인프런 커뮤니티 질문&답변
작성자 없음
작성자 정보가 삭제된 글입니다.
무한 스크롤 prefetch SSR 로그인 쿠키 관련 질문
해결된 질문
작성
·
259
·
수정됨
0
안녕하세요 제로초님,
api/users/{id} 에서 Followers 데이터는
제가 상대방을 팔로잉 했고 로그인 정보 쿠키가 잘 전달되면
상대방의 팔로워 수와 관계없이 제가 팔로우 했다면 저의 userId만 배열에 담겨서 돌아오기 때문에
api/posts/followings 혹은 api/posts/recommends의
Comments 데이터도 이와 동일할 것이라고 생각했습니다.
추천 포스트는 prefetch를 진행하고(Suspense를 적용하지 않음)
팔로잉 포스트는 SSR을 할 때 서버에서 로그인 여부를 판단하는 쿠키를 함께 보내야 하기 때문에
prefetch에서는 next의 cookies를 사용해서 쿠키를 전달했습니다.
하지만 Comments 배열에 로그인 유저가 아닌 다른 유저의 id도 함께 날라옵니다.
추천 포스트가 아닌 팔로잉 포스트는 useSuspenseInfiniteQuery를 사용했는데
로그인 유저의 id만 잘 전달받았습니다.
이게 Suspense 내부에 있어서 그런가 싶어서
Suspense를 걷어내고 prefetch만 사용했을 때도
동일하게 로그인 유저가 아닌 다른 유저의 id도 확인할 수 있었습니다.
왜 로그인 쿠키를 보내는데도 다른 유저의 정보도 날라오는지 궁금합니다.
어디가 잘못된 것일까요?
useSuspenseInfiniteQuery를 사용한 팔로잉 포스트는 추천 포스트와 어떤점이 달라서 정상 작동한 것일까요?
추가) 이 글 작성하고 추천 포스트에도 useSuspenseInfiniteQuery를 적용했는데 팔로잉 포스트처럼 안 나오고 이전과 동일하게 다른 유저의 id도 함께 날라오는데 왜 그럴까요?
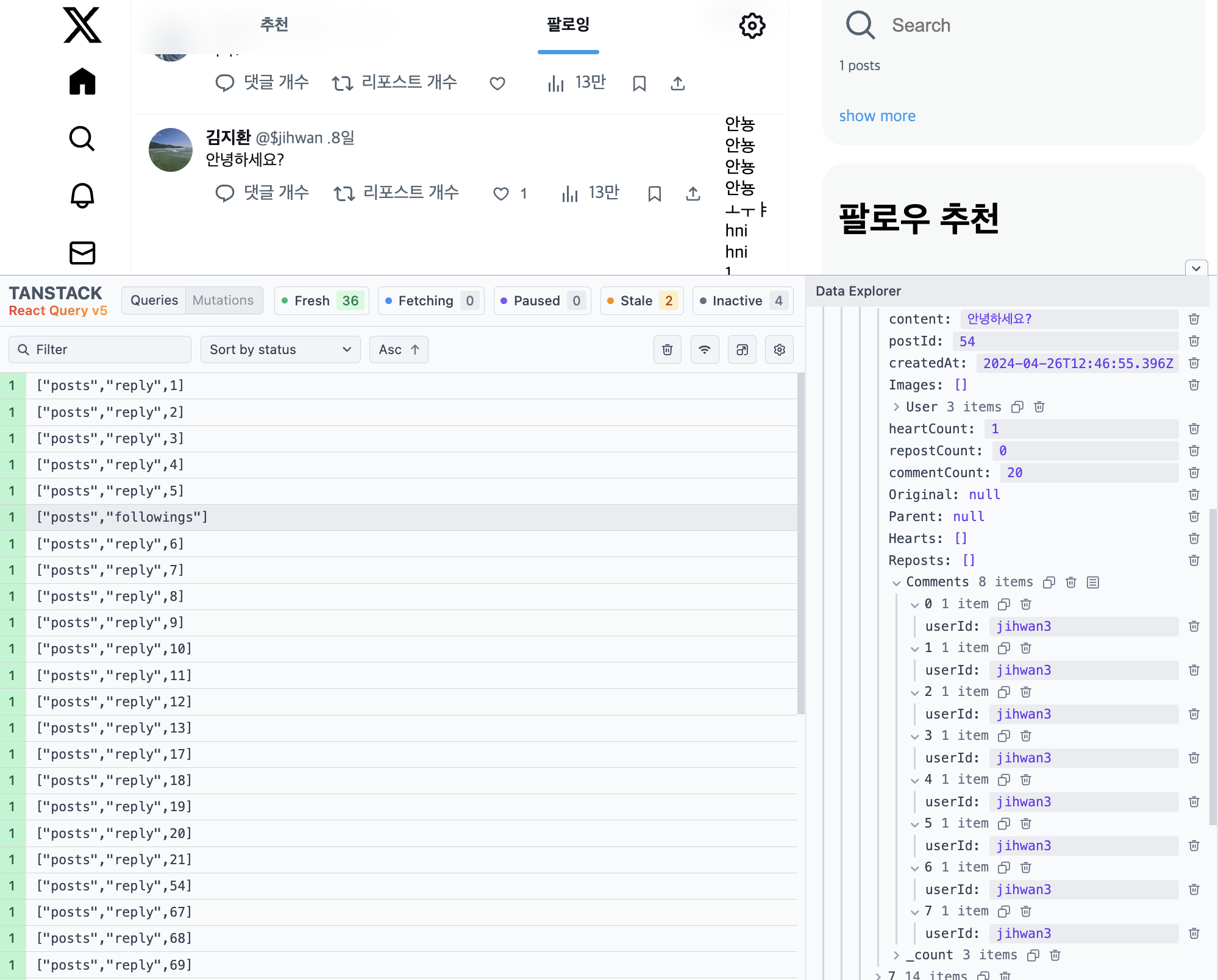
추천 포스트 결과
현재 로그인 한 유저의 id는 'jihwan3'
Comments에 'jihwan2'도 함께 날라오는중

팔로잉 포스트 결과
현재 로그인 한 유저의 id는 'jihwan3'
Comments에 'jihwan3'만 날라오는 중
Hearts도 jihwan3가 좋아요를 안 눌러서 비어있는 모습

page.tsx
import { Suspense } from "react";
import { auth } from "@/auth";
import { Container } from "./_component/styled";
import HomeTab from "./_component/HomeTab";
import HomeTabProvider from "./_component/HomeTabProvider";
import PostForm from "./_component/PostForm";
import SuspenseDecider from "./_component/SuspenseDecider";
import Loading from "../_component/LoadingUI";
export default async function Home() {
const session = await auth();
return (
<Container>
<HomeTabProvider>
<HomeTab></HomeTab>
<PostForm me={session} />
<Suspense fallback={<Loading />}>
{/* @ts-expect-error Server Component */}
<SuspenseDecider />
</Suspense>
</HomeTabProvider>
</Container>
);
}
SuspenseDecider.tsx
import { QueryClient, HydrationBoundary, dehydrate } from "@tanstack/react-query";
import getRecommendPosts from "../_lib/getRecommendPosts";
import getRecommendPostsServer from "../_lib/getRecommendPostsServer";
import PostDisplay from "./PostDisplay";
export default async function SuspenseDecider() {
const queryClient = new QueryClient();
await queryClient.prefetchInfiniteQuery({
