인프런 커뮤니티 질문&답변
useEffect로 비밀번호 체크해줘도 될까요?
작성
·
298
0
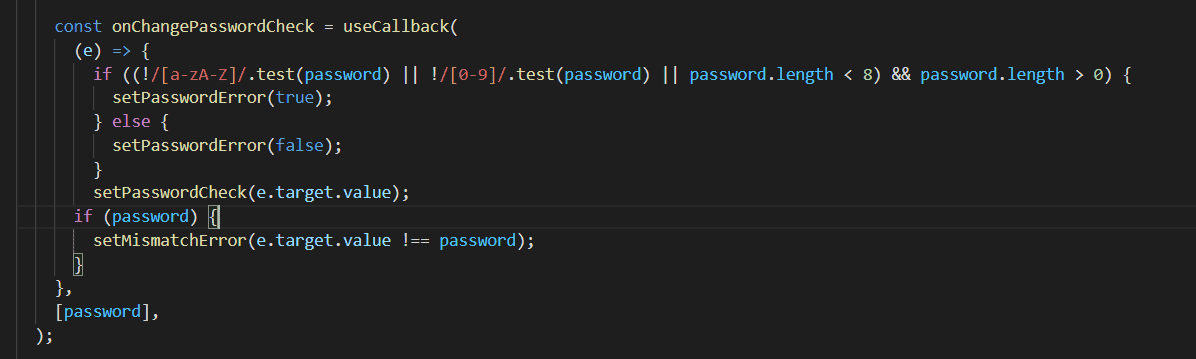
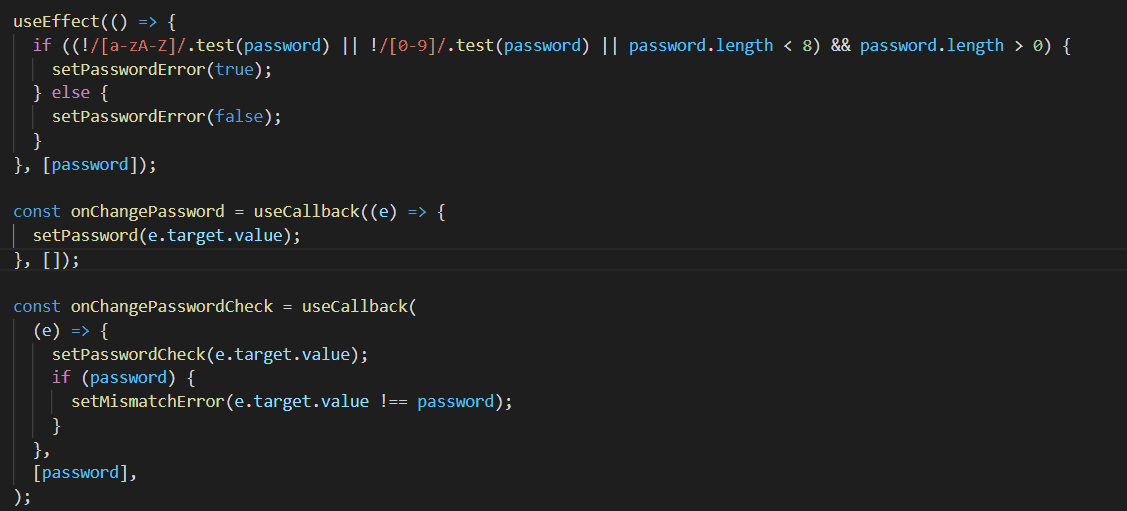
제가 이렇게 해준 이유는 우선 비밀번호에 조건을 달아주었는데요. 비밀번호 값을 입력했을때 조건에 맞지않으면 에러메시지를 띄워주는데 onChange에서 에러를 감지해주었을경우 비밀번호를 초기화해도 에러메시지는 남아있더라구요.
반면에 useEffect에서 처리해주었을경우엔 password값이 업데이트 될때마다 상태가 바뀌어서 에러메시지가 사라졌는데 useCallback도 원레 두번째 deps가 바뀌면 함수자체를 다시 실행해줘서 에러메시지가 사라져야하지 않나요??
제가 놓친 부분이 어떤부분인지, 현재 작성한 코드는 알맞게 작성한건지가 궁금합니다.
답변 1
0