인프런 커뮤니티 질문&답변
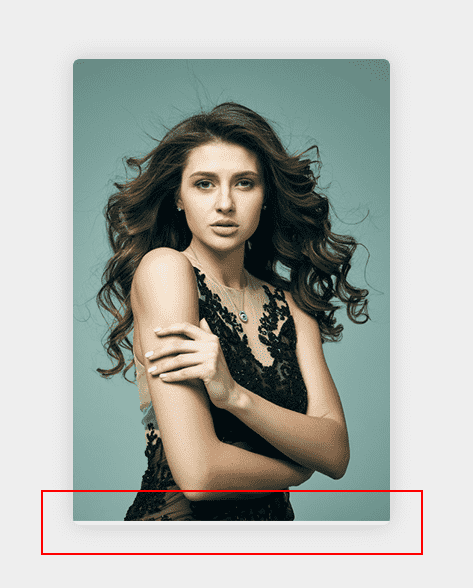
div 아래 img 공백
작성
·
225
답변 2
1
코딩웍스(Coding Works)
지식공유자
이미지 태그에 생기는 마지는 폰트 관련 속성입니다. 완전히 없애 시려면 이미지를 display: block으로 바꾸시면 아래쪽 맞으니 깔끔하게 없어집니다.
0
사진이 .... 매우 훌륭하네요. 무야호~!
아래의 Stack Overflow 답변을 참고하시기 바랍니다.
Img 엘리먼트가 기본적으로 Inline 이에서 생기는 문제라고 하네요.
CSS로 이미지의 vertical-align을 조절하거나, display 속성을 변경하는 방법등을 제시하고 있습니다.
html - Image inside div has extra space below te image - Stack Overflow


wow이런거 어떻게 습득하죠 질문란 ㅁ맨날 드나들어야지