인프런 커뮤니티 질문&답변
죄송하지만, 도움 요청합니다ㅠ
작성
·
206
0
자주 여쭈어보아서 죄송합니다ㅠ
강의 듣기 전에 도메인 구입 후 등록하고 활성화시킨 것까지 확인했습니다. 그리고 강의처럼 greenlock 설정을 했습니다.
그런데 포트에 문제가 생겼는지 사이트가 보이지 않고, 서버도 연결이 안 되네요ㅠㅠ
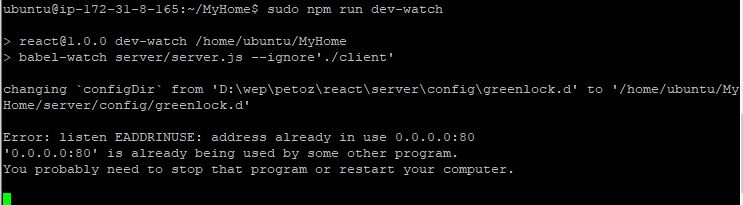
이건 putty로 sudo npm run dev-watch로 연결했을 때 뜨는 에러입니다. 제가 window를 사용해서 nodemon이 아닌 babel-watch로 쓰라고 하셔서 계속 dev-watch로 썼습니다. (강의처럼 server, client 각 .env에 수정 후 적용했습니다. 컴퓨터를 다시 끄고 켜서 실행하기도 했습니다.)


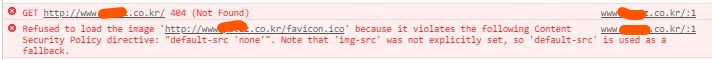
이 두 개의 사진은 해당 사이트에 접속했을 때와 console입니다ㅠ
(사이트가 이래서인지 build도 계속 로딩만 되고 적용이 안 되네요ㅠ)
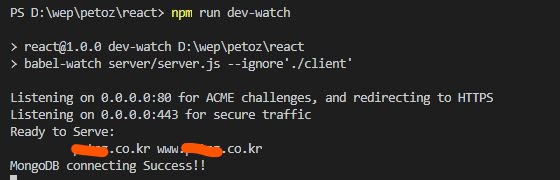
그런데 왜인지 'vscode'에 npm run dev-watch로 연결해보니 강의와 똑같은 문구가 나오네요ㅡㅠ

강사님께 매번 감사하고 죄송스러운 마음입니다ㅠ
답변 1
0
※ Deploy의 모든 전제는 무조건 로컬에서 잘 작동되는지부터 확인하셔야 합니다.
1. 현재 제 강의를 따라가시면 일단 로컬에서 빌드 후 백엔드 서버로 접속(localhost:백엔드포트)하면 리액트 빌드한 화면이 잘 나오는지 부터 확인하십니다.
ex) 디플로이 단계에서는 기존 백엔드 주소가 localhost:5000 이라고 하면 localhost:5000로 접속시 만드신 프론트 페이지가 나와야 합니다.
ㄱ) 잘된다 -> 다음으로 넘어갑니다.
ㄴ) 잘 안된다 -> 백엔드의 static 관련설정을 다시 살펴봅니다. client에서 빌드한 폴더를 가지고 오는지 확인합니다.
2. 1번에서 넘어와 잘되는데도 인스턴스에서 잘 안된다? 그러면 빌드가 잘 안된 것입니다.
-> 분명 빌드잘되었다고 생각되어도 인스턴스 사양때문인지(특히 무료인스턴스) 빌드가 잘안되는 경우를 많이 보았습니다. 그럴경우 저렇게 파일이 없다고 나옵니다. -> 빌드파일 지우시고 다시 빌드해보시기 바랍니다.
-> 하지만 내가 만든 코드가 어디가 문제인지 로컬에서는 잘 빌드후 운영되는데, 인스턴스에서 빌드후에는 계속 잘 안된다?
1) 이럴 경우 일단 깃허브에 빌드전용 저장소를 하나 만듭니다.
2) 로컬에서 빌드를 한후 빌드한 파일만 해당 저장소에 push합니다.
3) 기존 인스턴스 날리고 새로 인스턴스 만듭니다.
4) 빌드한 파일을 pull 해서 한번 돌려봅니다