인프런 커뮤니티 질문&답변
이동한 페이지 번호가 회색 색상으로 변하지 않습니다 ㅠ
해결된 질문
작성
·
284
·
수정됨
0

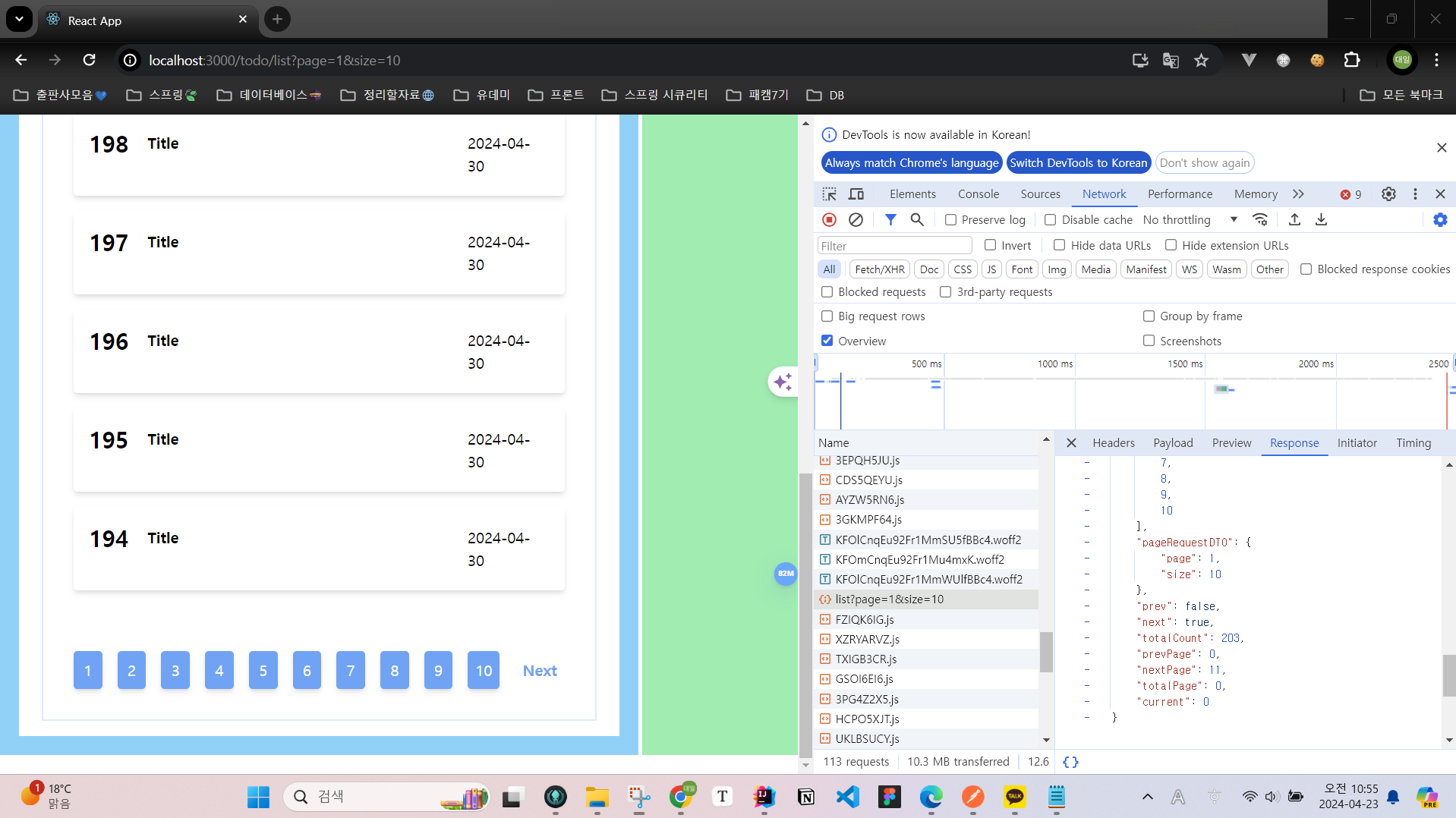
데이터는 정상적으로 가져와지고 있습니다. 하지만 선택된 페이지 번호가 회색으로 변경이 안되고 있는데, 어느 부분이 문제인지 모르겠습니다...
