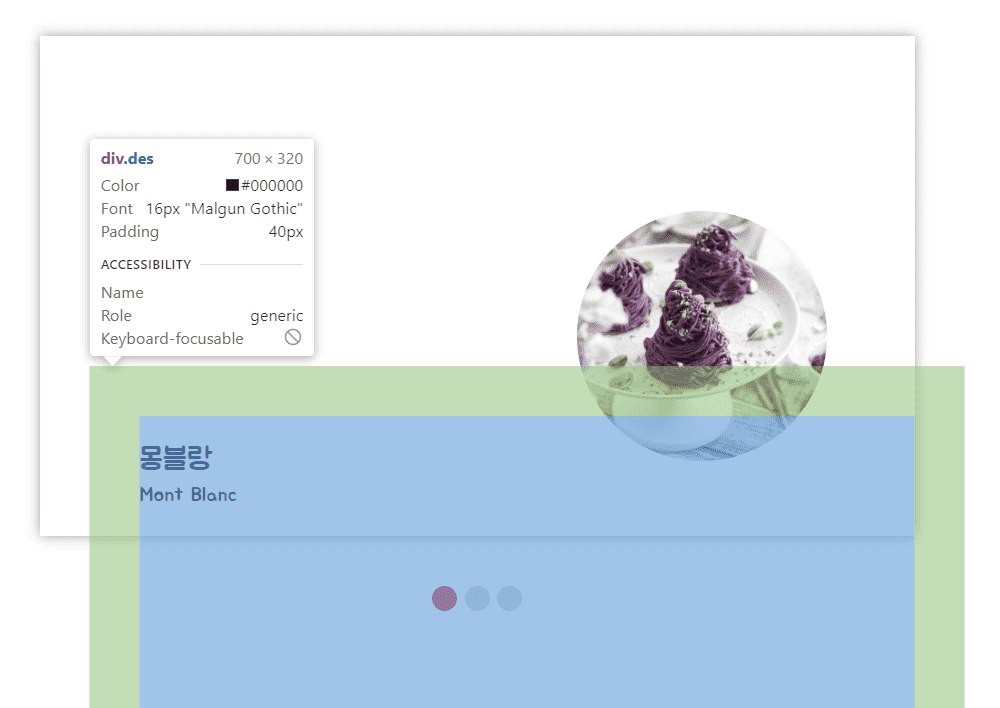
응용해서 다른내용으로 하는 와중에 텍스트가 안보이더라고요..? 위에 있는데 그냥 형체가 사라집니다 왜그런걸까요..?
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>순수 css 슬라이드 박스 응용-디저트</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="inner">
<input type="radio" name="tabmenu" id="tab1">
<input type="radio" name="tabmenu" id="tab2">
<input type="radio" name="tabmenu" id="tab3">
<div class="slide">
<div class="slide-inner">
<div>
<img src="images/01.jpg">
<h2>몽블랑<span>Mont Blanc</span></h2>
<p>
생긴 모습이 마치 산에 눈 내린 모습 같이 보여서 붙은 이름이다.
원래는 흰 생크림을 올린 케이크 였는데 보존 문제로 밤크림을 많이 쓰다가
지금의 형태가 되었다. 위에 흰 슈가 파우더라도 뿌려서 이름값을 하기는 한다.
빵집에서 자주 볼 수 있는 둥글고 가운데가 뾰족하게 올라온 페스트리 빵도 이름이
몽블랑인데, 이름의 유래만 똑같고 완전히 다르다.
</p>
</div>
<div>
<img src="images/02.jpg">
</div>
<div>
<img src="images/03.jpg">
</div>
</div>
</div>
<div class="btn">
<label for="tab1"></label>
<label for="tab2"></label>
<label for="tab3"></label>
</div>
</div>
</body>
</html>답변 3
0
lololo
질문자
질문 이어서 하나 더 남깁니다! 완성은 했는데
<div class="slide">
<div class="slide-inner">
<div>
<img src="images/01.jpg">
<div class="des">
<h2>몽블랑<span>Mont Blanc</span></h2>
<p>
생긴 모습이 마치 산에 눈 내린 모습 같이 보여서 붙은 이름이다.
