인프런 커뮤니티 질문&답변
a태그한 것들이 라이브화면에서 일자로 배치가 안되요
작성
·
371
답변 5
1
0
0
0
부드러운 종다리
질문자
body {
background-color: aquamarine;
}
a {
color: #000;
text-decoration: none;
font-size: 40px;
border: 5px solid black;
margin: 10px;
display: inline-block;
width: 200px;
height: 70px;
text-align: center;
border-radius: 10px;
}
div {
border: 3px solid peru;
margin: 10px;
height: 100px;
/* width: 100px; */
}
img {
border: 3px solid #ddd;
height: 100%;
box-sizing: border-box;
border-radius: 10px;
}0
부드러운 종다리
질문자
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>CSS인라인블록</title>
<link rel="stylesheet" href="style4.css">
</head>
<body>
<a href="http://www.naver.com"><img src="images/naver.jpg"></a>
<a href="http://www.google.com"><img src="images/google.png"></a>
<a href="http://www.youtube.com">유튜브</a>
<div>1</div>
<div>2</div>
</body>
</html>





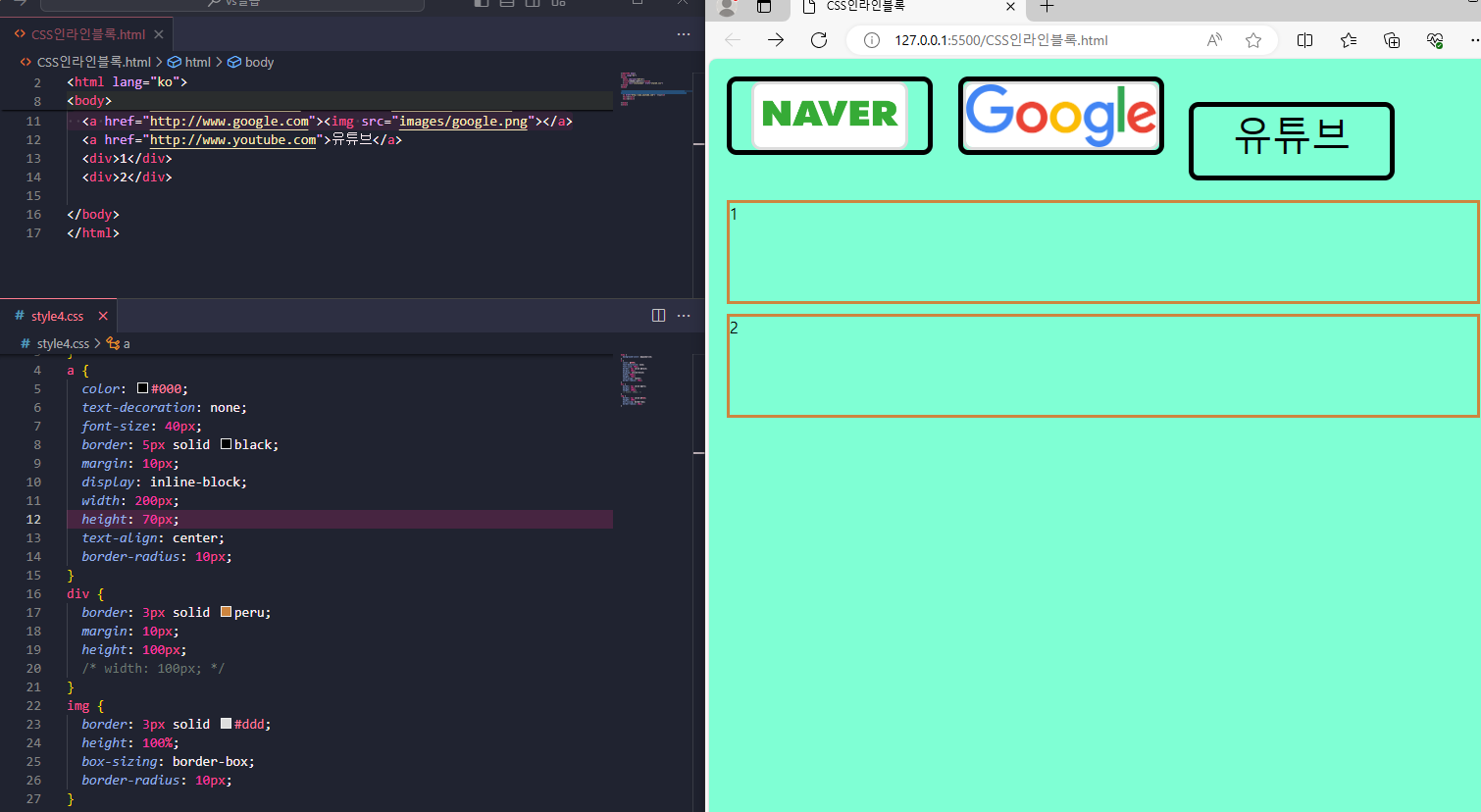
 이미지파일이랑 텍스트랑 다같이 해보고 싶어서 이렇게 만들었는데 강의처럼 일렬로 예쁘게 배치가 안되고 유투브는 아래로 내려가 있습니다. 혹시 어떤게 잘못된걸까요??
