인프런 커뮤니티 질문&답변
position3
작성
·
216
답변 1
1
브라우저 별로 css 지원하는 표준화가 달라서 그런 것 같아용!!
크롬이 대체적으로 대부분의 css를 대응하고
그 외 ie 엣지 파이어폭스는 일부 css미지원 및 표준이 다를 수 있습니다.
이런 브라우저 별로 상이한 현상을 대응하는 것을
크로스브라우징이라고 해용!!!
따라서 웬만한 css를 빠르게 대응하고 있는 크롬으로 결과 화면을 체크 하시는 것을 추천드려용
즐코하세용!!
Can I use... Support tables for HTML5, CSS3, etc
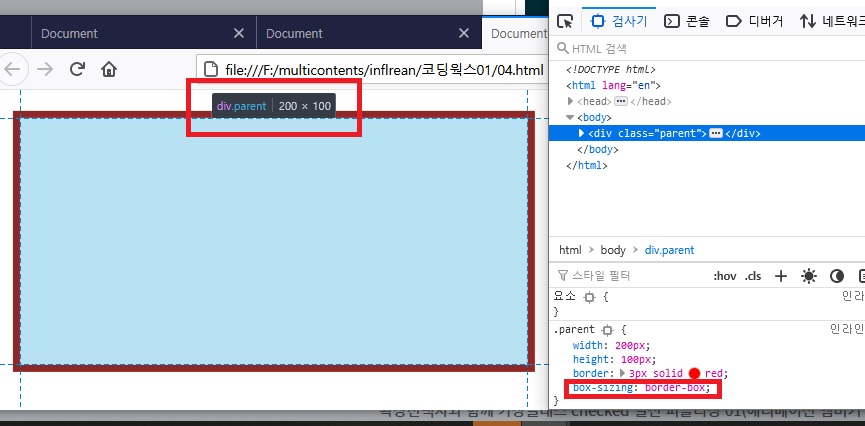
파이어폭스도 box-sizing 지원인데 왜 안되는건지 갑자기 궁금해지네요....
박무뭉님 대단하세요
저는 파이어폭스 대응해본 적이 없어서 확실친 않은데
box-sizing: border-box를 파이어폭스에 정확하게 대응하려면
box-sizing:border-box;
-moz-box-sizing:border-box; /* Firefox */
-moz-라는 벤더프리픽스 접두사를 넣어줘야 할 것 같아요
지원은 하지만 브라우저별로 대응하는 방식이 다르기 때문에
-webkit- /*사파리,크롬,안드로이드,ios*/
-mox- /*파이어폭스 등 모질라 브라우저 엔진 */
-ms- /*인터넷익스플로러*/
-o- /*오페라*/
이런 접두사를 넣어서 브라우저별로 대응하는 방식으로 써야 적용될것 같은데 한번 해보세용~!
크로스브라우징에 관해선
https://am-jei.tistory.com/10
위 링크 참고하세요 !
즐코하세용!!!
와 저게 뭔지도 처음봐요 그냥 박스사이징 적용하면 되는 줄 알았는데
bxslider할때 자동적용있는 태그로 비슷한거 보이긴 했는데 저런거였네요 그저신기,,,,,, 전 한참 멀었네요







아하! 파이어폭스 사용했습니다.
크롬으로 정상 작동 확인했습니다.
파이어폭스에서 왜 안 되는건지는.. 모르겠네요.
감사합니다.