인프런 커뮤니티 질문&답변
로그인 문제
작성
·
770
·
수정됨
1
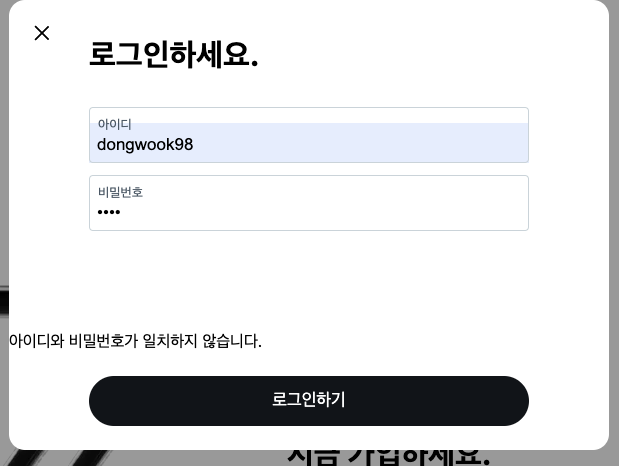
 로그인 테스트 해보려는데 try, catch 부분 둘 다 실행되네요?. 리다이렉트가 안되는거 같아요
로그인 테스트 해보려는데 try, catch 부분 둘 다 실행되네요?. 리다이렉트가 안되는거 같아요

새로 고침하면 로그인 상태는 됩니다. 리다이렉트 안되는 이유가 무엇일까요?
'use client';
import style from '@/app/(beforeLogin)/_component/login.module.css';
import { ChangeEventHandler, FormEventHandler, useState } from 'react';
import { useRouter } from 'next/navigation';
import { signIn } from 'next-auth/react'; // 클라이언트에서는 next-auth/react에서 임포트
export default function Page() {
const [id, setId] = useState('');
const [password, setPassword] = useState('');
const [message, setMessage] = useState('');
const router = useRouter();
const onSubmit: FormEventHandler<HTMLFormElement> = async (e) => {
e.preventDefault();
setMessage('');
try {
await signIn('credentials', {
username: id,
password,
redirect: false,
});
router.replace('/home');
} catch (error) {
console.error(error);
setMessage('아이디와 비밀번호가 일치하지 않습니다.');
}
};
const onClickClose = () => {
router.back();
};
const onChangeId: ChangeEventHandler<HTMLInputElement> = (e) => {
setId(e.target.value);
};
const onChangePassword: ChangeEventHandler<HTMLInputElement> = (e) => {
setPassword(e.target.value);
};
return (
<div className={style.modalBackground}>
<div className={style.modal}>
<div className={style.modalHeader}>
<button className={style.closeButton} onClick={onClickClose}>
<svg
width={24}
viewBox='0 0 24 24'
aria-hidden='true'
className='r-18jsvk2 r-4qtqp9 r-yyyyoo r-z80fyv r-dnmrzs r-bnwqim r-1plcrui r-lrvibr r-19wmn03'
>
<g>
<path d='M10.59 12L4.54 5.96l1.42-1.42L12 10.59l6.04-6.05 1.42 1.42L13.41 12l6.05 6.04-1.42 1.42L12 13.41l-6.04 6.05-1.42-1.42L10.59 12z'></path>
</g>
</svg>
</button>
<div>로그인하세요.</div>
</div>
<form onSubmit={onSubmit}>
<div className={style.modalBody}>
<div className={style.inputDiv}>
<label className={style.inputLabel} htmlFor='id'>
아이디
</label>
<input id='id' className={style.input} value={id} onChange={onChangeId} type='text' placeholder='' />
</div>
<div className={style.inputDiv}>
<label className={style.inputLabel} htmlFor='password'>
비밀번호
</label>
<input
id='password'
className={style.input}
value={password}
onChange={onChangePassword}
type='password'
placeholder=''
/>
</div>
</div>
<div className={style.message}>{message}</div>
<div className={style.modalFooter}>
<button className={style.actionButton} disabled={!id && !password}>
로그인하기
</button>
</div>
</form>
</div>
</div>
);
}
핸들러 부분도 수정했습니다.
