인프런 커뮤니티 질문&답변
스토리 제작할 때 궁금한 점
해결된 질문
작성
·
395
1
metadata의 argTypes를 작성한 것들을 스토리의 전달 인자에 다 작성하는 걸로 알고 있었는데, 이벤트 핸들러를 작성하지 않아도 되는 이유를 알고 싶습니다.
 그리고 왜 저는 이벤트 핸들러를 작성하지 않으면 오류가 나는지 궁금합니다.
그리고 왜 저는 이벤트 핸들러를 작성하지 않으면 오류가 나는지 궁금합니다.
답변 1
0
좋은 질문 감사합니다.
팀에서 컨벤션으로 정했다면 따르는게 맞겠지만, 스토리북은 UI를 확인하는 도구이기때문에,
IconButton에 hover가 일어나거나, focus가 되거나 할 때 UI가 어떻게 변경되는지 확인하는 용도이지 클릭이벤트가 발생했을때 어떤 일이 일어나는지 까지 확인하는 것은 저는 굳이 필요 없다고 생각합니다. 그건 cypress를 활용하시는 편이 더 적합한 것 같아요
말씀하신 에러는 정확한 에러메시지를 보고 다른 설정들을 확인해봐야 도와드릴 수 있을 것 같습니다. 에러메세지 전체를 올려주세요!
IconButton컴포넌트 파일의 코드를 올려주실 수 있나요? 스토리북 깃헙 이슈에 보면 함수의 타입이 onClick을 optional 로 만드는데 영향을 미치는 것 같습니다.
https://github.com/storybookjs/storybook/issues/23068
위 thread를 한번 읽어보시고, maintainer가 작성한 아래 답변을 확인해주세요
https://github.com/storybookjs/storybook/issues/23068#issuecomment-1634240026
onClick?: React.MouseEventHandler<HTMLButtonElement>;버튼컴포넌트에서 인터페이스로 정의한 클릭이벤트를 옵셔널 타입으로 바꾸었더니 해결되었습니다!!
답변 달아주셔서 감사합니다.
진형님 안녕하세요!
다시보니 스토리북 버전 업그레이드때문에 발생하는 문제네요.
버튼에서 onClick 을 optional로 두면 이벤트 핸들링 기능이 없는 버튼이 될 가능성도 있어서 적합하지 않은 것 같습니다.
업데이트된 문서를 보면 버튼 컴포넌트의 스토리를 아래와 같이 정의합니다.
import { fn } from "@storybook/test";
import { Button } from "./Button";
export default {
title: "Example/Button",
component: Button,
parameters: {
layout: "centered",
},
tags: ["autodocs"],
argTypes: {
backgroundColor: { control: "color" },
},
args: { onClick: fn() },
};onClick 을 mocking해서 fn()으로 지정해주시면 개별 스토리에서 onClick을 선언하지 않으셔도 됩니다. 위처럼 진행하시는게 더 적합한 컴포넌트 디자인인 것 같네요






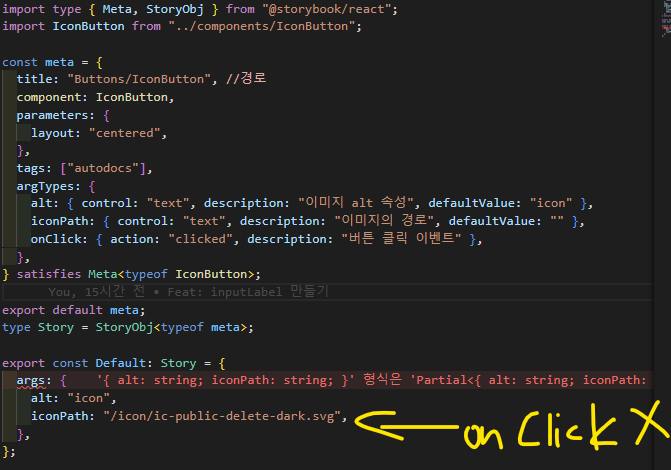
'{ alt: string; iconPath: string; }' 형식은 'Partial<{ alt: string; iconPath: string; onClick: (e: MouseEvent<HTMLButtonElement, MouseEvent>) => void; }> & { alt: string; iconPath: string; onClick: (e: MouseEvent<...>) => void; }' 형식에 할당할 수 없습니다.'onClick' 속성이 '{ alt: string; iconPath: string; }' 형식에 없지만 '{ alt: string; iconPath: string; onClick: (e: MouseEvent<HTMLButtonElement, MouseEvent>) => void; }' 형식에서 필수입니다.ts(2322)
이런 에러가 뜹니다!