인프런 커뮤니티 질문&답변
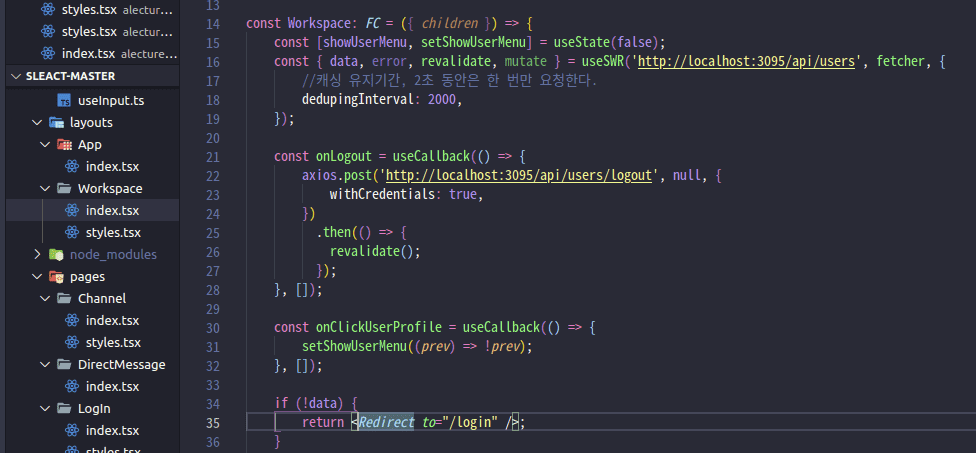
workspace로 가지지가 않습니다.
작성
·
368
답변 13
1
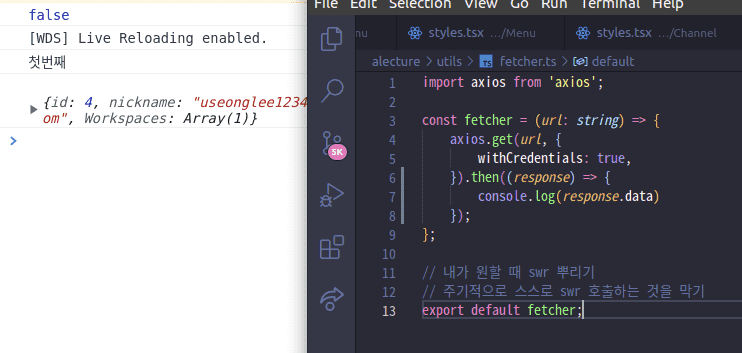
찾았습니다. fetcher에서 return 빠뜨리셨네요.
() => { axios } 랑 () => axios는 완전 다른겁니다.
https://github.com/ZeroCho/sleact/blob/master/alecture/utils/fetcher.ts
1
1
0
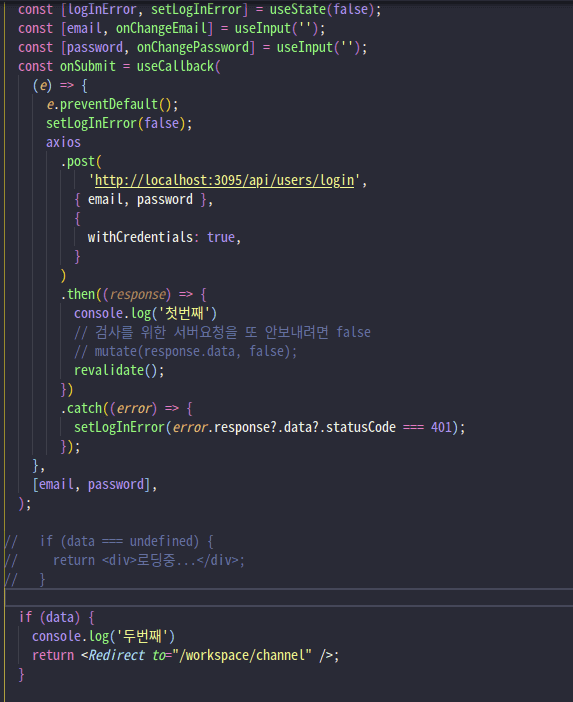
if (data === undefined) 이 부분 주석처리를 안하면 로딩중 화면으로만 떠서 잠시 주석처리를 해놨었습니다.