queryKey: ["posts", "recommends"],
queryFn: getRecommendPostsServer,
initialPageParam: 0,
getNextPageParam: (lastPage, pages) => lastPage.at(-1)?.postId,
pages: 1,
});
return (
<HydrationBoundary state={dehydrate(queryClient)}>
<PostDisplay />
</HydrationBoundary>
);
}getRecommendPostsServer.ts
import { QueryFunction } from "@tanstack/query-core";
import { Post as IPost } from "@/model/Post";
import { cookies } from "next/headers";
type Prop = {
pageParam: number;
};
const getRecommendPostsServer: QueryFunction<IPost[], [_1: string, _2: string], number> = async ({ pageParam }: Prop) => {
const response = await fetch(`${process.env.NEXT_PUBLIC_BASE_URL}/api/posts/recommends?cursor=${pageParam}`, {
method: "get",
headers: {
Cookie: cookies().toString(),
},
});
if (response.ok) return response.json();
else throw new Error();
};
export default getRecommendPostsServer;postDisplay.tsx
"use client";
import { use } from "react";
import { TabContext } from "./HomeTabProvider";
import RecommendPosts from "./RecommendPosts";
import FollowingPosts from "@/app/(afterLogin)/home/_component/FollowingPosts";
export default function PostDisplay() {
const { selectedMenu } = use(TabContext);
if (selectedMenu === "recommend") {
return <RecommendPosts />;
}
return <FollowingPosts />;
}
RecommendPosts.tsx
"use client";
import { useEffect, Fragment } from "react";
import { InfiniteData, useInfiniteQuery } from "@tanstack/react-query";
import { useInView } from "react-intersection-observer";
import getRecommendPosts from "../_lib/getRecommendPosts";
import Post from "../../_component/Post";
import { Post as IPost } from "@/model/Post";
export default function RecommendPosts() {
const { isFetching, fetchNextPage, hasNextPage, data } = useInfiniteQuery<IPost[], Object, InfiniteData<IPost[]>, [_1: string, _2: string], number>({
queryKey: ["posts", "recommends"],
queryFn: getRecommendPosts,
initialPageParam: 0,
getNextPageParam: (lastPage) => lastPage.at(-1)?.postId,
});
const { ref, inView } = useInView({
/* Optional options */
threshold: 0,
delay: 100,
});
useEffect(() => {
if (inView) !isFetching && hasNextPage && fetchNextPage();