이미지파일이랑 텍스트랑 다같이 해보고 싶어서 이렇게 만들었는데 강의처럼 일렬로 예쁘게 배치가 안되고 유투브는 아래로 내려가 있습니다. 혹시 어떤게 잘못된걸까요??
a태그가 담고 있는 요소가 이미지와 텍스트라서 종류가 달라서 그런 것입니다.
뭘 잘못 코딩해서 그런게 아니라 그냥 브라우저가 저렇게 출력하는 것 뿐 입니다.
크게 중요한 부분은 아닙니다.
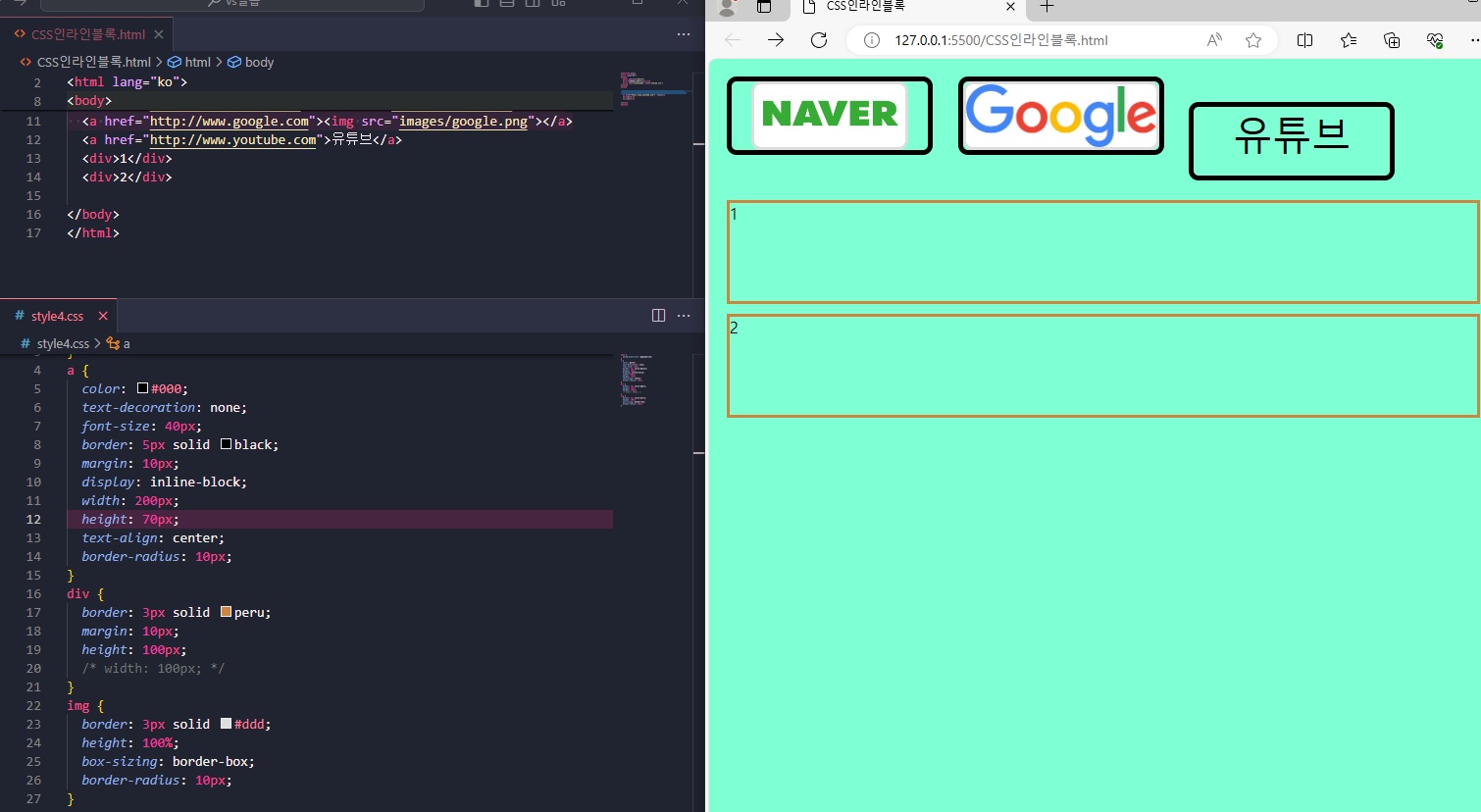
만약 아래처럼 수직정렬을 만들려고 한다면 a태그에 아래와 같은 속성을 주면 됩니다.