
인프런 커뮤니티 질문&답변
position 질문이 생겼습니다
작성
·
181
답변 2
2
코딩웍스(Coding Works)
지식공유자
새로고침하시면 될거에요.
라이브 프리뷰 상태라서 그럴게요.
그리고 가독성을 위해서 인접 형제 선택자는 좌우에 띄어쓰기 해주시는게 좋습니다.
그리고 속성선택자의 경우 따옴표 또는 쌍따옴표 없어도 됩니다. 굳이 넣어주실 필요 없어요.
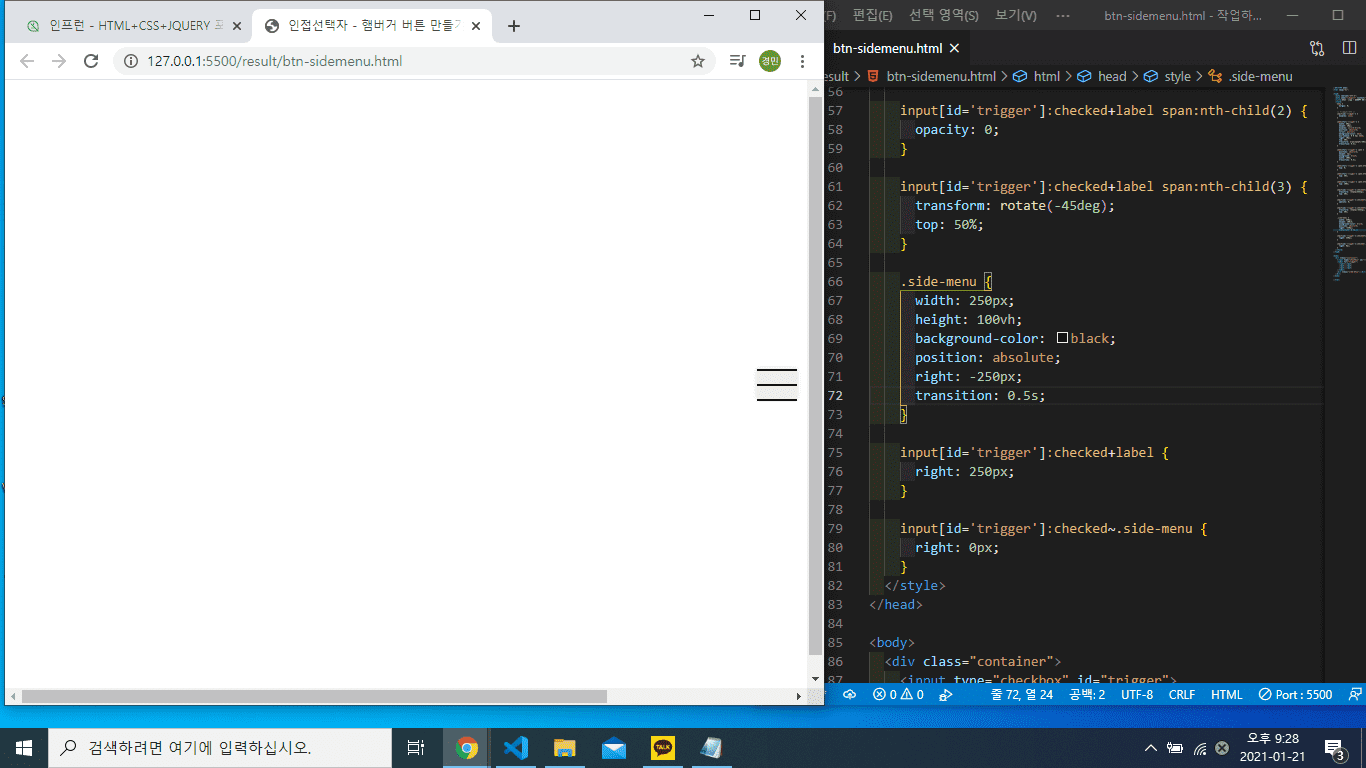
input[id=trigger]:checked ~ .side-menu {...}
1


 ㅔ너무 자주 질문 드려서 죄송합니다 ㅠㅠ
ㅔ너무 자주 질문 드려서 죄송합니다 ㅠㅠ