인프런 커뮤니티 질문&답변
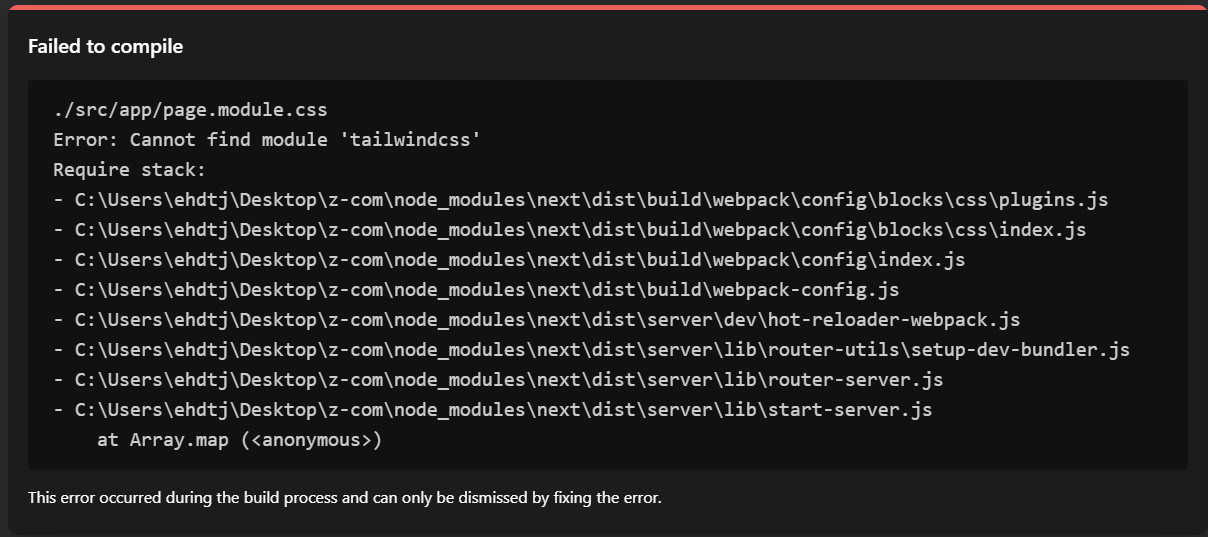
패러렐 라우트 모달에서 tailwind css 모듈을 찾을 수 없다고 에러가 발생합니
작성
·
440
0
안녕하세요, 페러렐 라우트 모달파트에서 모듈 에러가 발생하여 질문드립니다.
tailwind css와 관련된 모듈을 설치한 적도 없고
tailwind css코드를 작성한 적도 없는데 계속
 이러한 에러가 발생합니다...
이러한 에러가 발생합니다...
node_modules를 지웠다가 설치해도 안되고
tailwind css와 관련된 패키지가 설치되어있는지 찾아봤지만 발견할 수 없었습니다 ㅠ
아래 코드가 page.modules.css 코드입니다.
.container {
width: 100dvw;
height: 100dvh;
display: flex;
flex-direction: row;
background-color: #fff;
}
.left {
display: flex;
justify-content: center;
align-items: center;
flex: 1;
}
.right {
display: flex;
flex-direction: column;
justify-content: center;
flex: 1;
}
.right h1 {
font-weight: bold;
font-size: 64px;
margin: 48px 0;
}
.right h2 {
font-weight: bold;
font-size: 31px;
margin-bottom: 32px;
}
.right h3 {
font-weight: bold;
font-size: 17px;
margin-bottom: 20px;
margin-top: 40px;
}
.signup {
width: 300px;
height: 40px;
border-radius: 20px;
padding: 0 16px;
font-size: 15px;
background-color: rgb(29, 155, 240);
color: white;
border: none;
display: flex;
align-items: center;
justify-content: center;
}
.signup:hover {
background-color: rgb(26, 140, 216);
}
.login {
width: 300px;
height: 40px;
border-radius: 20px;
padding: 0 16px;
font-size: 15px;
color: rgb(29, 155, 240);
border: 1px solid rgb(207, 217, 222);
display: flex;
align-items: center;
justify-content: center;
}
.login:hover {
background-color: rgba(29, 155, 240, 0.1);
}





넵!! 감사합니다 :)