원래는 흰 생크림을 올린 케이크 였는데 보존 문제로 밤크림을 많이 쓰다가
지금의 형태가 되었다. 위에 흰 슈가 파우더라도 뿌려서 이름값을 하기는 한다.
빵집에서 자주 볼 수 있는 둥글고 가운데가 뾰족하게 올라온 페스트리 빵도 이름이
몽블랑인데, 이름의 유래만 똑같고 완전히 다르다.
</p>
</div>
</div>
(중략)
</div>
</div>
이렇게 있을때
css는
.slide {
height: inherit;
width: inherit;
position: relative;
margin: 0 auto;
overflow: hidden;
}
.slide-inner {
width: 2100px;
height: inherit;
position: absolute;
left: 0;
transition: 0.5s;
}
.des {
position: absolute;
top: 0;
width: 200px;
text-align: left;
}
.slide-inner div {
float: left;
width: 700px;
height: 100%;
color: black;
box-sizing: border-box;
padding: 40px;
}
.slide-inner div h2 {
font-family: 'Jua', sans-serif;
font-weight: normal;
}
.slide-inner div span {
display: block;
font-size: 16px;
}
.slide-inner div p {
font-family: 'Nanum Myeongjo', serif;
line-height: 1.5em;
width: 300px;
}
.slide-inner div img {
float: right;
transform: translateY(50%);
width: 200px;
height: 200px;
border-radius: 50%;
margin: 0 30px 24px 0;
}
이렇게 했거든요 .des 를 새로 추가해서 포지션을 줬는데 .slide-inner div 에서 움직여야 하는거 아닐까요ㅠㅠ
저거는 .slider-inner에서 움직여서 제대로 위치조정이 되더라고요.
.slider-inner div {
position: relative;
}
주면은 이렇게 되더라고요

0
코딩웍스(Coding Works)
지식공유자
아래 코드 보시면 .slider-inner에 font-size: 0 가 들어가 있으니까 h2, p 태그 폰트가 0라서 안보이는거에요.
font-size: 0를 왜 주셨는지 모르겠는데 이거 지우면 제대로 나와요.
---------------------------------------------------------------
.slide-inner {
width: 3600px;
height: 800px;
position: absolute;
left: 0;
transition: 0.5s;
font-size: 0;
}
0
lololo
질문자
body {
margin: 0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.inner {
width: 1200px;
height: 900px;
text-align: center;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.377);
}
input[name=tabmenu] {
display: none;
}
.slide {
height: 800px;
width: 1200px;
position: relative;
margin: 0 auto;
/* overflow: hidden; */
}
.slide-inner {
width: 3600px;
height: 800px;
position: absolute;
left: 0;
transition: 0.5s;
font-size: 0;
}
.slide-inner div {
display: inline-block;
width: 1200px;
/* border: 1px solid red; */
color: black;
}
.slide-inner div img {
float: left;
transform: translateY(50%);
width: 400px;
height: 400px;
border-radius: 50%;
margin-left: 40px;
}
/* 글씨가 안보인다 이유를 모르겠음 */
.btn {
margin-top: 40px;
}
.btn label {
display: inline-block;
width: 20px;
height: 20px;
background: lightgray;
border-radius: 50%;
cursor: pointer;
}
input[id=tab1]:checked ~ .slide .slide-inner {
left: 0;
}
input[id=tab2]:checked ~ .slide .slide-inner {
left: -1200px;
}
input[id=tab3]:checked ~ .slide .slide-inner {
left: -2400px;
}
input[id=tab1]:checked ~ .btn label[for=tab1],
input[id=tab2]:checked ~ .btn label[for=tab2],
input[id=tab3]:checked ~ .btn label[for=tab3] {
background-color: crimson;
}
진자...... 항상 꼼꼼히 봤다고 생각하는데도 저러네요 vsc가 아니라 다른데 붙여넣고 찬찬히 봐야겠어요..감사합니다.