인프런 커뮤니티 질문&답변
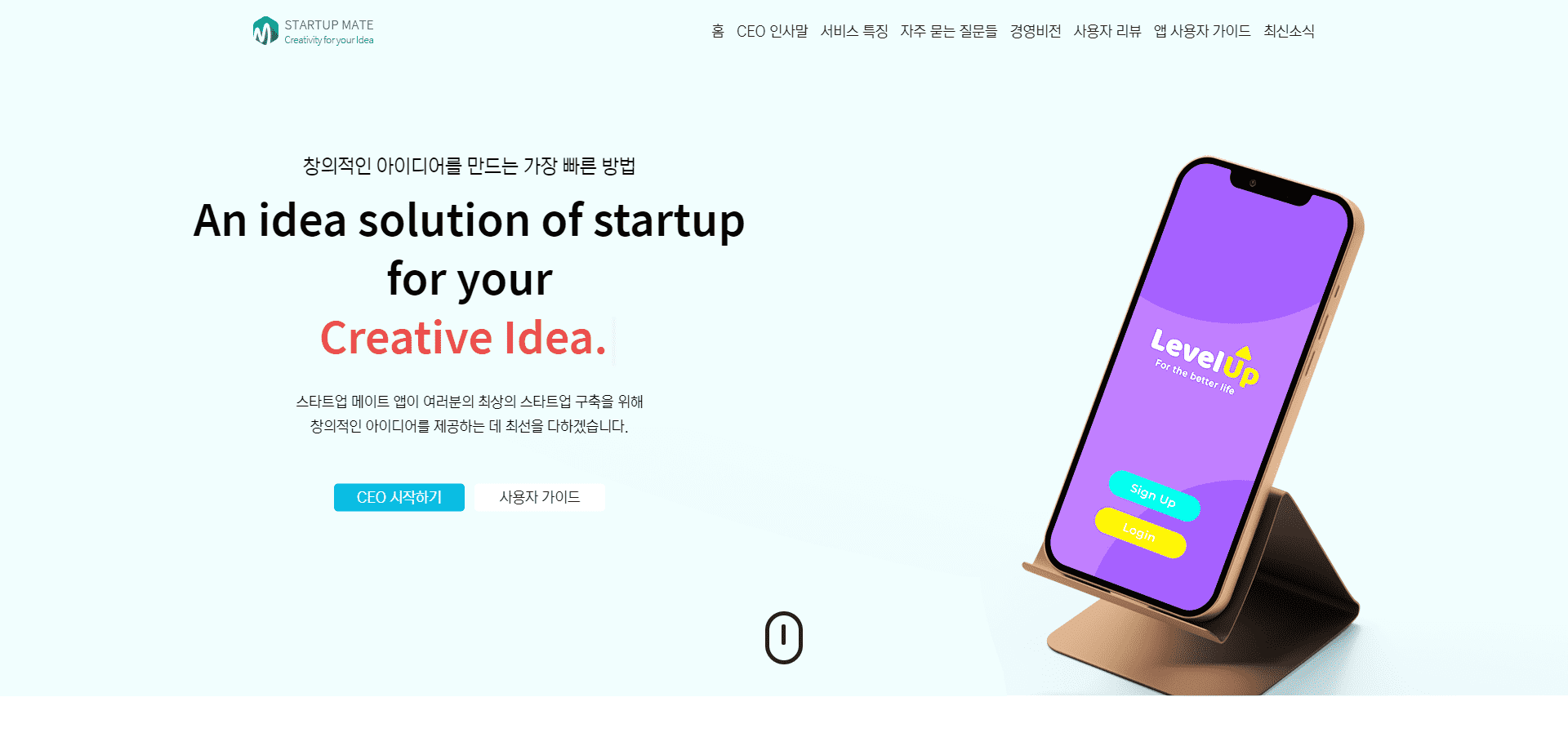
welcome section 질문입니다
작성
·
287
답변 2
1
vw;
vh; 속성들은
디바이스 너비 혹은 브라우저 높이값에서 퍼센트로 계산하겠다는 뜻입니다.
이는 해상도에 대한 이해가 조금 필요해용 '-'!
만약 글쓴이님의 디바이스나 브라우저 높이 값이 100px 인데
90vh를 사용하셨다면 90px이되는 것이구요
강사님 디바이스 혹은 브라우저 높이값이 1000px이라면 90vh;의 기준은 900px이 될거에요.
.
.
또한 css들은 특히 크롬은 웹표준성에 근거하여 최신 css까지 적용되나
엣지나 ie는 지원되지 않는 css가 있습니다.
가장 정확하게 보시려면 크롬을 기준으로 보셔야 할거에요.
노트북은 화면은 일반 1920*1080 너비 모니터에 비해서 작을 수 있으니
강사님과 크기 차이가 있을 수 있어욥!
참고용 링크 드립니당 뿅
https://programming119.tistory.com/93
https://nykim.work/85
https://mber.tistory.com/48
0
ohl0226
질문자
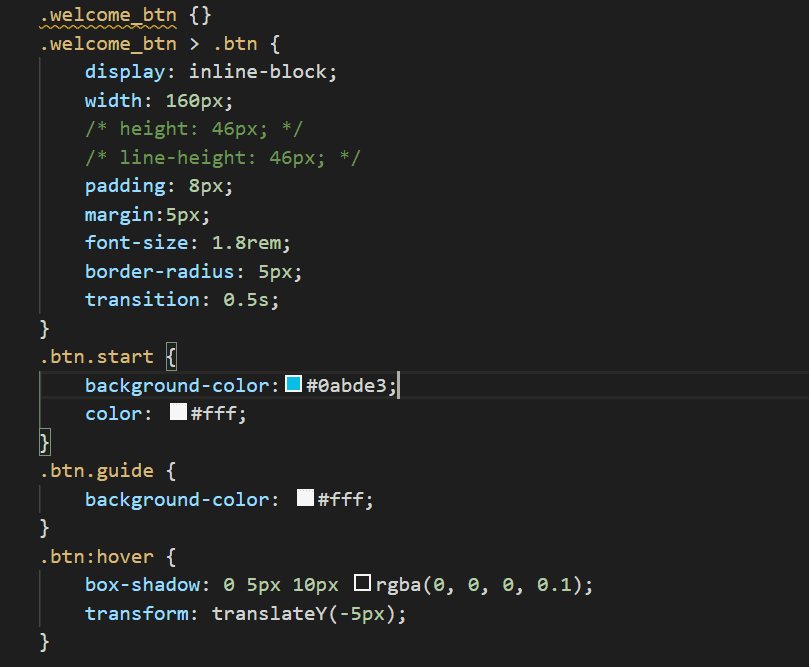
선생님 본문에 화면캡쳐 사진 올렸습니다!
참고로 font-size는 제가 reset.css에서 0.625em(10px)로 적용을 해서 1.8rem을 추가로 넣었습니다








친절한 설명에 참고 링크까지 너무 감사합니다!