}, [inView, isFetching, hasNextPage, fetchNextPage]);
if (!data) return null;
// 이거 에러는...? type error인데.. -> InfiniteData로 해결
return (
<>
{data.pages.map((ele: IPost[], idx: number) => (
<Fragment key={idx}>
{ele.map((post: IPost) => (
<Post key={post.postId} post={post}></Post>
))}
</Fragment>
))}
<div ref={ref} style={{ height: "50px" }}></div>
</>
);
}
getRecommendPost.ts
import { QueryFunction } from "@tanstack/query-core";
import { Post as IPost } from "@/model/Post";
type Prop = {
pageParam: number;
};
const getRecommendPosts: QueryFunction<IPost[], [_1: string, _2: string], number> = async ({ pageParam }: Prop) => {
const response = await fetch(`${process.env.NEXT_PUBLIC_BASE_URL}/api/posts/recommends?cursor=${pageParam}`, {
method: "get",
credentials: "include",
});
if (response.ok) return response.json();
else throw new Error();
};
export default getRecommendPosts;
FollowingPosts.tsx
"use client";
import { Fragment, useEffect } from "react";
import { useSuspenseInfiniteQuery, InfiniteData } from "@tanstack/react-query";
import { useInView } from "react-intersection-observer";
import getFollowingPosts from "../_lib/getFollowingPosts";
import Post from "../../_component/Post";
import { Post as IPost } from "@/model/Post";
export default function FollowingPosts() {
const { isFetching, fetchNextPage, hasNextPage, data } = useSuspenseInfiniteQuery<IPost[], Object, InfiniteData<IPost[]>, [_1: string, _2: string], number>({
queryKey: ["posts", "followings"],
queryFn: getFollowingPosts,
initialPageParam: 0,
getNextPageParam: (lastPage, allPages, lastPageParam, allPageParams) => lastPage.at(-1)?.postId,
});
const { ref, inView } = useInView({
threshold: 0,
delay: 100,
});
useEffect(() => {
if (inView) !isFetching && hasNextPage && fetchNextPage();
}, [inView, fetchNextPage, hasNextPage, isFetching]);
if (!data) return null;
return (
<>
{data.pages.map((ele: IPost[], idx: number) => (
<Fragment key={idx}>
{ele.map((ele) => (
<Post key={ele.postId} post={ele}></Post>
))}
</Fragment>
))}
<div ref={ref} style={{ height: "100px" }}></div>
</>
);
}
답변 1
0
질문이 잘 이해가 안 되는데요. 서버에서 날아오는 데이터는 서버 개발자 마음대로입니다. 댓글에 다른 사람 아이디가 들어있는 이유는 Comments가 댓글 작성자를 모두 불러오는 용도라서 그렇습니다.





