인프런 커뮤니티 질문&답변
기존 라이브러리의 타입과 새로 만든 타입이 충돌할 때 해결방법이 궁금합니다!
작성
·
500
0
제로초님 안녕하세요? 강의 들은 내용을 응용해 다른 라이브러리의 타입을 수정하려고 하는데 타입 충돌이 발생해서 조언을 구합니다.
native-base라는 라이브러리의 Accordion 컴포넌트의 속성 중 expanded의 타입을 number에서 number[ ]로 바꾸고 싶어서
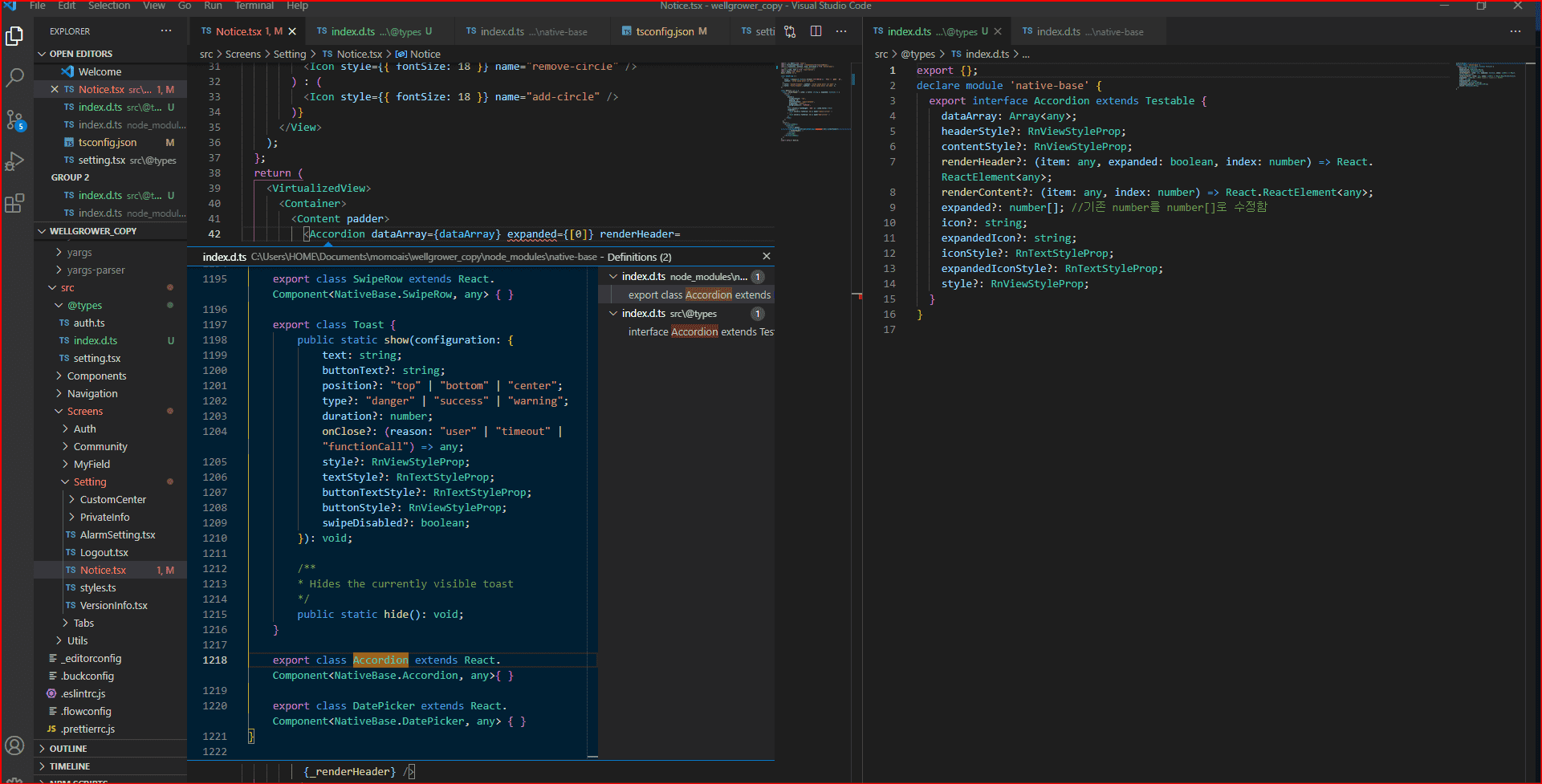
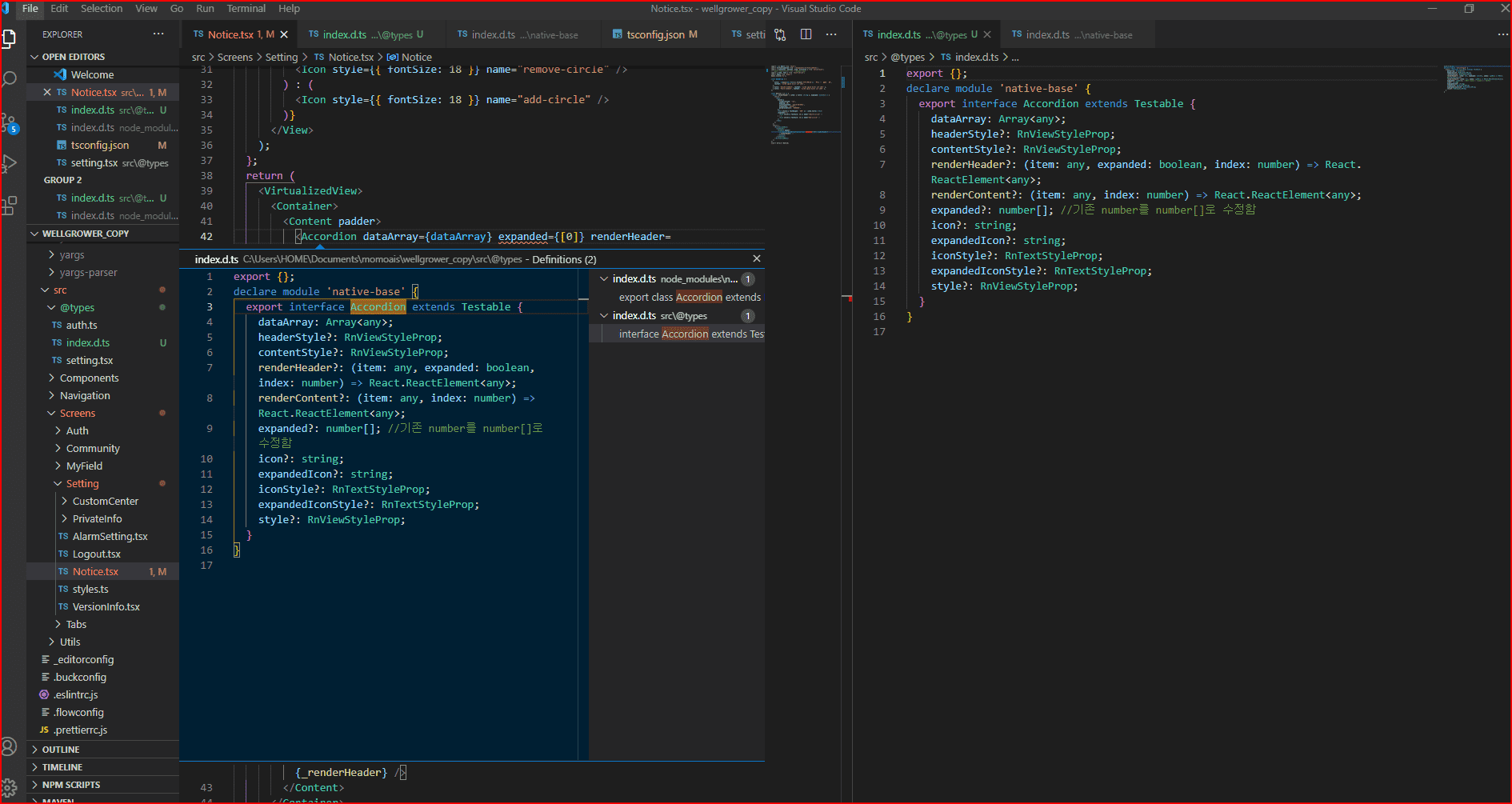
수정하고 싶은 부분을 src/@types/index.d.ts에 다음과 같이 만들고
export {};
declare module 'native-base' {
export interface Accordion extends Testable {
dataArray: Array<any>;
headerStyle?: RnViewStyleProp;
contentStyle?: RnViewStyleProp;
renderHeader?: (item: any, expanded: boolean, index: number) => React.ReactElement<any>;
renderContent?: (item: any, index: number) => React.ReactElement<any>;
expanded?: number[]; //기존 number를 number[]로 수정함
icon?: string;
expandedIcon?: string;
iconStyle?: RnTextStyleProp;
