인프런 커뮤니티 질문&답변
트렌드 오른쪽 섹션 레이아웃 질문
해결된 질문
작성
·
196
0
트위터 보시면 오른쪽에 보시면 아무리 스크롤해도 사라지지않고 하단에 고정됩니다.
이건 어떻게 구현해야할지 잘 모르겠네요..
영상에서도 안나오고 z.com 사이트에서도 구현이 안되있네요.
아무리 찾아봐도 잘 모르겠습니다.
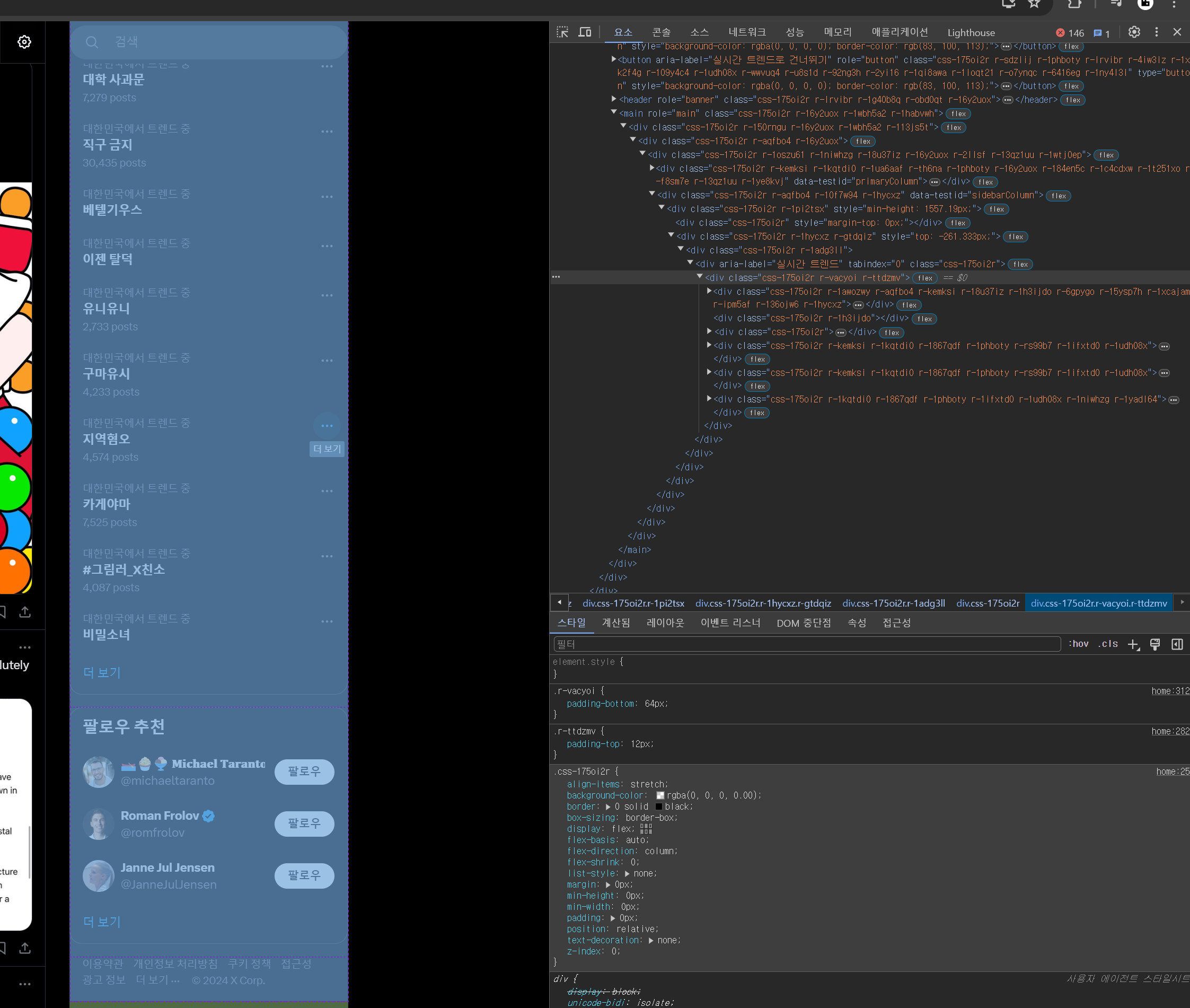
트위터에서#react-root > div > div > div.css-175oi2r.r-1f2l425.r-13qz1uu.r-417010.r-18u37iz > main > div > div > div > div.css-175oi2r.r-aqfbo4.r-10f7w94.r-1hycxz > div > div.css-175oi2r.r-1hycxz.r-gtdqiz > div > div > div
해당 셀렉션에서 flex-shrink: 0 속성이 해당 기능을 구현하는거같은데.. 해당 속성을 적용해도 저는 적용이안되네요...
css너무 어려워..ㅠㅠ

답변 1
1
제로초(조현영)
지식공유자
이거 저도 완전 그대로 따라하지 않는 한 비슷하게 구현이 어렵긴 한데요.
일단 flex-shrink 같은 속성도 있는데 position: sticky가 핵심입니다. 제가 봤을 땐 JS도 같이 쓰인 것 같습니다. 스크롤을 아래로 내리면 bottom: -500px 이런 식으로 아래로 sticky 고정되고, 스크롤을 위로 올리면 top: 100px 이렇게 위로 sticky로 고정됩니다.
position: sticky가 동작하려면 상위 부모에 position: relative와 overflow: hidden 같은 게 있어야 합니다.






아하.. 어떻게 구현하는지 설명보고 다시 살펴보니 어느정도 이해가되네요.....감사합니다.