

인프런 커뮤니티 질문&답변
확장선택자와 함께 가상클래스 checked 실전 퍼블리싱 06(탭 콘텐츠 - Slide) 질문
해결된 질문
작성
·
161
1
질문 디게 많네요.... 오래전에 해서 대부분 까먹었어요
원래 도저히 모르면 그냥 강의보면서 새로 만드는데
왜 안되는지 궁금해가지고 남깁니다.. html은 강사님과 똑같고요 구조는.
css에서 문제가 있는거 같은데 왜 두번째 버튼을 누르면 세번째도 선택되고 세번째 버튼을 누르면
버튼 불은 안들어오는데 첫번째 슬라이드로 가지네요ㅠㅠ
body {
margin: 0;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.inner {
width: 100%;
height: 340px;
position: relative;
text-align: center;
}
input[name=tabmenu] {
display: none;
}
.slide {
position: relative;
width: 300px;
height: 300px;
margin: 0 auto;
overflow: hidden;
}
.slide-inner {
position: absolute;
top: 0;
left: 0;
width: 900px;
font-size: 0;
transition: 0.5s;
}
a {
width: 300px;
height: 300px;
background-color: rgba(128, 128, 128, 0.24);
display: inline-block;
}
.slide-inner a:nth-of-type(2) {
background-color: pink;
}
.slide-inner a:nth-of-type(3) {
background-color: purple;
}
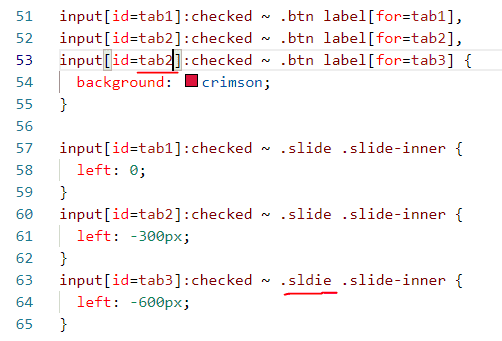
input[id=tab1]:checked ~ .btn label[for=tab1],
input[id=tab2]:checked ~ .btn label[for=tab2],
input[id=tab2]:checked ~ .btn label[for=tab3] {
background: crimson;
}
input[id=tab1]:checked ~ .slide .slide-inner {
left: 0;
}
input[id=tab2]:checked ~ .slide .slide-inner {
left: -300px;
}
input[id=tab3]:checked ~ .sldie .slide-inner {
left: -600px;
}
.btn label {
display: inline-block;
width: 20px;
height: 20px;
background-color: lightgray;
cursor: pointer;
margin-top: 20px;
border-radius: 50%;
}답변 3
1
0
lololo
질문자
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>순수 css 슬라이드 박스</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div class="inner">
<input checked type="radio" name="tabmenu" id="tab1">
<input type="radio" name="tabmenu" id="tab2">
<input type="radio" name="tabmenu" id="tab3">
<div class="slide">
<div class="slide-inner">
<a href="#"><div></div></a>
<a href="#"><div></div></a>
<a href="#"><div></div></a>
</div>
</div>
<div class="btn">
<label for="tab1"></label>
<label for="tab2"></label>
<label for="tab3"></label>
</div>
</div>
</body>
</html>0


이런........ 진짜 다음부터는 꼼꼼히 봐야겠네요 죄송하고 감사합니다...!!!!