인프런 커뮤니티 질문&답변
q-tab 오류 문의
작성
·
224
0
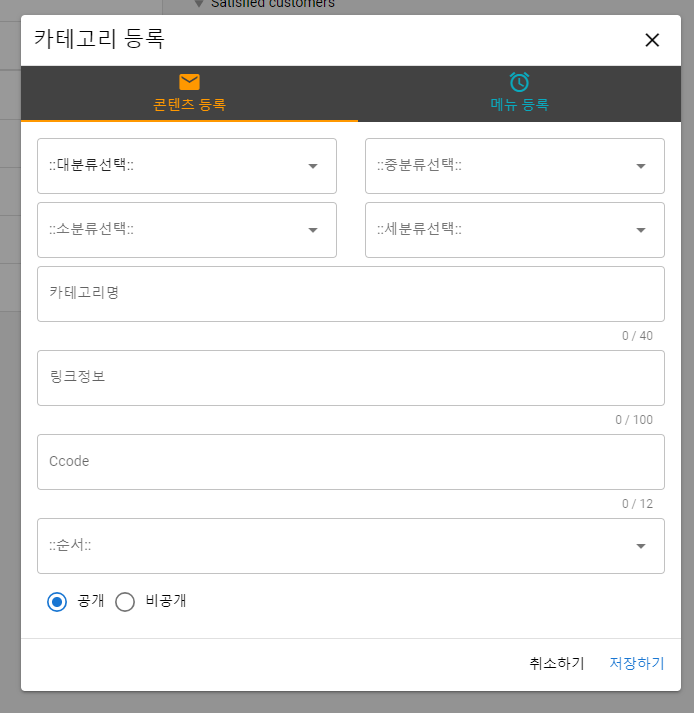
<q-tabs v-model="tab" class="bg-grey-9" dense align="justify">
<q-tab class="text-orange" name="C" icon="mail" label="콘텐츠 등록" />
<q-tab class="text-cyan" name="M" icon="alarm" label="메뉴 등록" />
</q-tabs>
<div class="col-8">
<q-form @submit.prevent="handleSubmit">
<q-card-section class="q-gutter-y-sm">
<div class="flex justify-between">
<q-select
v-model="newCategory.majorCategory"
outlined
:options="majorCategoryOptions"
emit-value
map-options
option-value="value"
option-label="label"
placeholder="::대분류선택::"
style="width: 300px"
>
<template v-if="!newCategory.majorCategory" #selected>
<span class="text-grey-7">::대분류선택::</span>
</template>
</q-select>
<q-select
v-model="newCategory.middleCategory"
outlined
:options="middleCategoryOptions"
emit-value
map-options
option-value="value"
option-label="label"
placeholder="::중분류선택::"
style="width: 300px"
>
<template v-if="!newCategory.middleCategory" #selected>
<span class="text-grey-7">::중분류선택::</span>
</template>
</q-select>
</div> 분류 선택 없이 탭메뉴 이동 시에는 해당 영역의 카테고리를 잘 불러 옵니다.
분류 선택 없이 탭메뉴 이동 시에는 해당 영역의 카테고리를 잘 불러 옵니다.
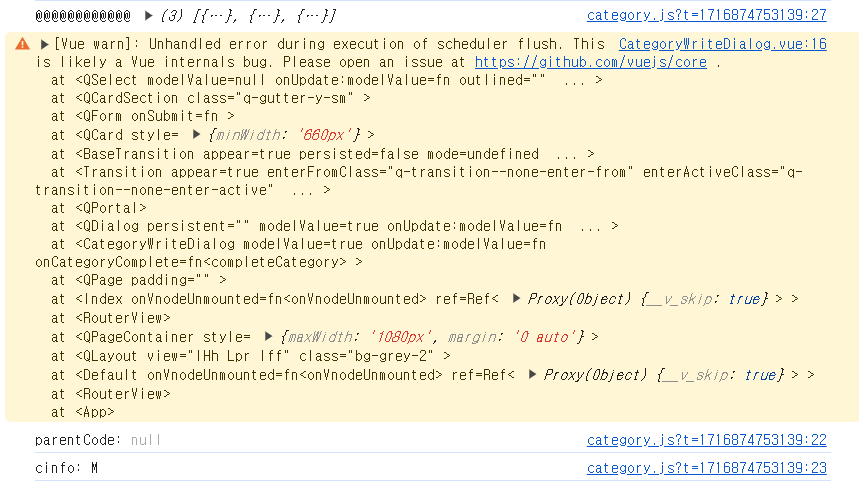
하지만 분류 카테고리를 선택후 탭메뉴를 이동시에 오류가 발생 합니다.
 변수 초기화 (탭메뉴 이동시)
변수 초기화 (탭메뉴 이동시)
const getInitialForm = async (cinfo = 'C') => {
newCategory.value = {
parent: null,
majorCategory: null,
middleCategory: null,
subCategory: null,
detailCategory: null,
ctitle: '',
ccode: '',
clevel: 0,
cinfo: cinfo,
order: null,
open_flag: 'Y',
clink: '',
};
tab.value = cinfo; // Ensure the tab reflects the initial cinfo value
// Initialize category options
majorCategoryOptions.value = [];
middleCategoryOptions.value = [];
subCategoryOptions.value = [];
detailCategoryOptions.value = [];
};
// 대분류
const fetchCategories = async () => {
try {
const result = await get_category_child(null, newCategory.value.cinfo);
majorCategoryOptions.value = result.map(cat => ({
label: cat.ctitle,
value: cat.ccode,
}));
middleCategoryOptions.value = [];
subCategoryOptions.value = [];
detailCategoryOptions.value = [];
} catch (error) {
console.error(error);
}
};
// 카테고리 선택에 따른 하위 카테고리 갱신
watch(
() => newCategory.value.majorCategory,
(newValue, oldValue) => {
if (newValue !== oldValue && newValue !== null) {
fetchMiddleCategories(newValue);
}
},
);
탭메뉴 이동시에 초기화도 진행 하였습니다만
계속 오류가 발생하는데 조언 부탁 드립니다.
감사합니다.