expandedIconStyle?: RnTextStyleProp;
style?: RnViewStyleProp;
}
}tsconfig.json의 "typeRoots":["./src/@types/index.d.ts"] 을 설정하여 새로 만든 타입을 인식하는 데까지는 성공했습니다. 그런데 기존 node_modules/native-base에 있는 index.d.ts를 먼저 인식해 수정한 타입이 적용되지 않습니다. node_modules에 있는 native-base의 index.d.ts를 지우지 않으면 안되는 걸까요?
기존 라이브러리의 타입을 수정하고 싶을 때 이런 경우는 어떻게 해야할지 감이 안와서요ㅜㅜ 조언 부탁드립니다~
답변 1
1
이 경우는 확장한다기보다는 기존 타입을 수정하는 것에 가깝습니다. 없는 속성을 추가하는 것은 쉬우나 수정하는 것은 어렵습니다.
수정을 위해서는 저는
https://stackoverflow.com/questions/40322788/how-to-overwrite-incorrect-typescript-type-definition-installed-via-types-packa
여기서 patch-package를 쓰라는 댓글대로 하는 것을 추천드립니다.
node_modules의 native-base의 소스 코드를 직접 수정한 뒤 patch-package를 적용하면 됩니다.








how-to-overwrite-incorrect-typescript-type-definition-installed-via-types-packa라고 검색하면 되었군요! 항상 감사합니다~