인프런 커뮤니티 질문&답변
next-auth 사용 로그인 관련 질문
해결된 질문
작성
·
811
·
수정됨
0
안녕하세요 강의 보면서 다른 프로젝트 진행 중 입니다.
login을 msw로 구현하는곳에서 막혀서 질문드립니다.
로그인 버튼을 누르면 http://localhost:3000/api/auth/error 이쪽으로 이동하며 404페이지가 뜹니다
서버에서 에러를 떨궈주면 유추라도 하겠지만 9090번 3000번 둘 다 에러를 떨궈주지 않습니다..
다른 질문글 중에 @auth/core와 next-auth의 버전을 변경해서 해결됬다는 글도 참고했지만 저는 해결되지않았습니다.
그리고 강의 중에 api/auth/signin 으로 들어가면 next-auth에서 제공하는 버튼이 뜨던데 저는 뜨지 않습니다.. 답변 부탁드립니다 감사합니다.
추가) 로그인시 api/login에 요청할때 네트워크 탭에서 localhost:3000/api/login이 아닌 localhost:3000/api/auth/error로 떨구는지도 궁금합니다.
-----------------------------------감사합니다-------------------------
답변 1
0
https://github.com/ZeroCho/next-app-router-z/blob/master/ch3-2/src/middleware.ts
이렇게 한 번 바꿔보세요.
지금 auth.ts 설정으로는 /api/auth/signin에 들어가면 /login 페이지로 이동하게 설정되어 있습니다.
/api/auth/error로 이동할 때 뜨는 에러 따로 없나요? 개발자도구 콘솔에도요.
제 개인프로젝트에 적용하는 거여서요. 제 프로젝트는 afterLogin beforeLogin으로 안나눈 폴더구조인데 이게 영향이 있을까요? api 폴더가 app 폴더안에 있습니다.
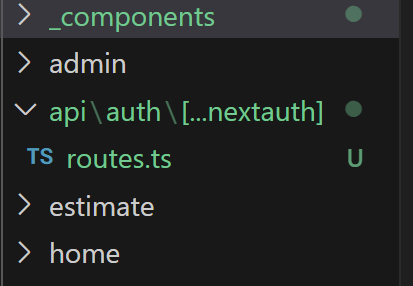
api 폴더가 app 폴더안에 있습니다.
export { GET, POST } from '@/auth';
route.ts에 이거 잘 들어있나요?
아... 파일명이 routes.ts가 아니라 route.ts 입니다.






네 이 두 에러 밖에 안뜨고있습니다.