인프런 커뮤니티 질문&답변
border와 backgorund-color 속성 차이를 알고 싶습니다.
작성
·
414
답변 1
0
코딩웍스(Coding Works)
지식공유자
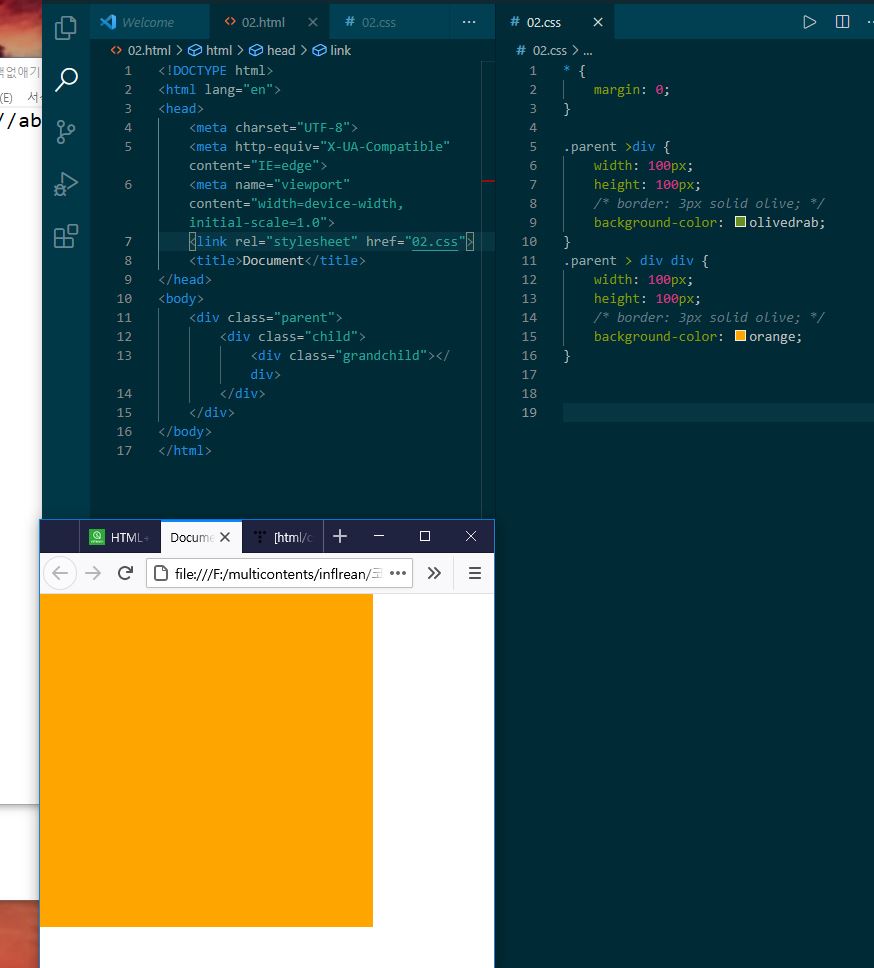
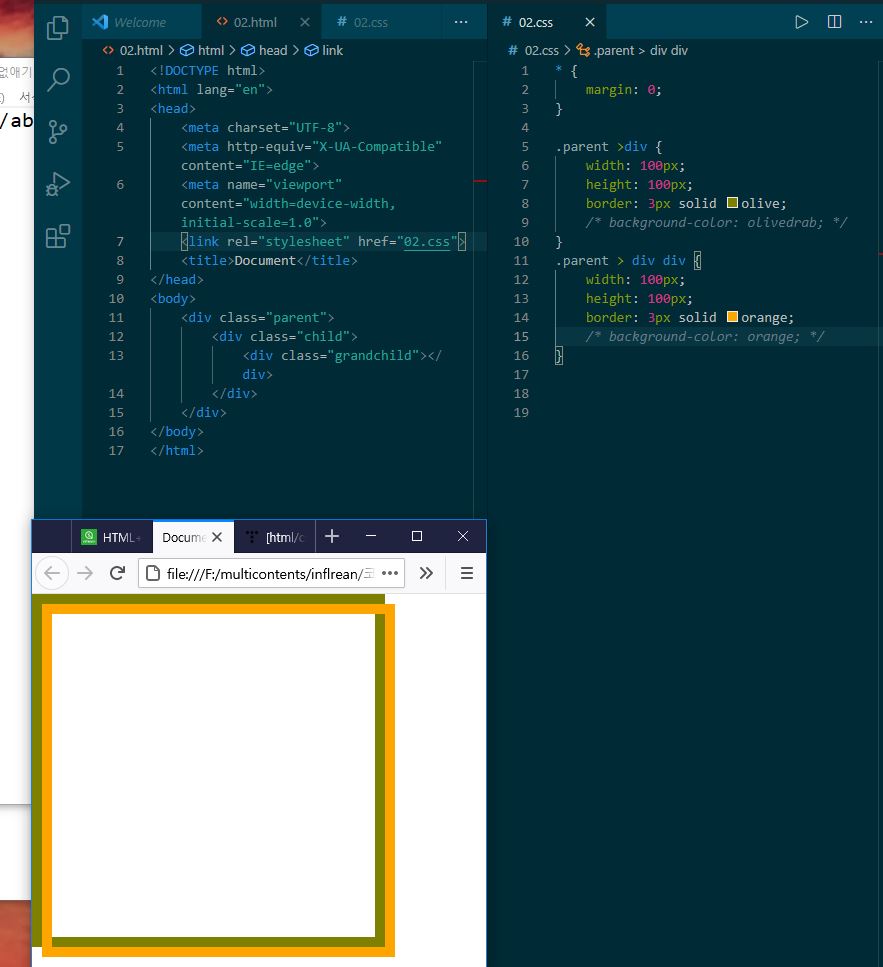
편의상 질문글의 캡쳐 이미지를 상단 하단으로 표현하겠습니다.
상단 캡쳐는 .parent > div에 배경색을 주고, .paernt > div div 배경색을 줬으니 나중에 배경을 준 orange가 보이게 되는겁니다.
하단 캡쳐는 .parent > div에 보더만 주고, .paernt > div div 보더만 줬으니 배경이 없이 가운데가 투명(trasnparent)로 보이게 되는겁니다.
원리는 따로 없어요. 배경색을 사용했느냐 사용하지 않았느냐의 차이 뿐입니다.
코딩웍스(Coding Works)
지식공유자
아... 질문이 그거군요.
html 요소의 height width에는 보더의 두께는 포함되지 않습니다.
그래서 2번째 그래서 3픽셀 * 2 = 6픽셀이 오버된거에요.
곧, 1번 그림은 보더가 없기 때문에 정확히 일치하는 것이구요.
보더를 height width에 포함시키는 속성은 box-sizing: border-box입니다.







제가 여쭤보고자 한 내용은,,
서로 부모자식관계에 있고, 따로 위치를지정하지 않았을 때,
배경색 속성은 완전히 겹쳐져 뒤에 입력된 값만 보여지는데,
보더 속성은 자식요소가 부모위치로부터 보더의 두께만큼(top, left) 밀려나는 것을 확인했습니다.
여기에도 다른 원리가 없는건가요 ?
왜 보더 속성은 배경색 속성처럼 완전히 겹쳐지지 않고 그 두께만큼 이동하는지 알고싶습니다.