인프런 커뮤니티 질문&답변
useSWR로 fetch 된 data가 페이지를 넘어가면 undefined 상태가 되는거 같습니다
작성
·
937
0
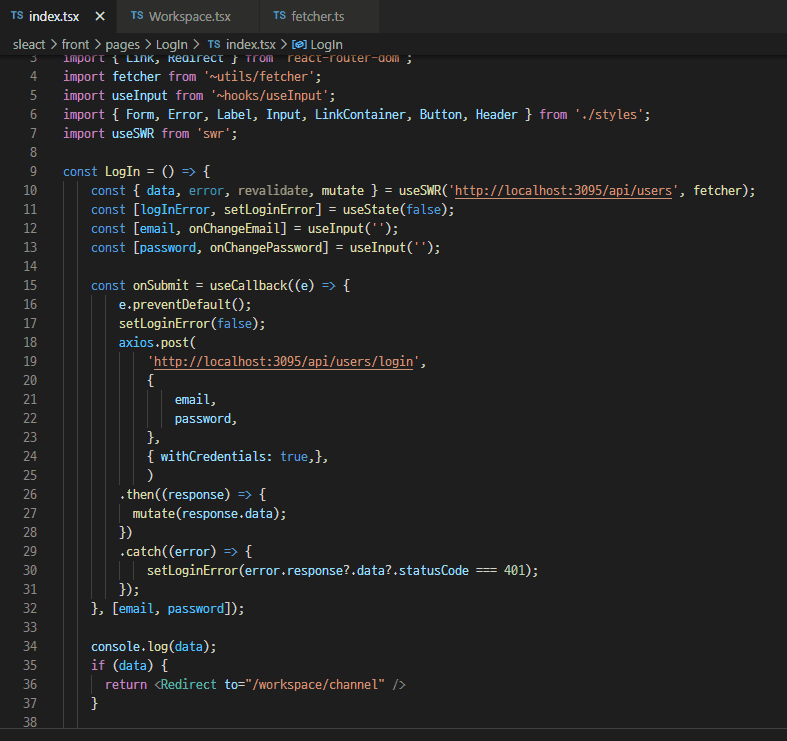
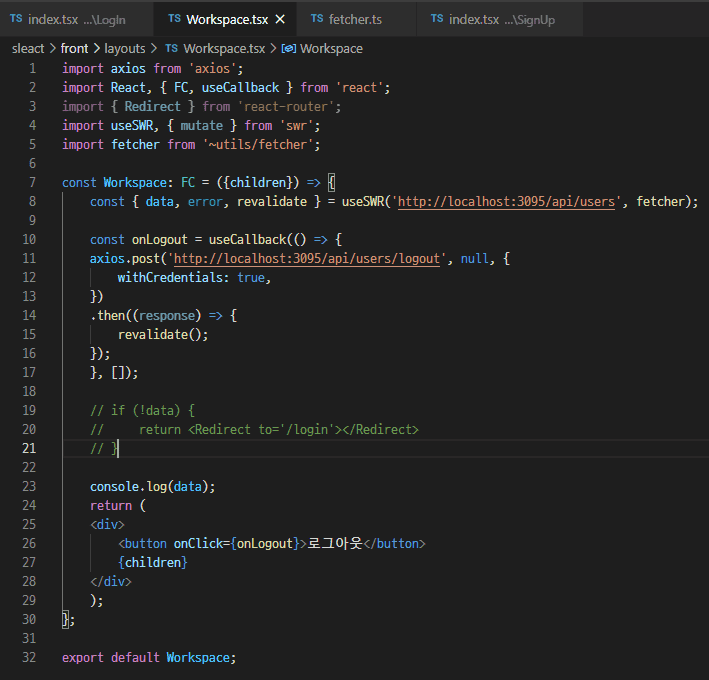
index.tsx
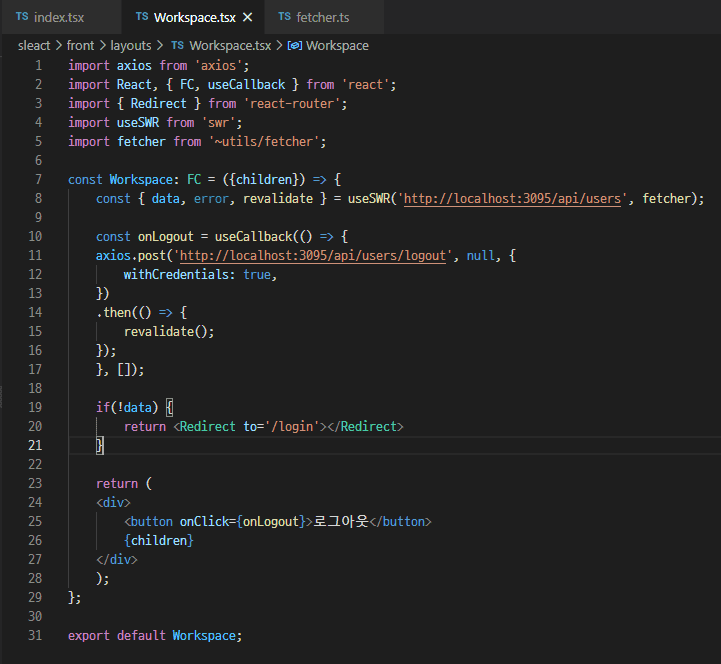
workspace.tsx
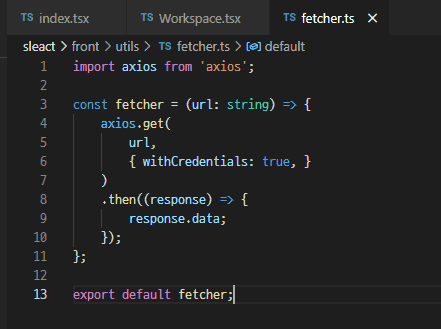
