인프런 커뮤니티 질문&답변
타입스크립트 교과서, p131
해결된 질문
작성
·
246
·
수정됨
0
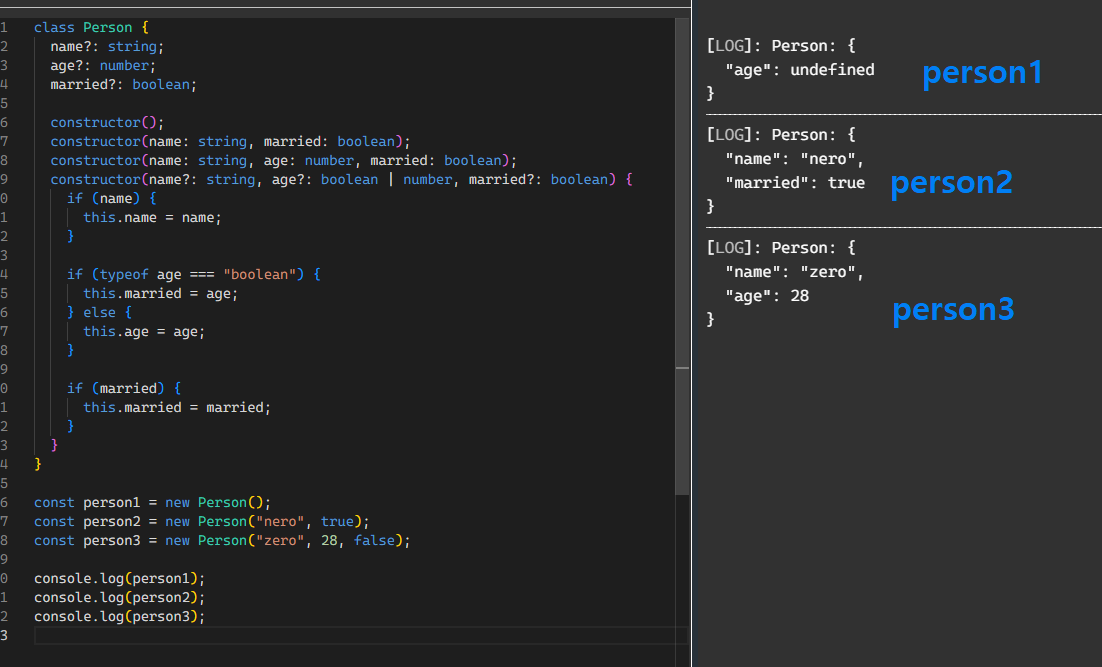
 여기서 Person3 결과로
여기서 Person3 결과로
Person: {
"name: "zero",
"age": 28,
married: false
}
이렇게 나와야 하는거 아닌가요??
전체 코드입니다.
class Person {
name?: string;
age?: number;
married?: boolean;
constructor();
constructor(name: string, married: boolean);
constructor(name: string, age: number, married: boolean);
constructor(name?: string, age?: boolean | number, married?: boolean) {
if (name) {
this.name = name;
}
if (typeof age === "boolean") {
this.married = age;
} else {
this.age = age;
}
if (married) {
this.married = married;
}
}
}
const person1 = new Person();
const person2 = new Person("nero", true);
const person3 = new Person("zero", 28, false);





