인프런 커뮤니티 질문&답변
SSR 적용이 안되어 있다면 어떤 부분을 체크해보면 좋을까요?
해결된 질문
작성
·
352
·
수정됨
0
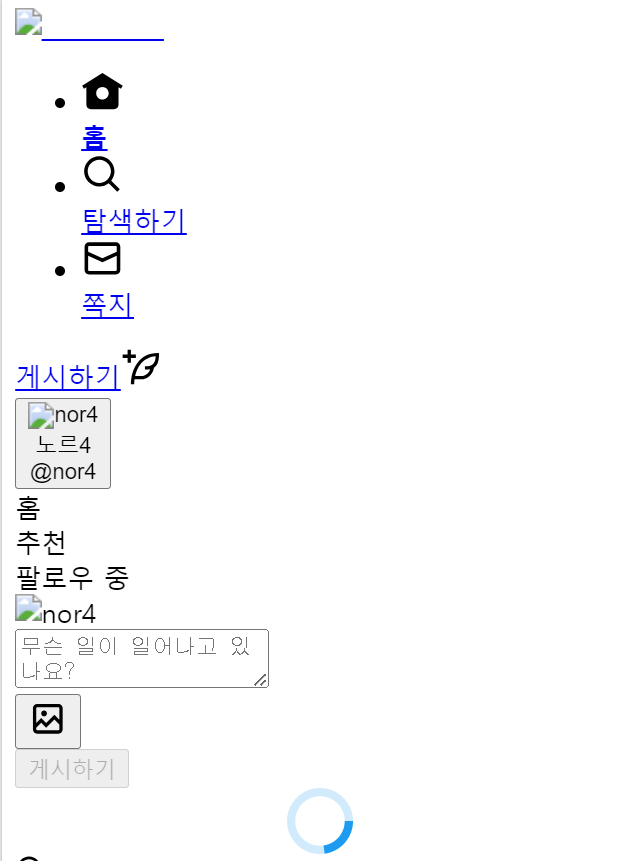
 현재 Home 페이지를 확인해보면 작성된 게시글들이 아닌 Spinner가 돌고 있는것을 보아 SSR 적용이 되지 않은 것 같습니다. 유저 페이지의 경우에도 게시글들이 보이지 않아서 어떤 부분을 보고 수정해야할지 궁금합니다.
현재 Home 페이지를 확인해보면 작성된 게시글들이 아닌 Spinner가 돌고 있는것을 보아 SSR 적용이 되지 않은 것 같습니다. 유저 페이지의 경우에도 게시글들이 보이지 않아서 어떤 부분을 보고 수정해야할지 궁금합니다.
현재 Home 페이지와 [username]의 페이지에서 Hydrate 해주는 코드가 있으면 SSR 적용이 되는걸로 알고 있었는데 코드 부분에서 이상을 못느끼겠습니다ㅠㅠ
// src\app\(afterLogin)\home\_component\TabDeciderSuspense.tsx
import TabDecider from "@/app/(afterLogin)/home/_component/TabDecider";
import {
dehydrate,
HydrationBoundary,
QueryClient,
} from "@tanstack/react-query";
import { getPostRecommends } from "@/app/(afterLogin)/home/_lib/getPostRecommends";
export default async function TabDeciderSuspense() {
const queryClient = new QueryClient();
await queryClient.prefetchInfiniteQuery({
queryKey: ["posts", "recommends"],
queryFn: getPostRecommends,
initialPageParam: 0,
});
const dehydratedState = dehydrate(queryClient);
return (
<HydrationBoundary state={dehydratedState}>
<TabDecider />
</HydrationBoundary>
);
}
// src\app\(afterLogin)\[username]\page.tsx
import style from "./profile.module.css";
import {
dehydrate,
HydrationBoundary,
QueryClient,
} from "@tanstack/react-query";
import UserPosts from "@/app/(afterLogin)/[username]/_component/UserPosts";
import UserInfo from "@/app/(afterLogin)/[username]/_component/UserInfo";
import { getUserPosts } from "@/app/(afterLogin)/[username]/_lib/getUserPosts";
import { getUserServer } from "@/app/(afterLogin)/[username]/_lib/getUserServer";
import { auth } from "@/auth";
import { User } from "@/model/User";
type Props = {
params: { username: string };
};
export async function generateMetadata({ params }: Props) {
const user: User = await getUserServer({
queryKey: ["users", params.username],
});
return {
title: `${user.nickname} (${user.id}) / Z`,
description: `${user.nickname} (${user.id}) 프로필`,
};
}
export default async function Profile({ params }: Props) {
const { username } = params;
const session = await auth();
const queryClient = new QueryClient();
await queryClient.prefetchQuery({
queryKey: ["users", username],
queryFn: getUserServer,
});
await queryClient.prefetchQuery({
queryKey: ["posts", "users", username],
queryFn: getUserPosts,
});
const dehydratedState = dehydrate(queryClient);
return (
<main className={style.main}>
<HydrationBoundary state={dehydratedState}>
<UserInfo username={username} session={session} />
<div>
<UserPosts username={username} />
</div>
</HydrationBoundary>
</main>
);
}
답변 1
0
제로초(조현영)
지식공유자
섹션 3 마지막 강의 suspense로 streaming 하기를 적용하셨다면 저렇게 스피너가 뜹니다. 그러면 ssr이 안 됩니다. useSuspesneQuery를 없애고 예전처럼 만들던가, 아니면 스피너는 적용하되 generateMetadata에서 seo에 필요한 데이터를 모두 넣으면 됩니다.






아하 Suspense가 있다면 SSR이 적용되지 않는게 맞는거군요! 감사합니다 시도해보겠습니다😃😃