인프런 커뮤니티 질문&답변
안녕하세요. 익스플로러 렌더링 관련 질문 드립니다.
작성
·
234
0
크롬 브라우저에서는 렌더링이 잘 되지요.
일부 브라우저에서는 렌더링이 안되는 이슈가 있다고 하여
익스플로러 11에서도 테스트 해보았더니
아무것도 보이지 않아서 질문 드리게 되었습니다.
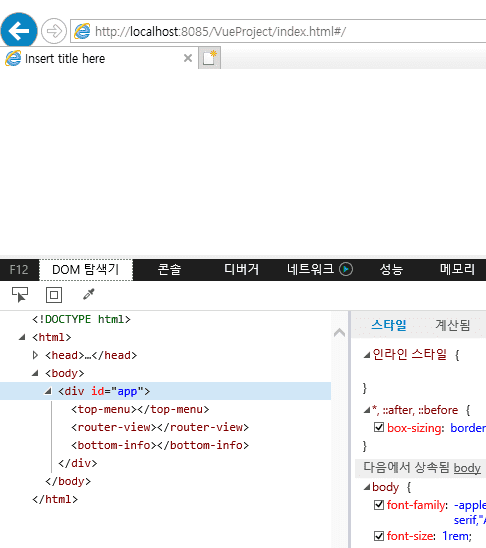
아래와 같이 DOM 탐색기에는 엘리먼트가 보이지만 정작
화면에선 보이지 않아요.
그래서 VueProject 게시판 강의에서 처럼
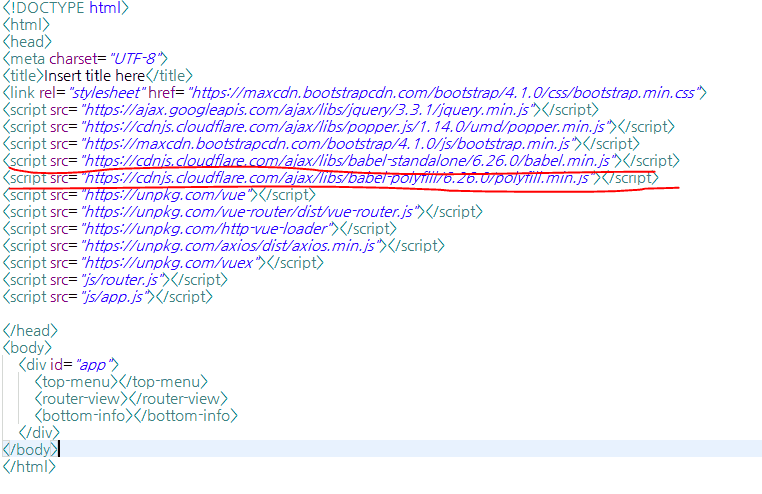
main.html 문서 <head>부분에
<script src="https://cdnjs.cloudflare.com/ajax/libs/babel-standalone/6.26.0/babel.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/babel-polyfill/6.26.0/polyfill.min.js"></script>
와 같이 기입해주었는데요. 그래도 보이지 않을 경우에는 어떻게 처리하면 될까요?
위 js 파일들은 app.js 파일보다 위에다가 적어주었습니다.