수요일부터 이 문제해결못하고 일단 강의 듣고있었는데 강사님 덕분에 드디어 해결했습니다. 정말 감사합니다 ㅜㅜㅜ 기본적이면서도 헷갈린 부분에서 놓쳤네요 코드블럭({}) 의 차이는 스스로 찾아보겠습니다. 정말 감사합니다!!
nodebird , sleact 다 완강하겠습니다!!
0
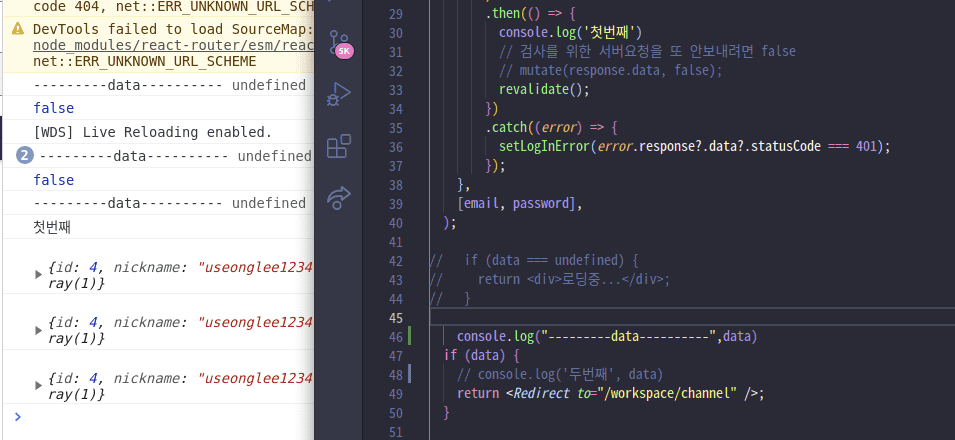
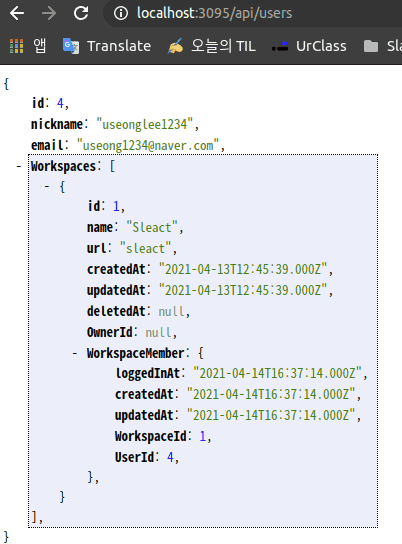
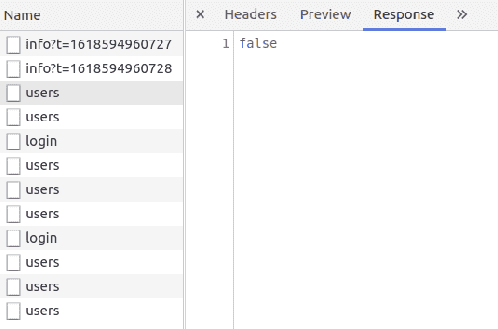
제가 똑같은 코드로 해봤는데 저는 되네요. 그런데 궁금한 점이 if (data === undefined) 이 부분은 왜 주석처리하셨나요? 그러고보니 data는 false여야하는데 로그인 화면이 떴는데도 data가 undefined네요?
0
0
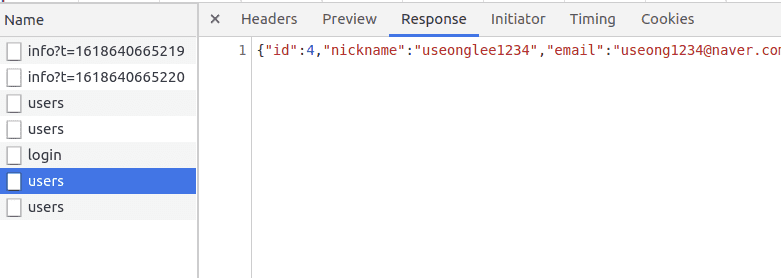
코드 문제는 못 찾겠습니다. 네트워크탭에서도 login 후 users에 모두 데이터가 들어있는거죠?
if (data) 위에 console.log(data)를 남겨서 로그인 후 revalidate시 data가 여전히 undefined인지 확인해보세요.
0
0
0
0
0
0
이 사진은 workspace 파일인데 data가 없으니까 주소창에 localhost:3095/workspace/channel 이라고 입력해도 계속 /login으로 가지는 것 같습니다..ㅠㅠ