인프런 커뮤니티 질문&답변
export 관련 에러가 발생한 것 같은데 그 원인을 모르겠습니다ㅠ
해결된 질문
작성
·
648
·
수정됨
0
섹션 1의 template.tsx, Link, Image, redirect 강의를 따라하던 도중 에러가 발생한 부분이 있어서 질문드립니다.
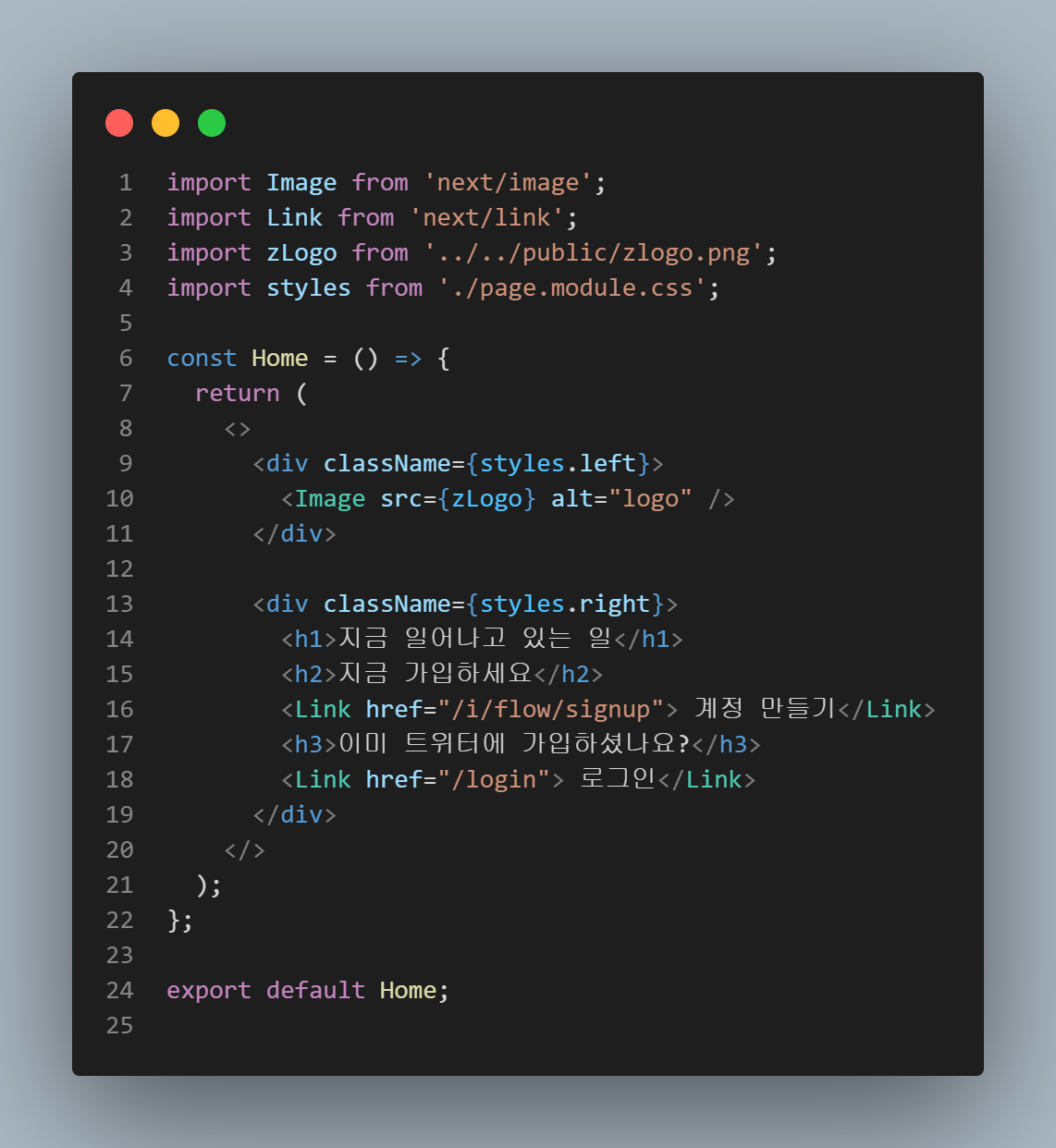
현재 src\app\page.tsx 의 코드는 다음과 같습니다

