인프런 커뮤니티 질문&답변
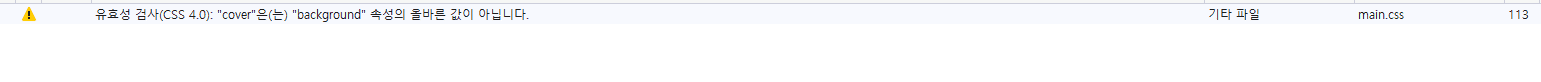
cover는 background 속성의 올바른 값이 아닙니다.
작성
·
1.5K
답변 2
0
0
J.영
지식공유자
안녕하세요 태우님 ^^ 질문 감사합니다
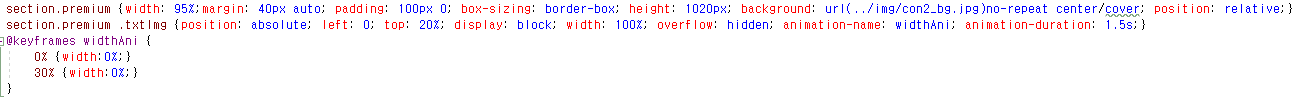
제가 작성한 소스는 background 속성의 축약 표현입니다.
background: url(../img/con2_bg.jpg)no-repeat center/cover;
이 소스는
background-image: url(../img/con2_bg.jpg)
background-repeat: no-repeat;
background-position:center
background-size: cover;
이속성들을 축약한 표현입니다 태우님께서 소스 오류가 난 이유는 '/' 가 빠져서 입니다
축약형 구문에 background-size 값을 포함하려면 background-size 값 앞에 background-position 값을 작성한다.
이 두 값 사이에 슬래시를 넣어야 합니다 ^^ 그럼 오류가 해결되실겁니다^^