인프런 커뮤니티 질문&답변
destroy후 mount하면 update응답없음
작성
·
249
0
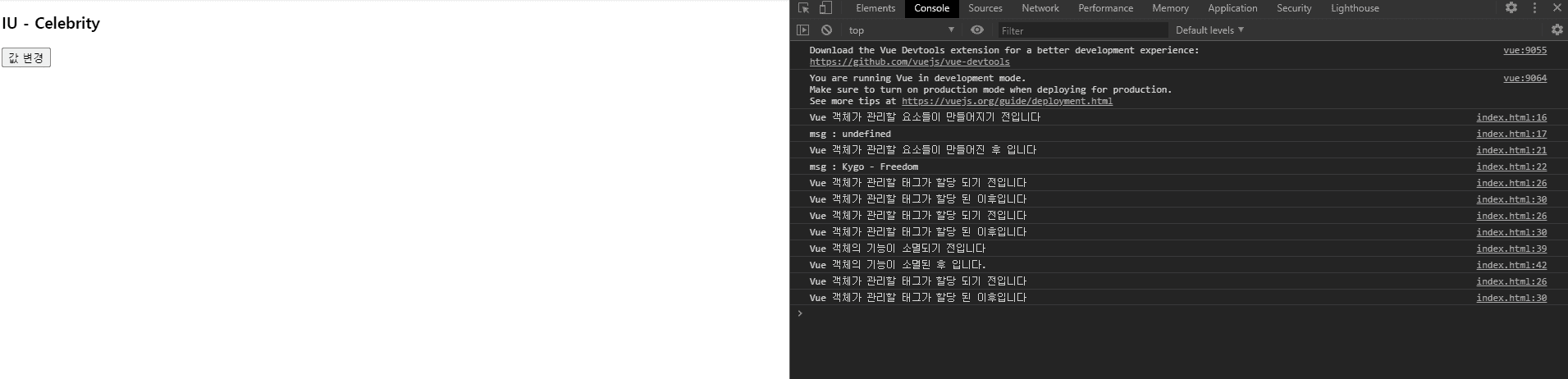
destroy이후 mount를 하면 mount의 console문은 출력이 되는데 beforeUpdate와 update의 console이 출력이 안됩니다. 왜 그런건가요?
답변 2
0
0
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script src="https://unpkg.com/vue"></script>
<script>
window.onload = function(){
var vm = new Vue({
el : '#test1',
data:{
msg : 'Kygo - Freedom'
},
//Vue 객체가 관리할 요소들이 만들어지기 전에 호출되는 함수
beforeCreate : function(){
console.log('1-Vue 객체가 관리할 요소들이 만들어지기 전입니다')
console.log('msg : ' + this.msg)
},
//Vue 객체가 관리할 요소들이 만들어지고 난 이후
created : function(){
console.log('2-Vue 객체가 관리할 요소들이 만들어진 후 입니다')
console.log('msg : ' + this.msg)
},
//Vue 객체가 관리할 HTML 태그 객체가 할당 되기 전
beforeMount : function(){
console.log('3-Vue 객체가 관리할 태그가 할당 되기 전입니다')
},
//Vue 객체가 관리할 HTML 태그 객체가 할당 된 후
mounted : function(){
console.log('4-Vue 객체가 관리할 태그가 할당 된 이후입니다')
},
beforeUpdate : function(){
console.log('5-관리하고 있는 HTML요소 내부가 변경되기 전입니다')
},
update : function() {
console.log('6-관리하고 있는 HTML요소 내부가 변경된 후 입니다')
},
beforeDestroy : function(){
console.log('7-Vue 객체의 기능이 소멸되기 전입니다')
},
destroyed : function(){
console.log('8-Vue 객체의 기능이 소멸된 후 입니다.')
},
methods : {
setValue : function(){
this.msg = 'IU - Celebrity'
}
}
})
//vm.$mount('#test1')
//Vue 객체에 마운트 된 태그를 관리하는 요소를 소멸시킴.
vm.$destroy()
//Vue 객체에 태그를 할당.
vm.$mount('#test1')
}
</script>
</head>
<body>
<div id="test1">
<h3>{{msg}}</h3>
<button type="button" v-on:click='setValue'>값 변경</button>
</div>
</body>
</html>