인프런 커뮤니티 질문&답변
float속성에 대해서 궁금합니다.
작성
·
403
답변 2
2
코딩웍스(Coding Works)
지식공유자
자식요소에 float을 주면 부모요소에도 float을 줘야 부모요소가 크기값을 같이 가져간다고 배우셨다니...
높이 값이 찾아지긴 하지만 부모요소가 float: right 또는 float: left 등 원하지 않는 방향으로 배치가 됩니다.
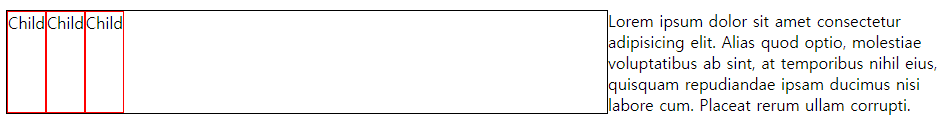
그리고 따르는 요소인 p 태그의 경우 float 속성을 상속 받아 아래 그림처럼 저렇게 붙습니다.
이걸 해소하기 위해 p 태그에 clear: both를 줘야 합니다.
이 부분에 대해서는 드릴 말씀이 없습니다. 이러면 안된다고 생각합니다. 특히 이렇게 가르치는건 더욱 안된다고 생각합니다.
만약 배우신대로 자식요소에 float을 주면 부모요소에도 float을 줘야 부모요소가 크기값을 찾는다면 아래 그림처럼 됩니다.
참고로 float 속성을 준 자식요소를 감싼 부모요소에 높이값을 찾아주기 위해 overflow: hidden을 주는건...
기존 자식요소의 높이값 만큼 가지게 됩니다. 이건 그냥 이해하려 하지마시고 공식이라고 생각해주세요.
결론은 배우신대로 하시면 안된다고 생각합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>부모요소에 float로 높이값 찾아준다??</title>
<style>
.parent {
border: 1px solid #000;
width: 600px;
float: left;
}
.parent div {
border: 1px solid red;
height: 100px;
float: left;
}
</style>
</head>
<body>
<div class="parent">
<div>Child</div>
<div>Child</div>
<div>Child</div>
</div>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Alias quod optio, molestiae voluptatibus ab sint, at temporibus nihil eius, quisquam repudiandae ipsam ducimus nisi labore cum. Placeat rerum ullam corrupti.
</p>
</body>
</html>
0