인프런 커뮤니티 질문&답변
컴포넌트 props 질문
해결된 질문
작성
·
165
0
자잘하게 궁금한게 있으면 여러방식으로 직접해보고는 하는데요 아래의 코드처럼 {...["a", "b", "c"]} 이렇게 props를 전달했을 때 console에는 {0: "a", 1: "b", 2: "c"} 이렇게 없던 배열값의 키값이 생겼습니다. 짐작하기로는 index 위치가 key값이 된 것 같기는 한데 왜 이렇게 되는지 궁금합니다.
ex) parent/index.tsx
import Child from "./child/index.tsx";
export default function Parent(): JSX.Element {
return <Child {...["a", "b", "c"]} />;
}ex) parent/child/index.tsx
export default function Child(props: any): JSX.Element {
console.log(props); // {0: "a", 1: "b", 2: "c"}
return <></>;
}답변 1
1
노원두
지식공유자
안녕하세요! joka님!
해당 내용은 react의 props의 내용이라기보다는, javascript에서 기본적으로 제공하는 기능이에요!
배열을 스프레드 시켜 배열에 담으면 자연스럽지만, 객체에 담는 것은 문제가 있겠죠?!
따라서, 배열을 객체에 담기 위해서, 0번째부터 key가 자동으로 지정되어 객체에 담아지게 됩니다!^^
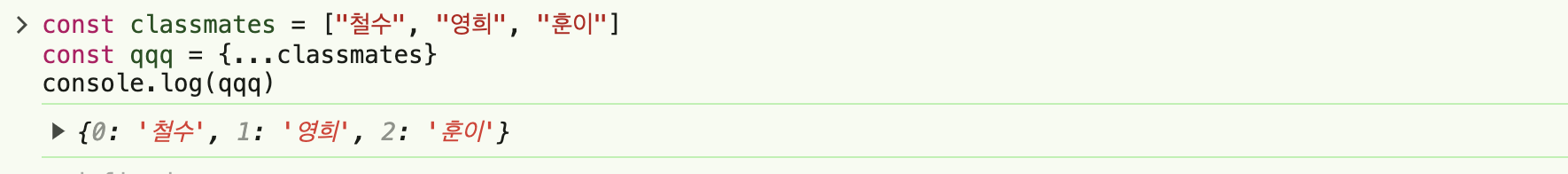
아래는 react의 props와는 별개로 javascript 콘솔창의 결과예요!