이렇게 작성하고 계정 만들기를 클릭해 보았더니 http://localhost:3000/i/flow/signup 으로 이동은 하지만,
다음과 같은 에러가 발생했습니다
Unhandled Runtime Error
Error: The default export is not a React Component in page: "/i/flow/signup"
Call Stack
re
file:///C:/Users/rubic/Desktop/records/VSCode/zerochonextapp/node_modules/next/dist/compiled/next-server/app-page.runtime.dev.js (38:7243)
async
file:///C:/Users/rubic/Desktop/records/VSCode/zerochonextapp/node_modules/next/dist/compiled/next-server/app-page.runtime.dev.js (38:7935)
async re
file:///C:/Users/rubic/Desktop/records/VSCode/zerochonextapp/node_modules/next/dist/compiled/next-server/app-page.runtime.dev.js (38:7704)
async
file:///C:/Users/rubic/Desktop/records/VSCode/zerochonextapp/node_modules/next/dist/compiled/next-server/app-page.runtime.dev.js (38:18470)
에러 메세지를 보면 async 관련 에러인가 싶어서 봤는데 현재 async 는 사용된 부분이 없었고,
The default export is not a React Component in page라는 문구 자체가 export 관련 문제인 것 같아서 찾아보니 export default를 하지 않아서 그렇다는 글이 많았는데 현재 코드에서는 export default가 제대로 작성되어 있어서 원인을 모르겠네요ㅠ
현재 제 폴더구조와 src\app\(beforeLogin)\i\flow\signup\page.tsx의 컴포넌트는 다음과 같습니다
📦(beforeLogin)
┣ 📂i
┃ ┗ 📂flow
┃ ┃ ┣ 📂login
┃ ┃ ┃ ┗ 📜page.tsx
┃ ┃ ┗ 📂signup
┃ ┃ ┃ ┗ 📜page.tsx
┣ 📂login
┃ ┗ 📜page.tsx
┗ 📜layout.tsximport Link from 'next/link';
export default function Signup() { return <div></div>; }
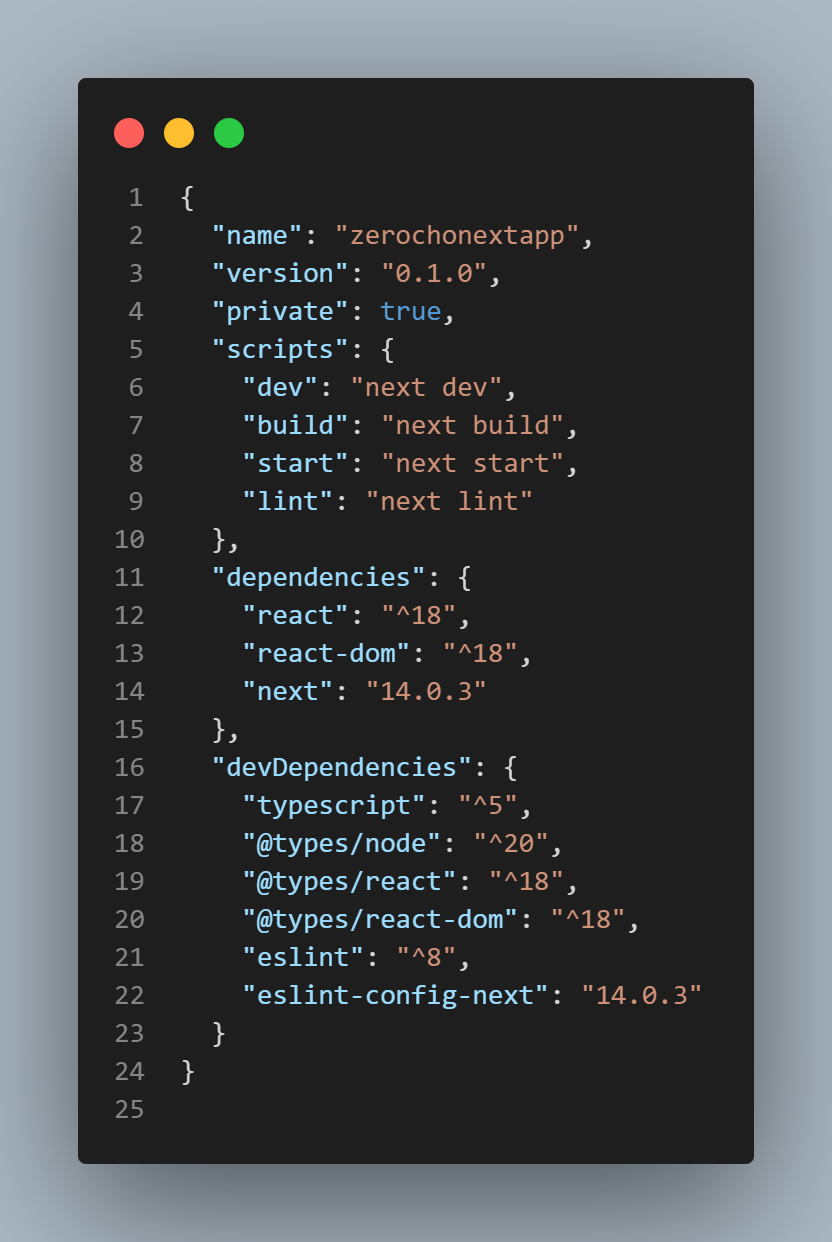
혹시 몰라서 버전 정보도 같이 첨부합니다

답변 1
0
오 저 폴더 아이콘 어떻게하신건가요??
이게 .next 폴더 안에서 조금 뒤져보면 각 페이지가 어떻게 컴파일되었는지 나옵니다. 그것도 다른 페이지랑 한 번 비교해보세요. 오타같긴한데 잘 안보이네요
오 해결했습니다!
알고보니, (beforeLogin)에 작성했었던 `layout.tsx`에 `return {children}` 을 해주지 않고 있었네요ㅠ
삽질을 많이 했었는데 이번 기회에 제대로 알아가네요 감사합니다!
+)
폴더 아이콘은 file-tree-generator 라는 VSCode익스텐션으로 캡처한 다음 여기에 복붙한것입니다!






안녕하세요! 답변 달아주셔서 감사합니다
우선 i/flow/signup 폴더가 중복되거나 위치에 문제가 있는것은 아닙니다ㅠ
.next 캐시도 지우고 실행했더니 에러트레이스 찍힌 내용은 조금 바뀌긴 했지만 동일한 에러가 발생하네요..
Unhandled Runtime Error
Error: The default export is not a React Component in page: "/i/flow/signup"
Call Stack
re
file:///C:/Users/rubic/Desktop/records/VSCode/zerochonextapp/node_modules/next/dist/compiled/next-server/app-page.runtime.dev.js (38:7243)
processTicksAndRejections
node:internal/process/task_queues (95:5)
runNextTicks
node:internal/process/task_queues (64:3)
process.processTimers
node:internal/timers (509:9)
async
file:///C:/Users/rubic/Desktop/records/VSCode/zerochonextapp/node_modules/next/dist/compiled/next-server/app-page.runtime.dev.js (38:10206)