PageComponent.js 에서 선택된 페이지 번호에 회색을 부여하는 것으로 알고 있는데, 왜 안되는 걸까요..? 아래는 PageComponent.js 코드입니다. 강의 내용과 피피티와 코드가 동일합니다.
import React from 'react';
function PageComponent({serverData, movePage}) {
// serverData.prev, pageNumList, next
return (
<div className="m-6 flex justify-center">
{serverData.prev ?
<div className="m-2 p-2 w-16 text-center font-bold text-blue-400 "
onClick={() => movePage({page: serverData.prevPage})}>
Prev </div> : <></>}
{serverData.pageNumList.map(pageNum =>
<div key={pageNum}
className={`m-2 p-2 w-12 text-center rounded shadow-md text-white
${serverData.current === pageNum ? 'bg-gray-500' : 'bg-blue-400'}`}
onClick={() => movePage({page: pageNum})}>
{pageNum}
</div>
)}
{serverData.next ?
<div className="m-2 p-2 w-16 text-center font-bold text-blue-400"
onClick={() => movePage({page: serverData.nextPage})}>
Next
</div> : <></>}
</div>
);
}
export default PageComponent;
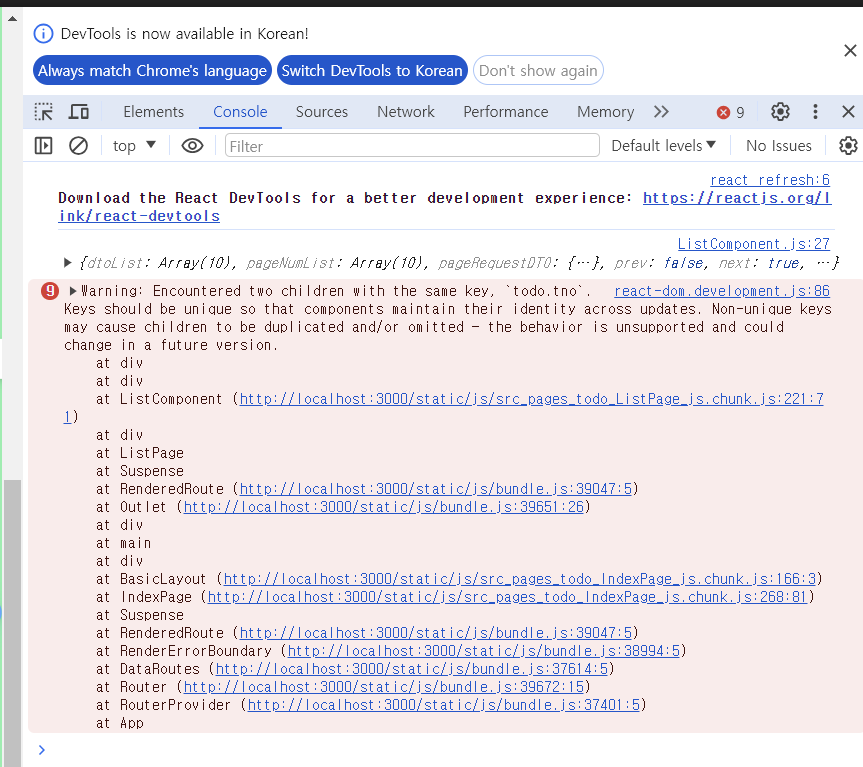
그리고 콘솔창에서 다음과 같은 경고창이 뜨는데 가장 좋은 해결 방법에 대해 알 수 있을까요?
이 문제는 해결됐습니다! 제가 ListComponent.js 파일 안에서 div 태그 안의 key 속성에 todo.tno 를 큰따옴표로 묶은 오타였습니다.