
인프런 커뮤니티 질문&답변
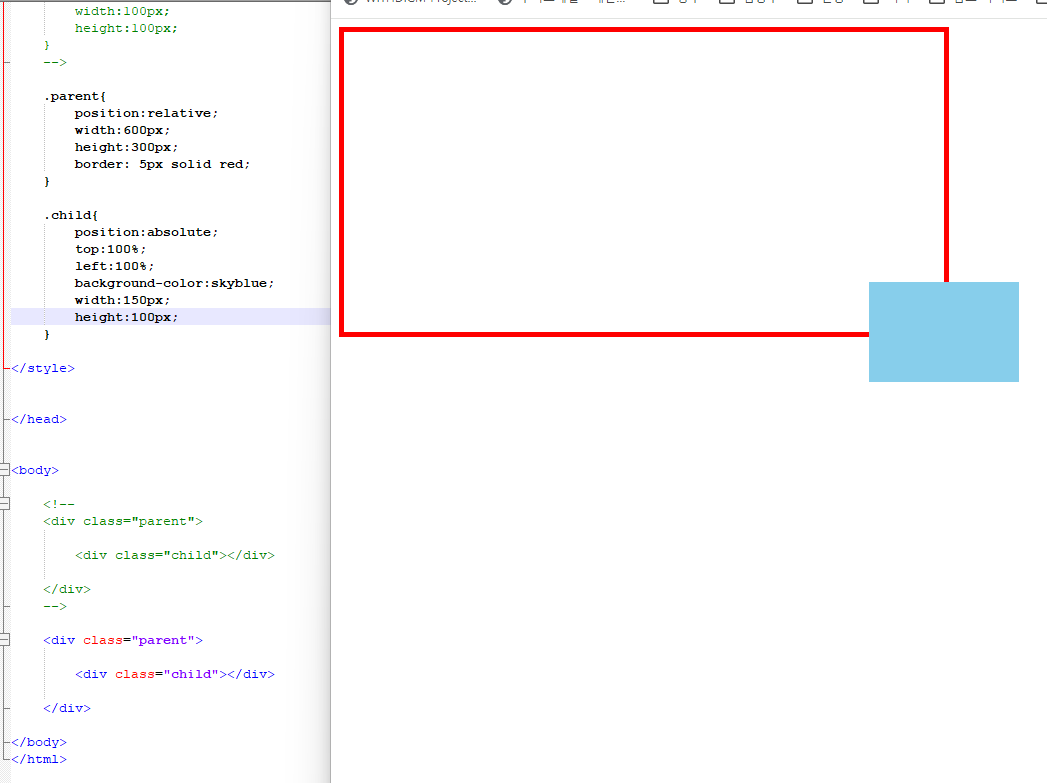
부모요소에 자식요소가 겹쳐지는데 이유가 뭔가요?
작성
·
109
1
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, inital-scale=1.0">
<script src="jquery-3.7.1.min.js"></script>
<title></title>
<style>
<!--
.parent{
position:relative;
width:800px;
height:800px;
border: 1px solid #ddd;
}
.child{
position:absolute;
/*수직수평중앙 시작*/
left:50%;
top:50%;
transform:translate(-50%,-50%);
/*수직수평중앙 끝*/
background-color:skyblue;
width:100px;
height:100px;
}
-->
.parent{
position:relative;
width:600px;
height:300px;
border: 5px solid red;
}
.child{
position:absolute;
top:100%;
left:100%;
background-color:skyblue;
width:150px;
height:100px;
}
</style>
</head>
<body>
<!--
<div class="parent">
<div class="child"></div>
</div>
-->
<div class="parent">
<div class="child"></div>
</div>
</body>
</html>

답변 1
0
css 구문에서 주석은 <!-- 내용 --> 이게 아닙니다.
이건 html 내에서 사용하는 주석입니다.
css 구문에서 주석은 /* 내용 */ 이렇게 하세요.
같은 선택자 2개 중에 위에 것을 지우고 하나로만 확인해보세요.




