인프런 커뮤니티 질문&답변
memo, PureComponenet, shouldComponentUpdate 관련 질문
작성
·
192
·
수정됨
0
안녕하세요 늘 강의 잘 보고 있습니다! 강의를 보던 중 궁금한 점이 생겨 질문 남깁니다ㅠㅠ
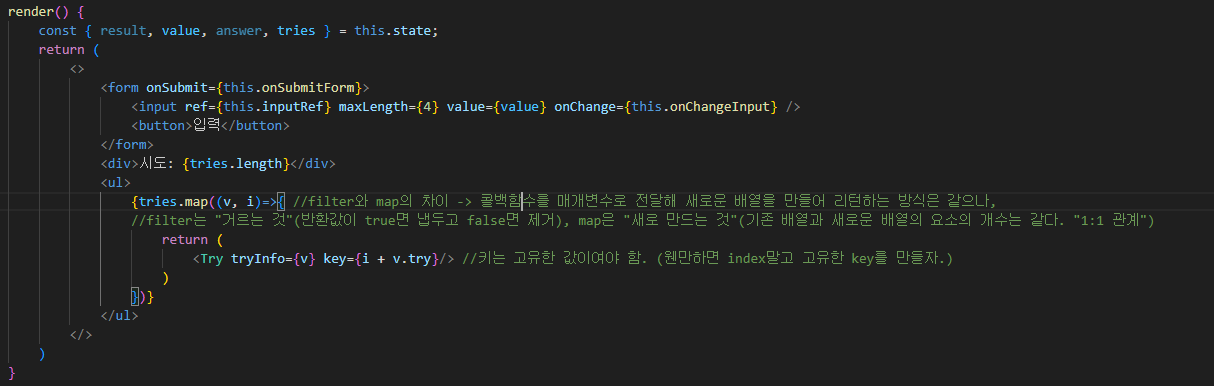
 위 코드에서 Try 컴포넌트는 PureComponenet로 작성해서 props가 바뀌지 않으면 업데이트되지 않습니다.
위 코드에서 Try 컴포넌트는 PureComponenet로 작성해서 props가 바뀌지 않으면 업데이트되지 않습니다.
하지만 ul태그를 제거하면 업데이트 되지 않던 Try컴포넌트가 계속 업데이트가 됩니다. map을 태그로 감싸지 않으면 PureComponent, memo, shouldComponentUpdate 다 작동을 안하더라구요.. 이유가 뭔지 모르겠습니다 ㅠㅠ






크롬의 React developr tools에서 Highlight updates when components render 기능으로 확인했습니다!
input을 입력했을 때 map을 태그로 감싸면 Try컴포넌트가 업데이트되지 않고, 태그로 감싸지 않으면 업데이트 되는 걸 확인했습니다