fetcher.ts
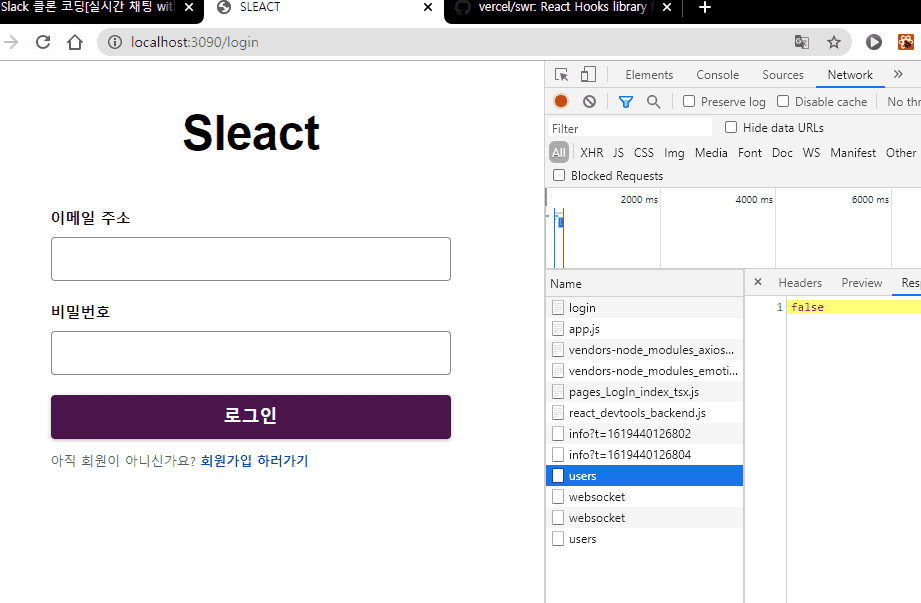
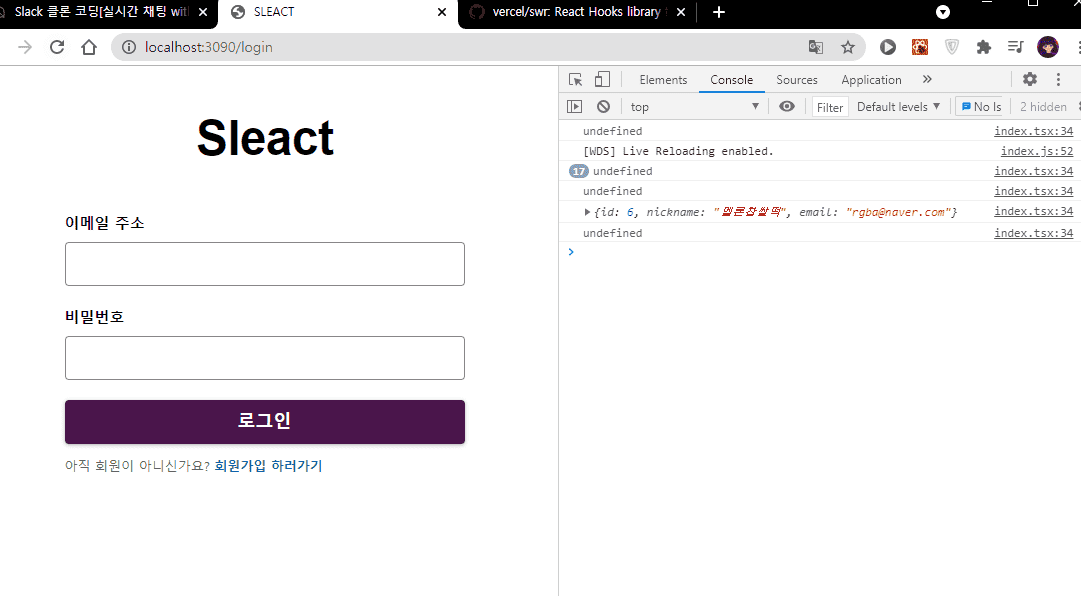
login1.PNG
로그인전엔 users가 false 였던게 로그인후엔 data에 제 정보가 들어가는것은 콘솔로그로 확인했습니다
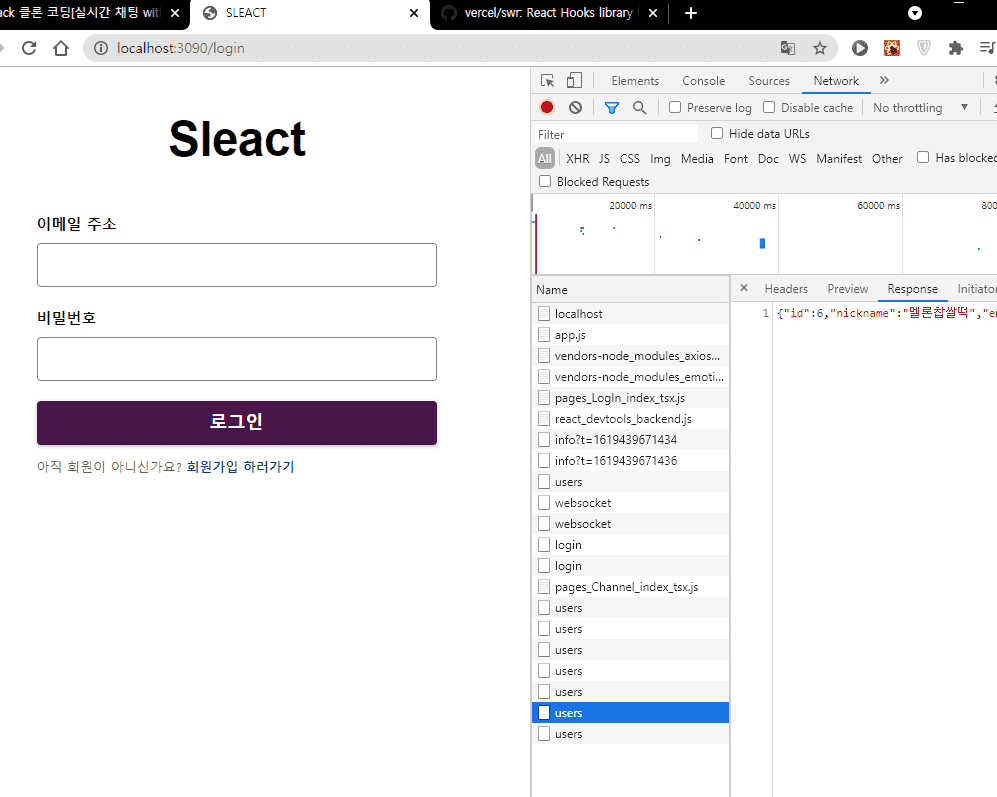
login2.PNG