const User = [
{ id: 'elonmusk', nickname: 'Elon Musk', image: '/yRsRRjGO.jpg' },
{ id: 'zerohch0', nickname: '제로초', image: '/5Udwvqim.jpg' },
{ id: 'dongwook98', nickname: '신동마', password: '1234', image: '/me.jpeg' },
{ id: 'leoturtle', nickname: '레오', image: faker.image.avatar() },
];
const Posts = [];
export const handlers = [
http.post('/api/login', () => {
console.log('로그인');
return HttpResponse.json(User[2], {
headers: {
'Set-Cookie': 'connect.sid=msw-cookie;HttpOnly;Path=/',
},
});
}),
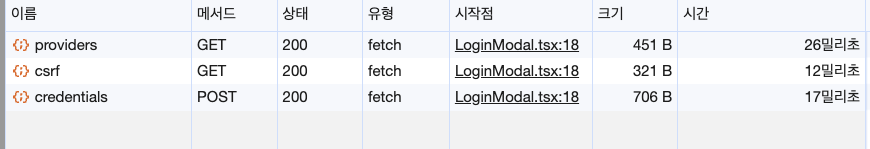
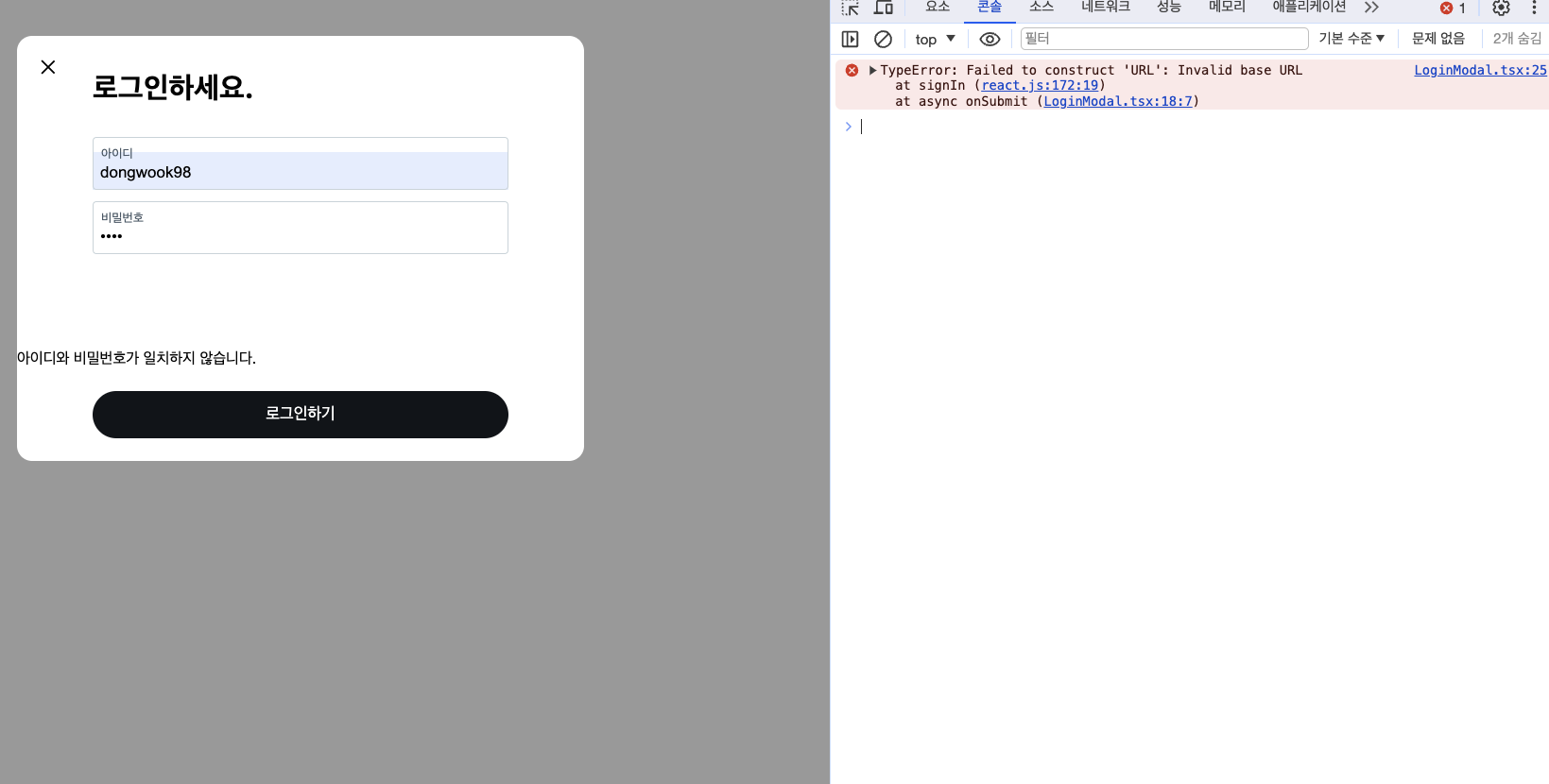
추가로 콘솔 에러 메시지 입니다.
 이걸 보고 AUTH_URL 도 확인해보았는데 다 잘 적어줬습니다.
이걸 보고 AUTH_URL 도 확인해보았는데 다 잘 적어줬습니다.
또 로그인 하기 전 메인 페이지에서 로그인 버튼 눌러서 로그인 모달이 뜨는 순간
 콘솔 탭에 이러한 에러 메시지가 생깁니다.
콘솔 탭에 이러한 에러 메시지가 생깁니다.
위 에러 메시지는 검색해서
useEffect(() => {
router.replace('/i/flow/login');
}, []);useEffect로 감싸주어서 해결하였습니다.






이건 next-auth5의 beta4버전 문제입니다. beta3 설치치하심됩니다