인프런 커뮤니티 질문&답변
grid-gap에 대해서 질문드립니다!
작성
·
1.5K
답변 1
1
padding: 10px 30px 이라고 하면 앞에 숫자 상하, 뒤에 숫자 좌우 잖아요.
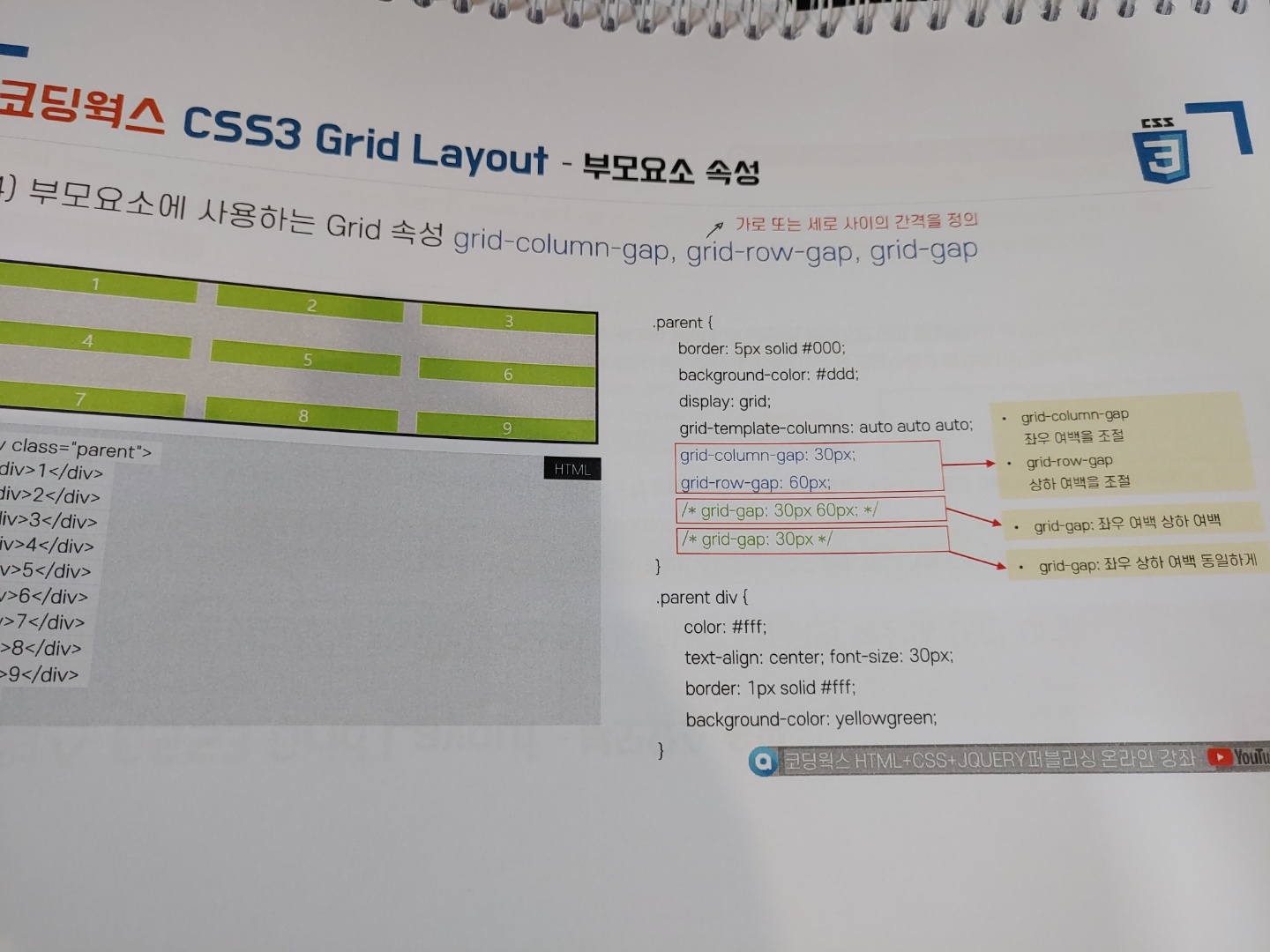
grid-gap: 10px 30px 이라고 하면 앞에 숫자 상하(가로, row), 뒤에 숫자 좌우(세로, column)인데 강의에도 있지만 상하 좌우 보다는 가로 세로의 갭으로 이해하시는게 더 좋습니다. 결론은 같은 의미로 생각하셔도 됩니다.
헛갈리시면 grid-row-gap: 10px; grid-column-gap: 30px; 이렇게 나눠쓰셔도 상관없어요.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>grid-gap</title>
<style>
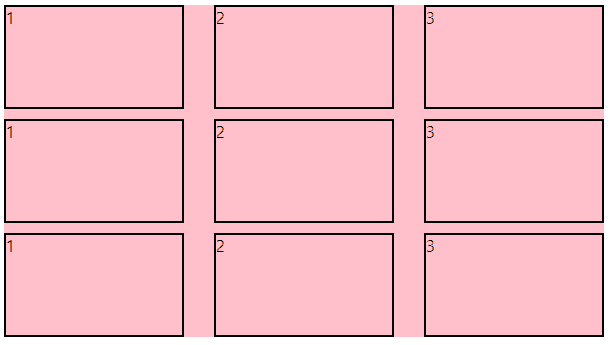
.frame {
background-color: pink;
width: 600px;
display: grid;
grid-template-columns: repeat(3, 1fr);
/*
grid-gap: 상하(가로) 좌우(세로)
grid-gap: 10px 30px;
*/
grid-row-gap: 10px;
grid-column-gap: 30px;
}
.frame div {
border: 2px solid;
height: 100px;
}
</style>
</head>
<body>
<div class="frame">
<div>1</div>
<div>2</div>
<div>3</div>
<div>1</div>
<div>2</div>
<div>3</div>
<div>1</div>
<div>2</div>
<div>3</div>
</div>
</body>
</html>