인프런 커뮤니티 질문&답변
initState -> didChangeDependencies -> dirty -> build -> clean 라이프사이클 강의를 보고 궁금한건데
작성
·
246
0
답변 1
0
코드팩토리
지식공유자
안녕하세요!
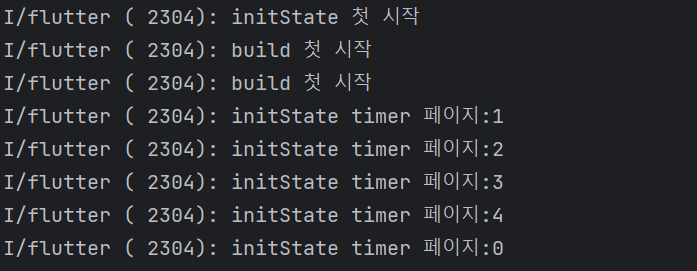
정확히 말하면 initState로 간게 아니라 Timer의 콜백 함수로 넘어간걸 말씀하신게 아닐까요!?
initState()는 항상 말씀드린대로 "한번만" 불립니다. 그렇기때문에 Timer의 콜백 함수가 등록 될 수 있었던거구요.
만약에 initState()가 여러번 실행이 됐다면 Timer가 실행되는 횟수가 계속 중첩돼야합니다(처음에 한번 그 다음엔 두번씩 그 다음엔 세번씩).
이렇게 설명드리면 이해가 되실까요?
감사합니다!