인프런 커뮤니티 질문&답변
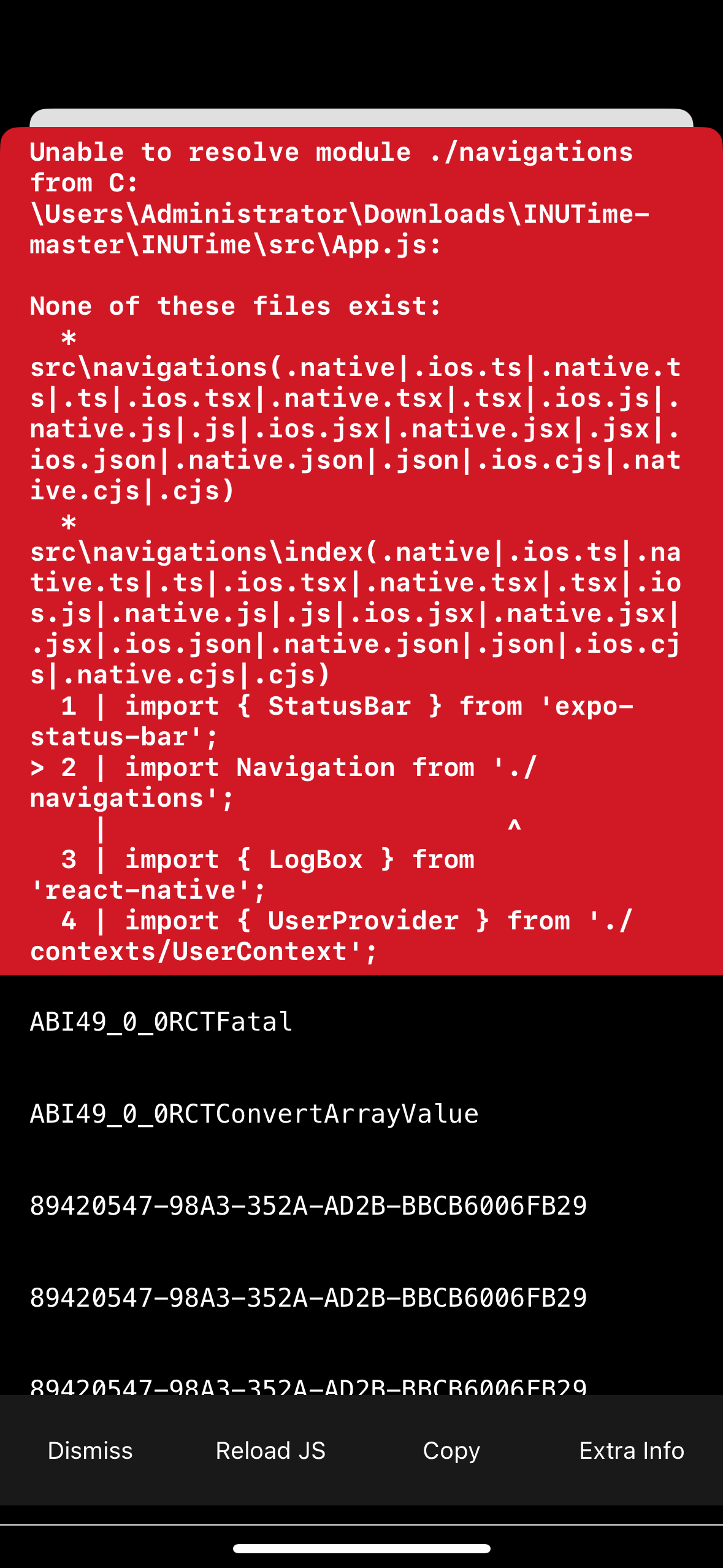
unable to resolve module 에러
해결된 질문
작성
·
797
·
수정됨
0
 수업중에 만들었던 컴포넌트를 팀원들에게 사용하라고 깃허브에 올렸는데 이런 에러가 발생했습니다. 수업과는 상관 없는 질문이라 죄송합니다. 항상 강의 잘 듣고있습니다. 컴포넌트 내용은 똑같습니다.
수업중에 만들었던 컴포넌트를 팀원들에게 사용하라고 깃허브에 올렸는데 이런 에러가 발생했습니다. 수업과는 상관 없는 질문이라 죄송합니다. 항상 강의 잘 듣고있습니다. 컴포넌트 내용은 똑같습니다.
답변 1
0
김범준
지식공유자
안녕하세요,
프로젝트 혹은 파일 구조를 확인할 수 없어 정확한 판단이 어렵습니다.
src / navigations 폴더를 확인해보세요.
에러 메시지를 보면, import Navigation from './navigations'; 로 코딩하신듯 한데, 해당 코드처럼 폴더 경로로 import 하는 경우 해당 경로의 index.js 파일을 의미합니다.
아마, navigations 폴더에 index.js 파일이 없는것으로 보입니다.
에러 메시지의 의미도, 해당 경로에 index.js 파일이 있거나, navigations.js 파일이 있어야 한다는 의미입니다.





