인프런 커뮤니티 질문&답변
패러랠 라우팅 client-side 에러가 뜹니다.
작성
·
467
0
병렬 라우팅에 문제가 있는 거 같아 문의 드립니다.
강의 그대로 패러렐 라우트, 인터셉터 라우트까지 모두 따라했었는데,
"Application error: a client-side exception has occurred (see the browser console for more information)."
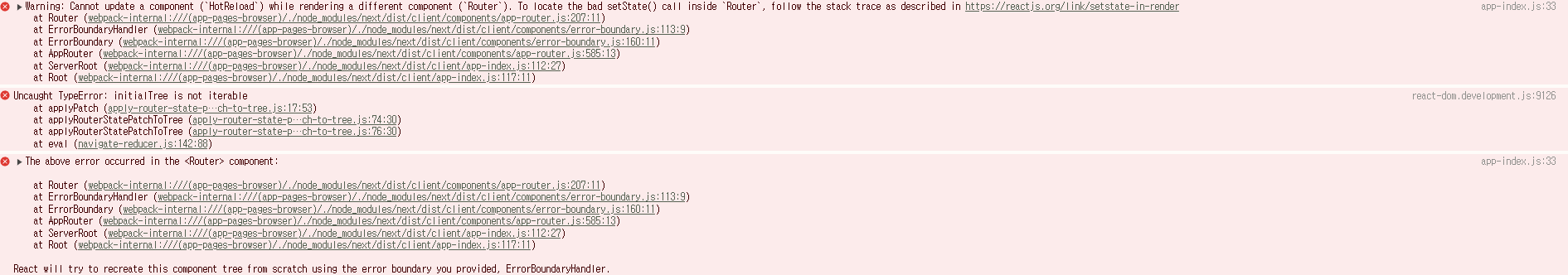
브라우저에 이런 에러가 뜨면서, 콘솔창에는 아래와 같이 에러가 뜨더라구요.

app-index.js:33 Warning: Cannot update a component (`HotReload`) while rendering a different component (`Router`). To locate the bad setState() call inside Router, follow the stack trace as described in https://reactjs.org/link/setstate-in-render
at Router (webpack-internal:///(app-pages-browser)/./node_modules/next/dist/client/components/app-router.js:207:11)
at ErrorBoundaryHandler (webpack-internal:///(app-pages-browser)/./node_modules/next/dist/client/components/error-boundary.js:113:9)
at ErrorBoundary (webpack-internal:///(app-pages-browser)/./node_modules/next/dist/client/components/error-boundary.js:160:11)
at AppRouter (webpack-internal:///(app-pages-browser)/./node_modules/next/dist/client/components/app-router.js:585:13)
at ServerRoot (webpack-internal:///(app-pages-browser)/./node_modules/next/dist/client/app-index.js:112:27)
at Root (webpack-internal:///(app-pages-browser)/./node_modules/next/dist/client/app-index.js:117:11)
window.console.error @ app-index.js:33
Show 1 more frame
Show lessUnderstand this error
react-dom.development.js:9126 Uncaught TypeError: initialTree is not iterable
at applyPatch (apply-router-state-patch-to-tree.js:17:53)
at applyRouterStatePatchToTree (apply-router-state-patch-to-tree.js:74:30)
at applyRouterStatePatchToTree (apply-router-state-patch-to-tree.js:76:30)
at eval (navigate-reducer.js:142:88)Understand this error
app-index.js:33 The above error occurred in the <Router> component:
at Router (webpack-internal:///(app-pages-browser)/./node_modules/next/dist/client/components/app-router.js:207:11)
at ErrorBoundaryHandler (webpack-internal:///(app-pages-browser)/./node_modules/next/dist/client/components/error-boundary.js:113:9)
at ErrorBoundary (webpack-internal:///(app-pages-browser)/./node_modules/next/dist/client/components/error-boundary.js:160:11)
at AppRouter (webpack-internal:///(app-pages-browser)/./node_modules/next/dist/client/components/app-router.js:585:13)
at ServerRoot (webpack-internal:///(app-pages-browser)/./node_modules/next/dist/client/app-index.js:112:27)
at Root (webpack-internal:///(app-pages-browser)/./node_modules/next/dist/client/app-index.js:117:11)
React will try to recreate this component tree from scratch using the error boundary you provided, ErrorBoundaryHandler.
그래서 어디서 난 에러인지 추리려고 인터셉터 라우트 부분은 아예 빼버리고,
패러랠 라우트 부분으로 확인해보는데, 패러랠 라우트 부분부터 아예 에러가 나서 이것이 문제인 거 같더라구요.
