인프런 커뮤니티 질문&답변
build 에러
해결된 질문
작성
·
307
답변 1
0
해결했습니다!
cors와 url 문제때문에 백엔드에서 데이터를 못받아오는게 문제였네요..
혹시 몰라서 배포 순서 남겨봅니다.
저는 이미 aws ec2를 이용해서 배포를 하는 어플이 있어서 cloudtype이라는걸 사용했습니다.
가입하게 되면 깃허브로 로그인 할 수 있고, repository를 찾아서 배포할 수 있습니다.
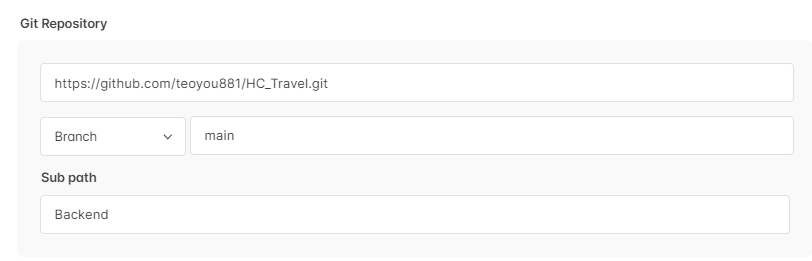
현재 하나의 저장소에서 프론트와 백엔드를 같이 쓰고 있습니다.
그래서 배포를 할 때, 메인 브런치를 선택하고, 그 아래 백엔드를 따로 추가해주시면 됩니다.
이 방법이 싫으시다면, 깃허브에 브런치를 만들고 그 브런치를 main 자리에 올리셔도 되요.

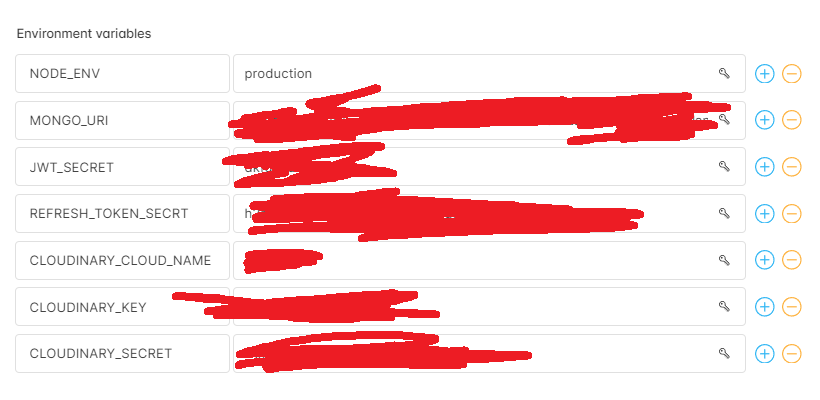
그리고 난 다음 환경변수를 적어주시면 됩니다.

그다음은 port를 설정해주시면 되요. 나머지는 공란으로 남겨도 되는데, 혹시 script를 따로 설정하신분들은 해당 script를 각 command 라인에 넣어주시면 됩니다.
이제 deploy를 누르면 진행이 됩니다. deploy가 완료되면 Connect 버튼을 누르고, 잘 배포가 됐는지 확인을 하면 됩니다.
프론트엔드는 현재 vite를 사용하고 있습니다.
따로 dist 파일을 올려주거나 설정해주지 않아도 됩니다.
프로젝트에서 템플릿을 고를 때 스크롤을 내려보시면 viepress가 있습니다.
클릭하시고 나머지 부분을 백엔드 부분과 동일합니다.
여기서 Docbase, build command는 공란으로 납두셔도 됩니다.
저는 제 로컬에서 build를 했을 때 dist 파일이 바로 생겨서 docbase에 dist를 바로 적었는데
그러면 안되더군요.. 어쨋든 그래서 비워두시면 됩니다!
그리고 deploy를 누르시면 됩니다.
이제 아주 골치가 아픈 cors 설정과 url 설정을 해주시면 됩니다.
백엔드의 index.js로 가셔서 기존 cors 코드를 아래 코드로 교체해주세요.
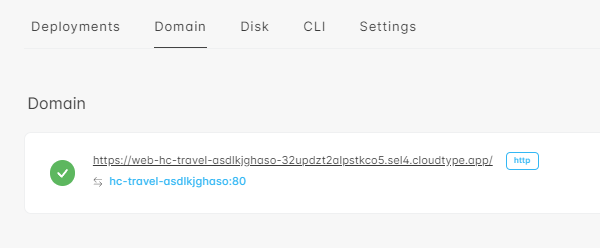
프론트 도메인 주소가
https://web-hc-travel-asdlkjghaso-32updzt2alpstkco5.sel4.cloudtype.app/
이렇게 나올텐데, 맨 뒤에 / 슬래쉬는 빼주세요. 안 그러면 cors 에러가 납니다.
뒤에 4173은 로컬에서 build 하고 serve, preview 키워드로 로컬에서 접속했을 때 허용해주기 위해서 넣어놨습니다.
if (process.env.NODE_ENV === 'production') {
app.use(
cors({
// ex) https:enfnksne
origin: ['cloudtype에 있는 front 배포 주소','http://localhost:4173'],
}),
);
}else{
app.use(
cors({
origin: true,
}),
);
}
그리고 front 쪽 작업을 합니다.
config 폴더를 하나 만들고 config.js 파일을 만들어주세요
export const backUrl = process.env.NODE_ENV === 'production' ? '백엔드 배포 url 주소 넣어주세요' : 'http://localhost:4000';기존에 .env에서 url 정해서 사용했던 거 같은데.. (정확히 기억이 안나요)
저는 config.js 로 따로 뺐습니다.
fileUpload.js 쪽 코드를 보면 backend url이 필요한 곳이 있습니다.
그 부분을 backUrl로 대체해주세요.
<div className="flex-grow h-[300px] border flex items-center justify-center, overflow-x-scroll overflow-y-hidden">
{images.map((image) => (
<div key={image} onClick={() => handleDelete(image)}>
<img
className="min-w-[300px] h-[300px]"
src={`${backUrl}/${image}`}
alt={image}
/>
</div>
))}
</div>
그 다음 axios baseURL을 변경해주시면 됩니다.
axios.js 파일로 가셔서 아래처럼 변경해주세요.
const axiosInstance = axios.create({
baseURL:backUrl
});
여기까지 완료하셨으면, 그 다음은 커밋과 푸시를 한번 해주세요.
cloudtype으로 돌아가서 백엔드와 프론트엔드 각각 다시 deploy 해주시면 됩니다.
** 혹시 외국에서 사용하시는 분이 계시다면, cloudtype은 한국을 기반으로 서비스를 하는중이라서 다른곳에서 배포한 서비스보다 반응속도가 살짝 느려요.
** 새로운 기능을 추가, 코드 refactor 등등, 코드 변경이 있다면 깃헙에 푸시를 하시고 난 다음, 다시 deploy를 눌러주시면 알아서 배포가 됩니다.






build 할 때는 문제 없이 빌드까지 잘 됩니다.
그리고 preview 나 serve를 하면 홈페이지에서 이렇게 타입에러가 나네요ㅠㅠ
혹시 몰라서 강사님 깃으로도 해봣는데 동일한 에러가 나오던데
어디서 타입 에러가 나는건지 도통 모르겠습니다.ㅠㅠ