인프런 커뮤니티 질문&답변
에러
작성
·
317
1
안녕하세요 강의 잘 듣고 있습니다 ! 다름이 아니라 uploadproduct.js 파일에서
import { Typography, Button, Form, Input } from 'antd';와 함께 const { Title } = Typography;
const { Textarea } = Input;입력하고 나머지도 강사님처럼 똑같이 바꿔줬는데 호스팅에 에러가 생겼습니다.
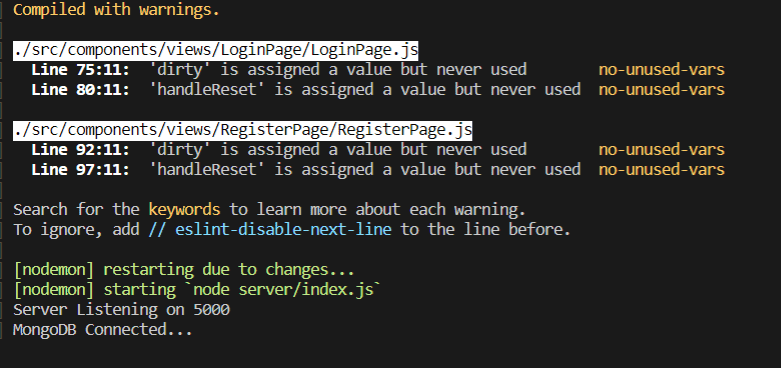
이렇게 뜨고
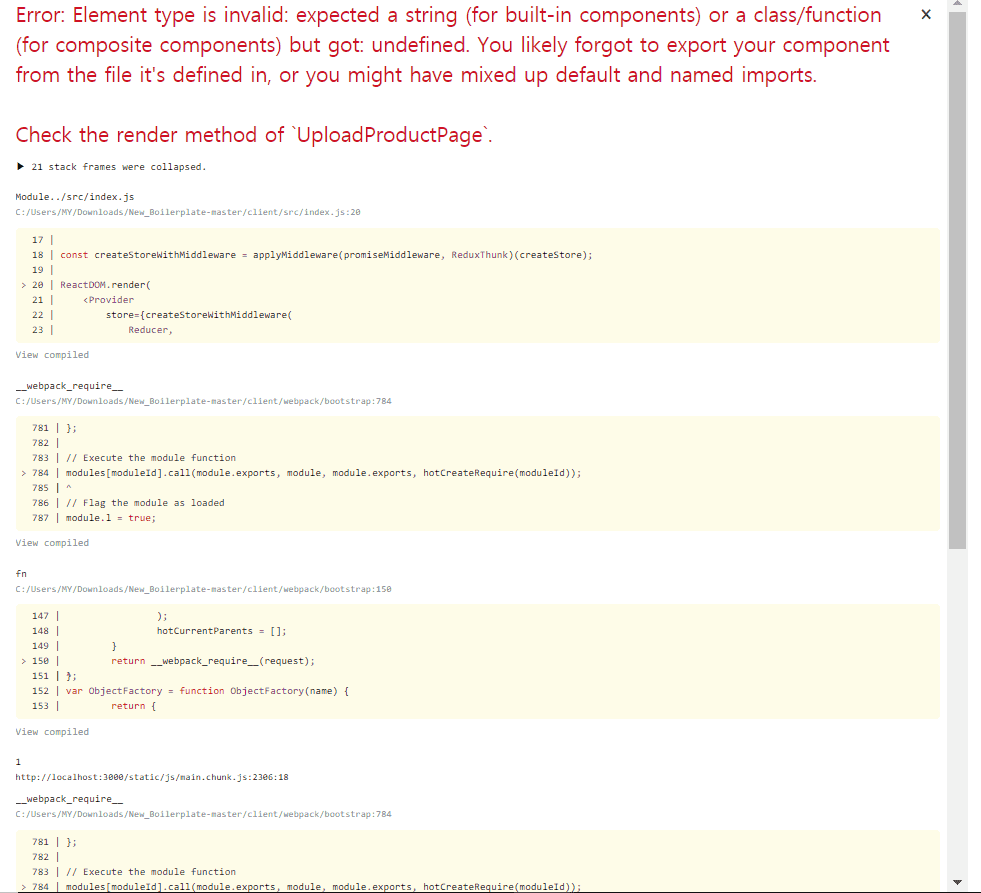
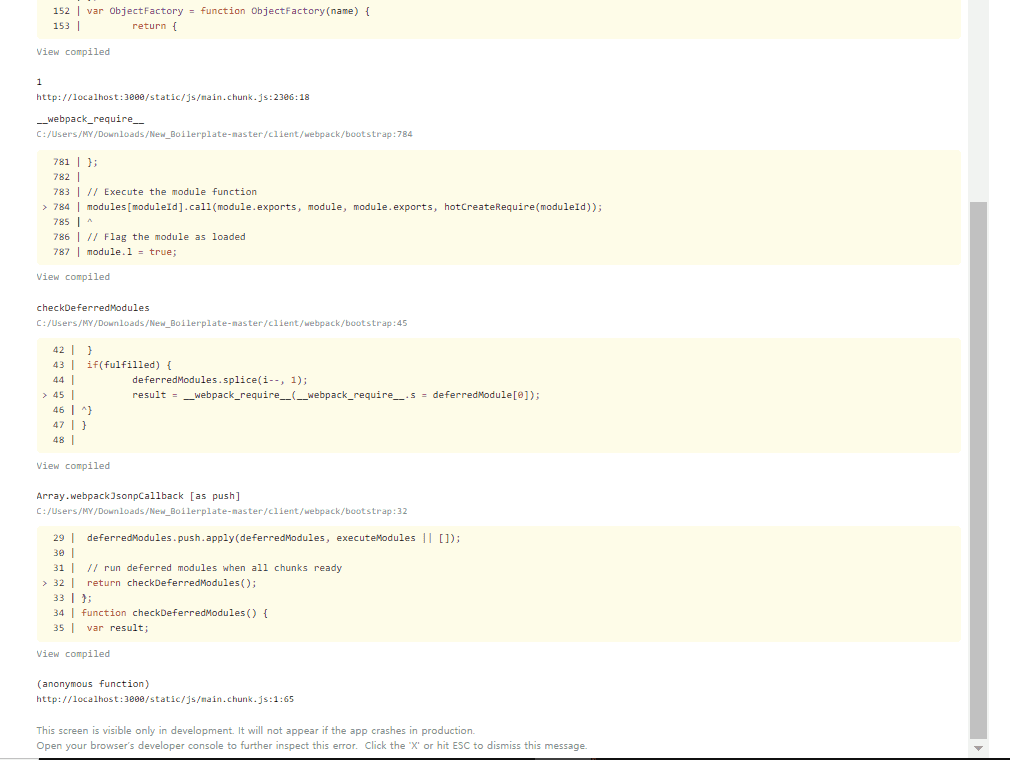
호스팅 페이지에도 이렇게 떠서 구글링으로 해결방법을 찾아보고는 있는데 도저히 해결을 못하고 있습니다 ㅠ 어떻게 해결할 수 있을까요..
답변 4
1
0
0
0
추가로 터미널에서 npm install @ant-design/icons --save-dev하고 uploadproductpage.js의 import에서
import { Typography, Button, Form , Input } from '@ant-design/icons';이렇게도 해보고 {} 를 없애고도 해봤는데 위처럼 저렇게 긴 오류는 없어졌지만
./src/components/views/UploadProductPage/UploadProductPage.js
[1] Attempted import error: 'Button' is not exported from '@ant-design/icons'.
[0] [nodemon] restarting due to changes...
[1] Compiling...
[1] Failed to compile.
[1]
[1] ./src/components/views/UploadProductPage/UploadProductPage.js
[1] Attempted import error: 'Button' is not exported from '@ant-design/icons'.
이렇게 터미널에 오류가 생깁니다. 구글에 antd button 오류에 대해 검색해봤지만 아직 방법을 찾지 못했습니다 ㅠ