{
"name": "z-com",
"version": "0.1.0",
"private": true,
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "next lint"
},
"dependencies": {
"classnames": "^2.5.1",
"dayjs": "^1.11.13",
"next": "14.2.11",
"react": "^18",
"react-dom": "^18"
},
"devDependencies": {
"@types/node": "^20",
"@types/react": "^18",
"@types/react-dom": "^18",
"autoprefixer": "^10.4.20",
"eslint": "^8",
"eslint-config-next": "14.2.11",
"postcss": "^8.4.47",
"tailwindcss": "^3.4.12",
"typescript": "^5"
}
}

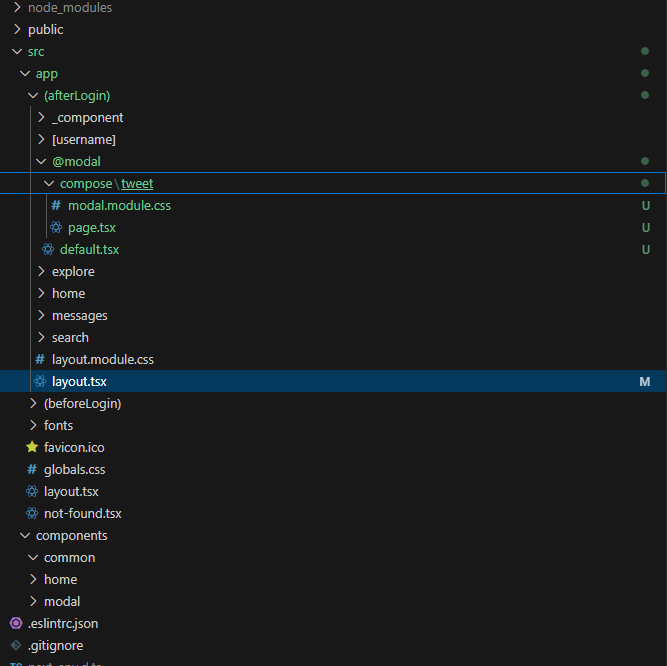
package.json과 디렉토리 구조는 이런 상태이구요.
@modal/compose/tweet/page.tsx
@modal/compose/tweet/modal.module.css
@modal/default.tsx
이 세 파일은 깃헙 ch2-2 에 나온대로 그대로 적었습니다.
import {ReactNode} from "react";
import style from '@/app/(afterLogin)/layout.module.css';
import Link from "next/link";
import Image from "next/image";
import ZLogo from '../../../public/zlogo.png';
import NavMenu from "@/app/(afterLogin)/_component/NavMenu";
import LogoutButton from "@/app/(afterLogin)/_component/LogoutButton";
import TrendSection from "@/app/(afterLogin)/_component/TrendSection";
import FollowRecommend from "@/app/(afterLogin)/_component/FollowRecommend";
// import RightSearchZone from "@/app/(afterLogin)/_component/RightSearchZone";
type Props = {
children: ReactNode,
modal: ReactNode
}
export default function AfterLoginLayout({ children, modal }: Props) {
return (
<div className={style.container}>
<header className={style.leftSectionWrapper}>
<section className={style.leftSection}>
<div className={style.leftSectionFixed}>
<Link className={style.logo} href="/home">
<div className={style.logoPill}>
<Image src={ZLogo} alt="z.com로고" width={40} height={40} />
</div>
</Link>
<nav>
<ul>
<NavMenu />
</ul>
<Link href="/compose/tweet" className={style.postButton}>
<span>게시하기dd</span>
{/* <svg viewBox="0 0 24 24" aria-hidden="true" className="r-jwli3a r-4qtqp9 r-yyyyoo r-1472mwg r-dnmrzs r-bnwqim r-1plcrui r-lrvibr r-lrsllp"><g><path d="M23 3c-6.62-.1-10.38 2.421-13.05 6.03C7.29 12.61 6 17.331 6 22h2c0-1.007.07-2.012.19-3H12c4.1 0 7.48-3.082 7.94-7.054C22.79 10.147 23.17 6.359 23 3zm-7 8h-1.5v2H16c.63-.016 1.2-.08 1.72-.188C16.95 15.24 14.68 17 12 17H8.55c.57-2.512 1.57-4.851 3-6.78 2.16-2.912 5.29-4.911 9.45-5.187C20.95 8.079 19.9 11 16 11zM4 9V6H1V4h3V1h2v3h3v2H6v3H4z"></path></g></svg> */}
</Link>
</nav>
<LogoutButton />
</div>
</section>
</header>
<div className={style.rightSectionWrapper}>
<div className={style.rightSectionInner}>
<main className={style.main}>{children}</main>
<section className={style.rightSection}>
{/* <RightSearchZone /> */}
<TrendSection />
<div className={style.followRecommend}>
<h3>팔로우 추천</h3>
<FollowRecommend />
<FollowRecommend />
<FollowRecommend />
</div>
</section>
</div>
</div>
{modal}
</div>
)
}layout.tsx도 위에 코드와 같이 거의 그대로 적었구요.