그런데 로그인 버튼을 누르자마자 if(!data) 부분이 실행되어
로그인 페이지로 돌아와버립니다
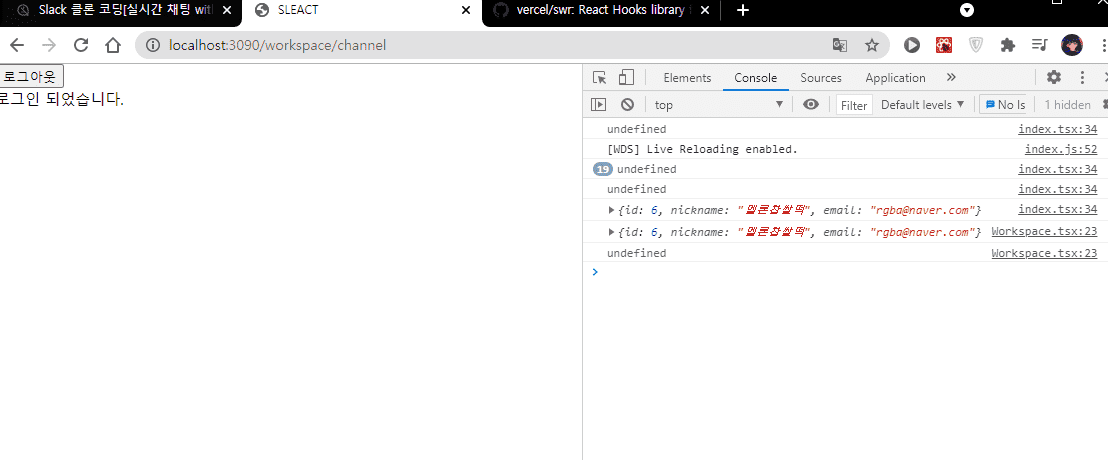
login3.PNG
그후에 users에는 제 정보가 남아있는데도 말이죠
비슷한 맥락으로 로그인후에 회원가입페이지로 넘어가도 if(data) 부분이 실행이 안되서 다시 /workspace/channel 로 넘어가지지 않습니다.
사실 로그인페이지에서 mutate(response.data)쓰기전
revalidate(); 를 쓸땐 users에 정보는 넘어갔지만
콘솔로그 data엔 계속 undefined로 출력되서
if(data)가 작동을 안해 페이지가 넘어가지도 못했었습니다
if(!data)를 주석처리하고 로그인 하면 마찬가지로 로그인직후에 data가 undefined가 되어버립니다
data가 전역변수 느낌이아니라 페이지를 넘어가면
그냥 사라지는 느낌입니다 서버도 몇번 재시동해보고
이것저것 건드려봤는데두 전혀 감이 안오네요
어디서부터 잘못했을까요...