인프런 커뮤니티 질문&답변
TypeError : undefined is not an object(evaluating ‘_reactNative ImagePicker.default.showImagePicker’)
작성
·
718
0
안녕하세요. 강의 잘 듣고 있습니다.
Window 10 환경에서 Android 개발하고 있는데
이번 강의에서
하고 난 후
launchCamera, launchImageLibrary가 사용이 안되서
이렇게 별도로 import 한 후에 사용했더니 잘됩니다.
문제는
해서 사용해도 안되고
해서
이렇게 사용하면
TypeError : undefined is not an object(evaluating ‘_reactNative ImagePicker.default.showImagePicker’)
와 같은 에러 메시지가 나옵니다.
해결 방법이 없을까요?
몇시간 째 구글링해도 안나오더라구요
답변 1
1
이동렬님,
안녕하세요. 지식공유자 Wintho 입니다.
해당 질문에 답변 드립니다.
react native image picker에 update가 있었습니다..
=> https://www.npmjs.com/package/react-native-image-picker
1. 설치방법
$ npm install --save react-native-image-picker
$ cd ios
$ pod install
2. import 방법
import {launchCamera, launchImageLibrary} from 'react-native-image-picker';
3. 사용방법
3-1. 카메라 기동으로 사진/영상 촬영
launchCamera(options?, callback);
3-2. 기본 사진/영상(이미지 갤러리/사진첩)에서 불러오기
launchImageLibrary(options?, callback)
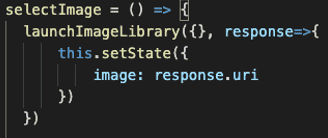
4. 예시
selectImage라는 함수에서 갤러리/사진첩에서 사진을 불러온 후,
image라는 state값에 선택한 이미지의 로컬 디렉토리를 업데이트 시키는 예시입니다.
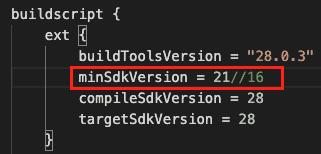
그리고 혹시, image picker install 후에 안드로이드에서 build error가 발생한다면,
android > build.gradle
의
buildscript > ext > minSdkVersion 을 21로 바꿔보시기 바랍니다.
감사합니다.