참고로 layout.tsx에서 console.log(modal) 했을 때, undefined 뜹니다.
근데 또 explore로 이동한 뒤 게시하기 버튼을 누르면 modal이 뜹니다.
이것 저것 다해보다가 도저히 안풀려서 문의드립니다.
제가 어디서 놓친 걸까요...
답변 2
1
0
안녕하세요, 인프런 AI 인턴입니다. 예인님,
패러럴 라우팅에서 발생하는 에러와 관련하여 도움을 드릴 수 있는 몇 가지 정보를 제공해 드리겠습니다. 유사한 라우팅 오류와 관련된 기존 질문 및 해결책을 참고하시면 도움이 될 수 있을 것 같습니다.
먼저, 병렬 라우팅과 관련된 문제는 보통 상태 관리와 라이프사이클 문제에서 기인합니다. 특히 “Cannot update a component (HotReload) while rendering a different component (Router).“와 같은 오류는 컴포넌트가 렌더링 중 상태를 변경할 때 발생하는 경우가 많습니다.
유사한 문제와 해결 방안
문제: 라우팅 시 발생하는 컴포넌트 업데이트 오류
- URL: login 라우팅시 발생하는 컴포넌트 업데이트 오류
- 요약: 다음과 같은 방식으로 해결을 시도해 볼 수 있습니다:
useEffect를 사용해 라우터 변경을 감싸 상태 업데이트 문제를 회피.
- 컴포넌트가 렌더링 중인 시점에서 상태 변경이 불가능하도록 설계.
- URL: login 라우팅시 발생하는 컴포넌트 업데이트 오류
문제: 서버 에러 및 ReferenceError
- URL: 서버에러와 ReferenceError 질문드립니다
- 요약: 다음 사항을 확인하세요:
- JavaScript 코드를 점검하고 오타나 잘못된 변수 참조가 있는지 확인합니다.
- 문제를 재현하기 위한 샘플 코드와 환경 설정을 검토합니다.
- JavaScript 코드를 점검하고 오타나 잘못된 변수 참조가 있는지 확인합니다.
- URL: 서버에러와 ReferenceError 질문드립니다
더 자세한 분석
상태 관리 검토
- 상태 관리가 어떻게 되는지, 컴포넌트가 어떻게 상태를 업데이트하고 있는지를 확인하세요. 상태 관리에서 많은 에러가 발생할 수 있습니다.
- 상태 관리가 어떻게 되는지, 컴포넌트가 어떻게 상태를 업데이트하고 있는지를 확인하세요. 상태 관리에서 많은 에러가 발생할 수 있습니다.
모듈&버전 호환성
- 각각의 모듈과 버전 간의 호환성 문제가 있는지 확인하세요. 특히 React와 Next.js의 최신 버전을 사용할 때는 각 모듈의 호환성을 반드시 체크해야 합니다.
- 각각의 모듈과 버전 간의 호환성 문제가 있는지 확인하세요. 특히 React와 Next.js의 최신 버전을 사용할 때는 각 모듈의 호환성을 반드시 체크해야 합니다.
콘솔 로그 확인
- 콘솔 로그를 통해 구체적으로 어느 부분에서 오류가 발생하는지 확인합니다. 라우팅을 할 때 초기화되지 않는 변수나 컴포넌트가 있는지 확인하세요.
- 콘솔 로그를 통해 구체적으로 어느 부분에서 오류가 발생하는지 확인합니다. 라우팅을 할 때 초기화되지 않는 변수나 컴포넌트가 있는지 확인하세요.
최종 제안
패러럴 라우팅 및 에러 해결과 관련하여 다양한 측면에서 문제를 분석해 보시고, 추가적으로 수강 중인 강의와 유사한 문제들이 다루어지는 게시물을 참고하여 문제를 해결해 보시기 바랍니다.
저는 질문자님의 이해를 돕고자 지식공유자님의 기존 답변을 참고하여 유사한 답변 링크를 추천해드리고 있습니다.
현재 베타 기능으로 답변이 만족스럽지 않을 수 있는 점 양해 부탁드립니다. 🙏
추가적으로 궁금한 점이 있으시면, 이어서 질문해 주세요. 곧 지식공유자께서 답변해 주실 것입니다.





